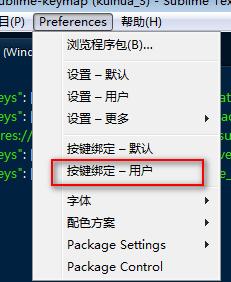
别人开始速度为什么快,而你为什么慢?不是因为它背诵那些代码如何的熟练,而是注意了开发工具的使用细节。
项目是开发出来的,不是在比赛敲击键盘的速度,又不是打印社的打字员。项目看的效果和结果,方法不注意,可能直接导致费力不讨好。这是新手很容易忽略的事情。
工欲善其事必先利其器,还是说的有道理的。
sublime最大的印象就是体积小,然而功能不小。它可以编辑许许多多类型的文件。
它的右下角可看到如下标志:

点击可看它支持的文件类型:

我这里不阐述它的基本使用,比如怎么安装插件啊,这些网上都写烂了。也不谈它支持的傻瓜式操作,如:ctrl+c,ctrl+v之类的复制粘贴功能。就谈谈网上不怎么出现的但在实际开发项目中又非常高效的使用方式。这些使用方式会让你的项目开发变得得心应手。
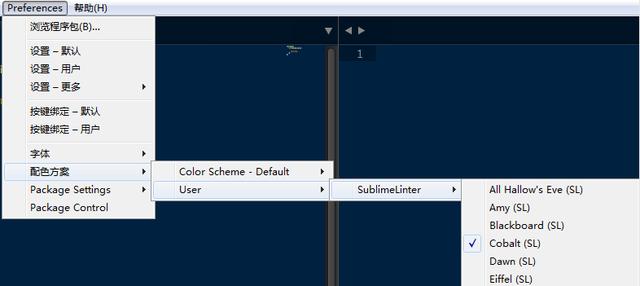
1:首先选择自己喜欢的配色方案
是你在开发,不是别人在开发,所以你应该选择自己喜欢的配色方案,因为你要长期的面对它。
我这里选择的是:

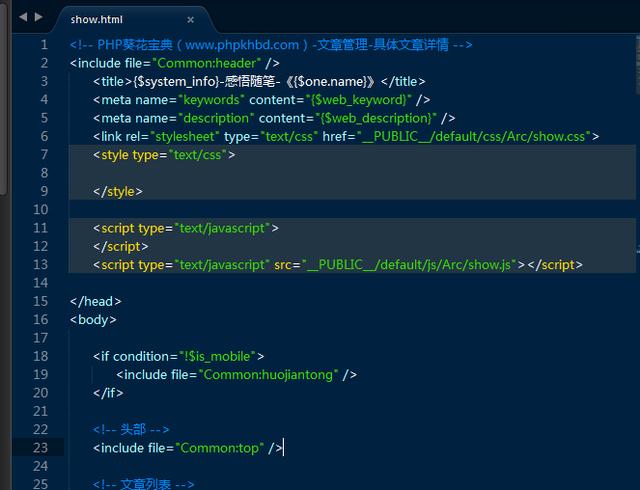
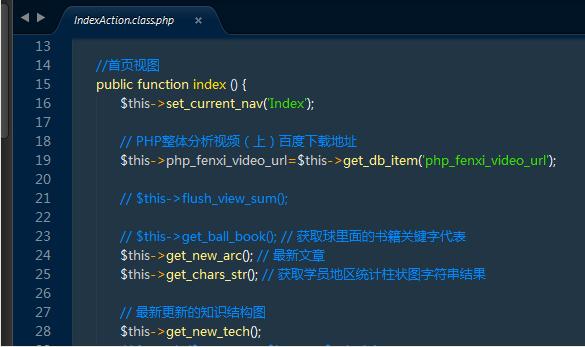
比如打开.html的时候,效果如下:

打开php文件的时候效果如下:

不要跟风,自己喜欢就对了。
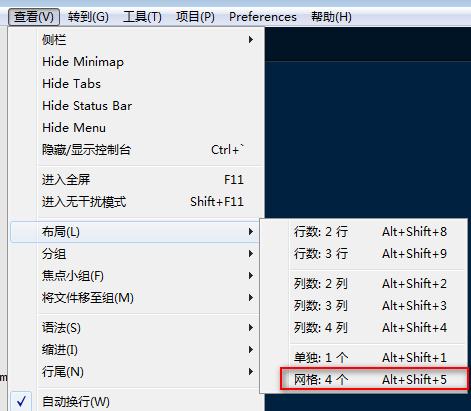
2:展现窗口选择:网格布局

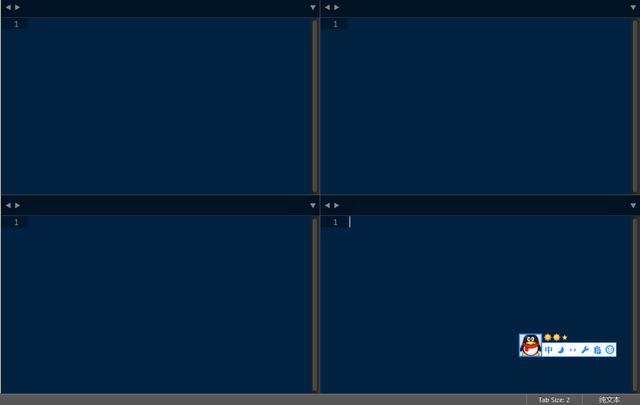
此时它是平均分布的:

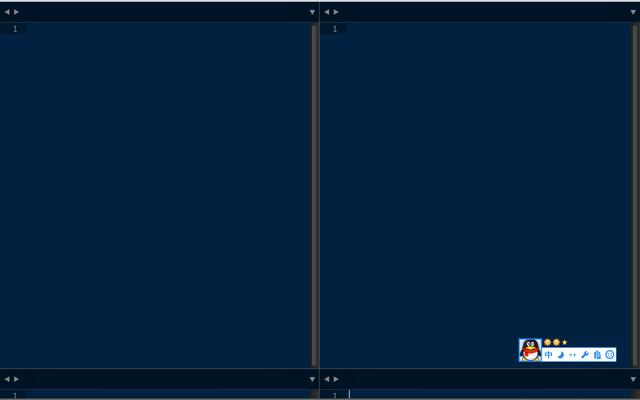
你把它中间的分割条拉到最下面去,就成下面的效果:

这样的好处就是:上面2个编辑区域不至于很少,左侧放你正在修改的文件,右侧放你需要对比的文件。
下面还有两个窗口,你又可以拉出很多个文件。这样有4个窗口,如果每个窗口你拉10个文件左右,此时你就可以同时打开40个文件,太多了,文件的标签就变得小了或者隐藏,就找起来又不方便了,所以不要拉出太多的文件在每个窗口上。
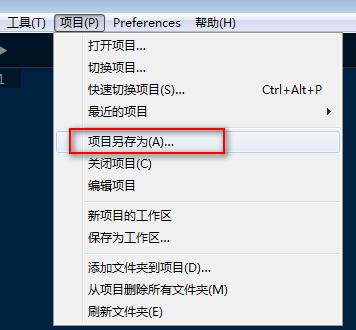
3:保存为多个project

目的是:可以同时打开多个项目project窗口,这样你可以同时操作比如200个文件,进行相互功能穿插的修改。
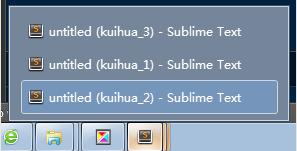
效果如下:

我这里打开了3个project,都是操作同一个项目。结合上面的每个project可以打开40个文件,我就可以对一个项目打开120个文件左右,需要什么功能,马上切换过去,修改好了保存即可,这边接着修改另外功能。这样开发效率就大大提高了。
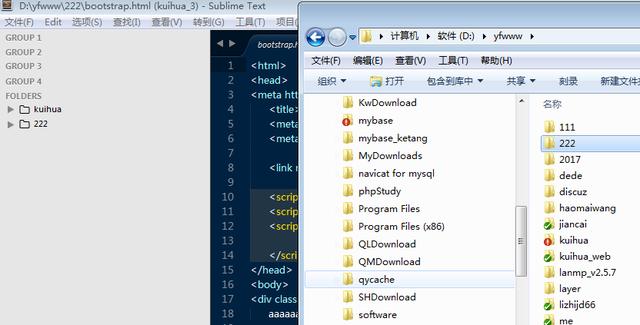
4:通过拖拽的方式把文件夹放入project
如图示:

左侧是一个project,右侧很多文件夹。此时不要再从左边去慢慢定位右侧的文件夹了,直接把文件夹拖拽进左边。
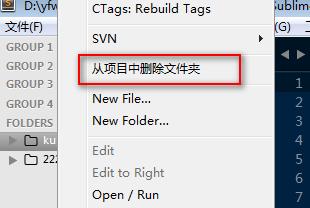
不需要了直接从project删除(不会从硬盘上真正的删除该文件夹,只会让文件夹脱离该project):
图示如下:

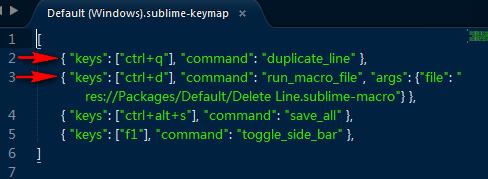
5:快速的复制和删除一行
这里不是指先全选一行,然后ctrl+c的这种原始方式,而是使用如ctrl+q快速复制一行并粘贴到下一行;
删除也不是先全选中某行,然后按delete键;而是直接使用ctrl+d删除。
效果如下:

设置方式:

设置内容参考:

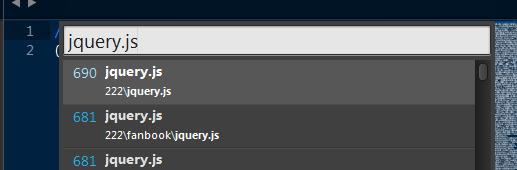
6:使用ctrl+p,在项目中进行文件查找
一个项目有几千个文件甚至上万个文件,怎么快速的打开某个文件?
使用ctrl+p,然后模糊搜索文件名。

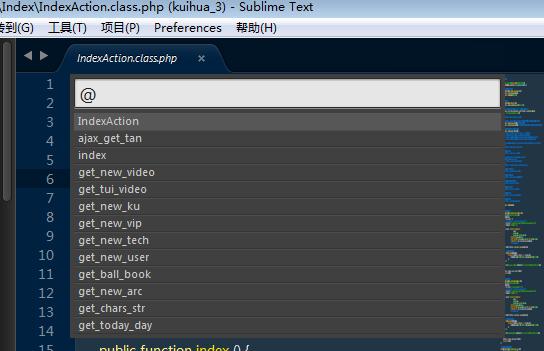
7:使用ctrl+r,在一个文件中快速找函数头
一个PHP文件可能也有几十个函数,使用ctrl+r快速的寻找函数头,然后定位函数,比直接ctrl+f来搜索函数体要快速许多。当然根据具体情况了。

备注:在调用某个函数的时候,如果想快速看该函数体的内容,可以安装个ctags函数追踪插件;
8:自定义代码段
比如快速的打出注释块的符号。
快速的弹出php的一个class定义,快速的弹出jquery的使用架子。
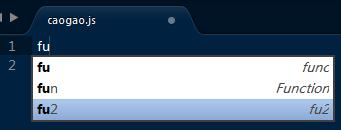
如:我这里设置了:

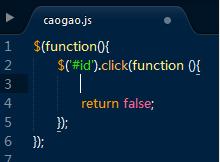
就可以弹出:

如果手写,又要浪费时间了。
一鸟在手,胜过十鸟在林。把一个工具用好,比同时使用n多并不擅长的工具。
如果sublime使用的很熟练了,比如:上述高效方法都用的很溜了,可以继续使用HBuider,它们相互弥补。HBuilder的使用风格很多跟sublime类似。只是体积过大,使用起来比较笨重。
先总结到这里吧,其实还有很多的细节要注意,欢迎交流。




















 4144
4144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








