1、打包后html文件打开是空白页面,报错信息如图所示:

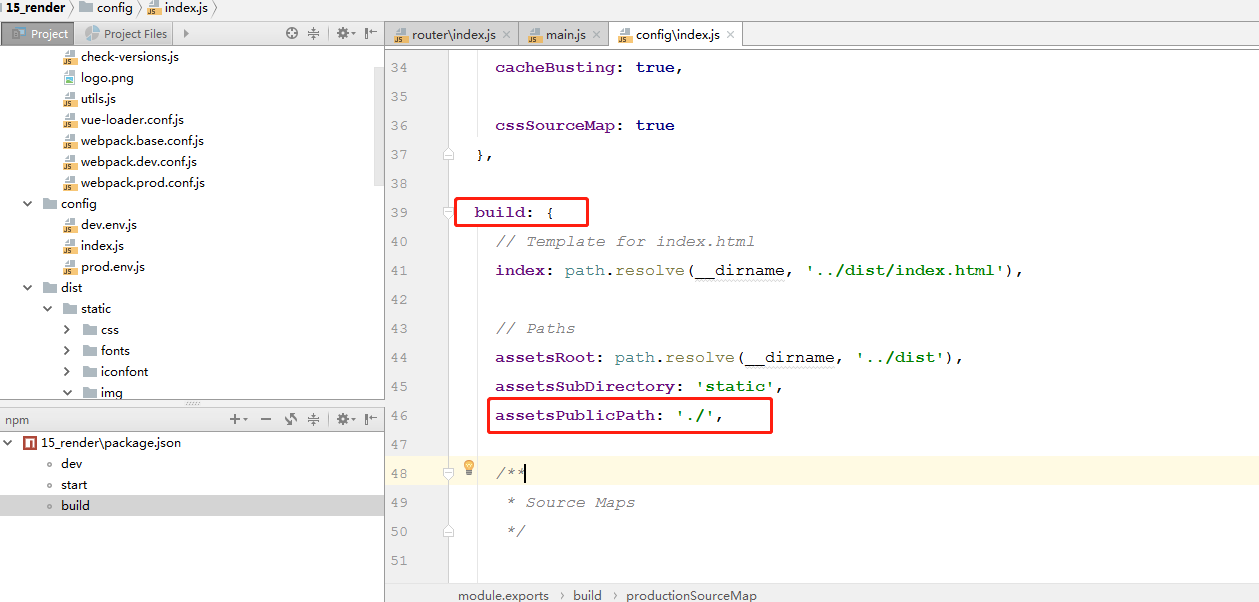
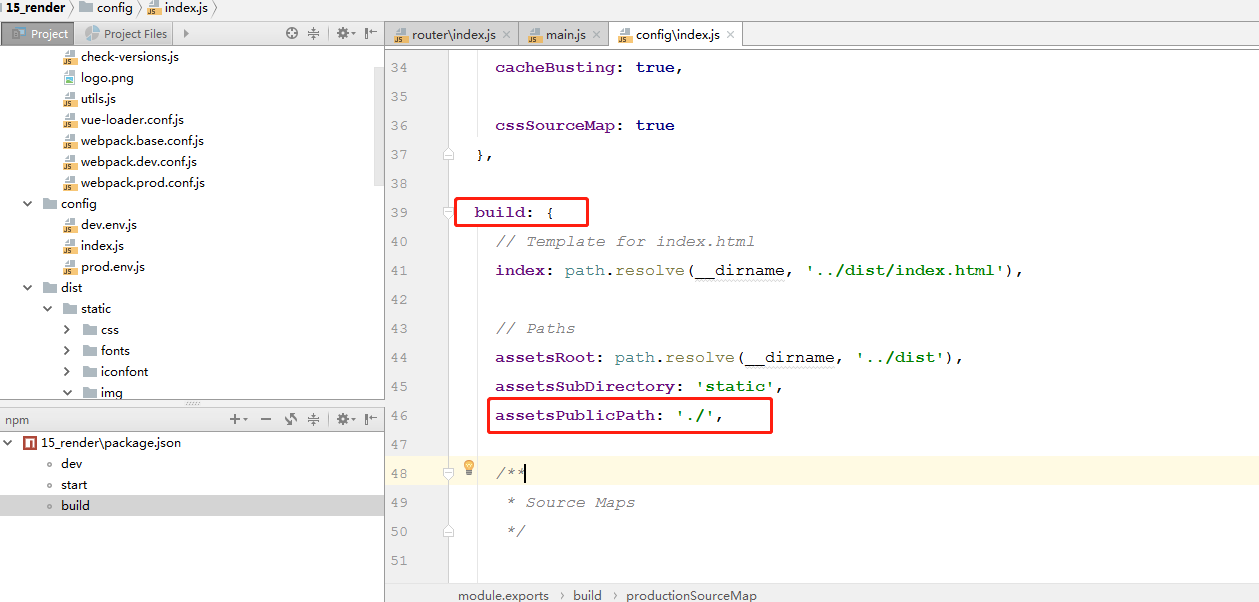
解决办法:这里主要是将assetsPublicPath的路径从'/'改为'./'就好了。 ('/'表示根目录;'./'表示当前目录)

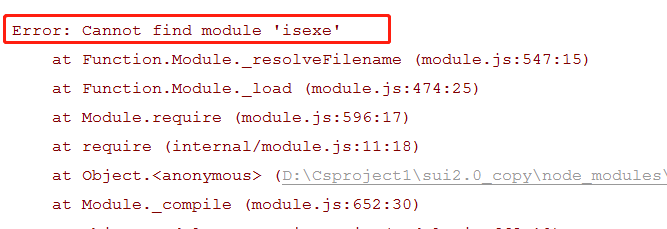
2、运行webpack-dev-server 报错:Cannot find module 'isexe'

解决办法:重装一下package.json中的依赖包
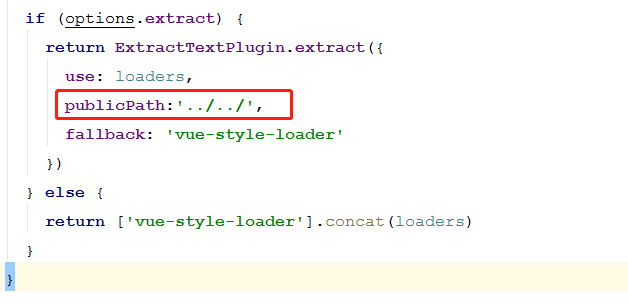
3、打包后背景文件的路径显示不对:
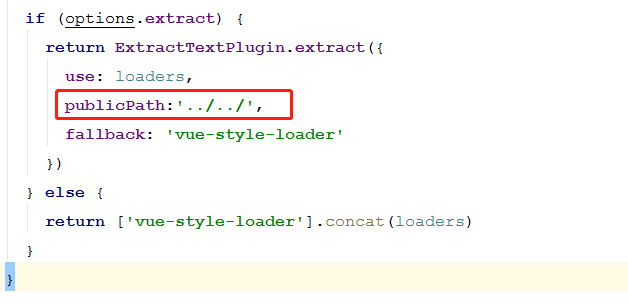
解决办法:在utils.js文件中加上 publicPath:'../../',

解决办法:这里主要是将assetsPublicPath的路径从'/'改为'./'就好了。 ('/'表示根目录;'./'表示当前目录)


解决办法:重装一下package.json中的依赖包
解决办法:在utils.js文件中加上 publicPath:'../../',
转载于:https://www.cnblogs.com/fangnianqin/p/9850361.html
 1021
1021











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


