在css中,可以使用border-radius属性来实现圆角效果。border-radius属性用于设置元素的外边框圆角,只需要给指定元素添加“border-radius: 圆角值;”代码样式即可实现圆角效果。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以使用border-radius属性来实现圆角效果。
CSS3 border-radius 属性
使用 CSS3 border-radius 属性,你可以给任何元素制作 "圆角"。
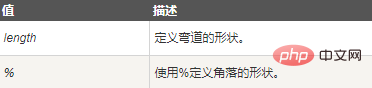
语法:border-radius: 1-4 length|% / 1-4 length|%;
注意: 每个半径的四个值的顺序是:左上角,右上角,右下角,左下角。如果省略左下角,右上角是相同的。如果省略右下角,左上角是相同的。如果省略右上角,左上角是相同的。

【推荐教程:CSS视频教程】
border-radius属性值的指定规则:四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角。
三个值: 第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角
两个值: 第一个值为左上角与右下角,第二个值为右上角与左下角
一个值: 四个圆角值相同
以下为四个实例:
1、四个值 - border-radius: 15px 50px 30px 5px;

2、三个值 - border-radius: 15px 50px 30px;

3、两个值 - border-radius: 15px 50px;

4、一个值 - border-radius: 25px;

示例:
div {
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners1 {
border-radius: 25px;
background: #8AC007;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
}
#rcorners3 {
border-radius: 25px;
background: url(/images/paper.gif);
background-position: left top;
background-repeat: repeat;
}
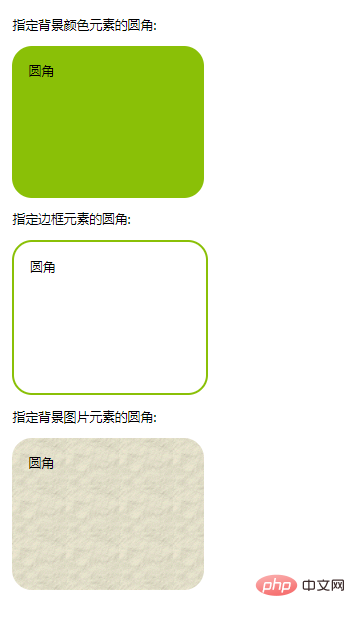
指定背景颜色元素的圆角:
指定边框元素的圆角:
指定背景图片元素的圆角:
效果图:

更多编程相关知识,请访问:编程视频!!





















 107
107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








