1、初次登录时保存账号密码
登录页面输入账号、密码登录成功后,好多浏览器会自动弹出“是否保存账号密码”的询问框!如果你不想保存账号密码,选择不保存即可,之后就没有这么多事了!


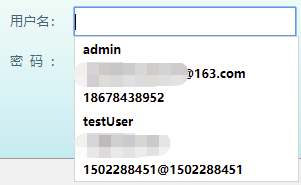
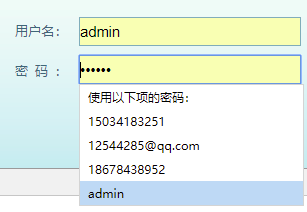
一旦选择了保存,那么下次再登录这个站点时,就会自动填充账号和密码,就像第二张图这样。
怎么阻止这种情况呢?即在选择了保存账号密码时,再次登录时不要自动填充账号密码,怎么实现这么个小功能呢?
2、 阻止浏览器自动填充
“阻止浏览器自动填充”,阻止的是自动填充,注意是自动。
实验时间:2018-07-25 下午 风和日丽,就是太热 ^ ^
实验条件:浏览器已经保存了账号密码
实验环境:Google Chrome、Firefox、360极速浏览器(可以切换浏览器内核)、IE(下面是具体的版本截图)
IE浏览器根据就不支持自动填充功能,之所以也把它当做实验环境,是因为其中一些解决方法会引起IE浏览器的兼容性问题。




方法一
<input type="password" name="password" readonly onfocus="this.removeAttribute('readonly')" value="" autocomplete="off" />
实验结果如下:
| 浏览器 | 测试结果 |
| Google Chrome | 不会自动填充,可以手动填充 |
| FireFox | 不会自动填充,可以手动填充 |
| 360极速浏览器(webkit内核) | 不会自动填充,可以手动填充 |
| 360极速浏览器(IE11内核) | 不会自动填充,不可以手动填充;密码输入框第一次获的焦点时,无法输入,只有再一次获取焦点,才能正常输入。 |
| IE11 | 测试结果同 360极速浏览器(IE11内核) |
方法二
<input type="password" name="password" autocomplete="new-password" />
实验结果如下:
| 浏览器 | 测试结果 |
| Google Chrome | 不会自动填充,可以手动填充 |
| FireFox | 会自动填充,也可以手动填充 |
| 360极速浏览器(webkit内核) | 会自动填充,也可以手动填充 |
方法三
在页面的 第一个password元素 (有些页面会有多个password,如注册页面)之前加入一行代码:
<input type="password" style="display: none;" /> <input type="password" name="password" />
实验结果如下:
| 浏览器 | 测试结果 |
| Google Chrome | 会自动填充,也可以手动填充 |
| FireFox | 不会自动填充,可以手动填充 |
| 360极速浏览器(webkit内核) | 会自动填充,也可以手动填充 |
方法四
<input type="text" name="password" autocomplete="off" onfocus="this.type='password'">
| 浏览器 | 测试结果 |
| Google Chrome | 不会自动填充,可以手动填充 |
| FireFox | 不会自动填充,可以手动填充 |
| 360极速浏览器(webkit内核) | 不会自动填充,可以手动填充 |
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
这里解释一下,什么叫“可以手动填充”?就是你点击输入框两下后,会自动弹出保存的账号列表,如下图,选择其中一项,就会帮你在输入框填充上相应的内容了。


根据测试结果,得出结论使用第四种方法比较全面。





















 315
315











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








