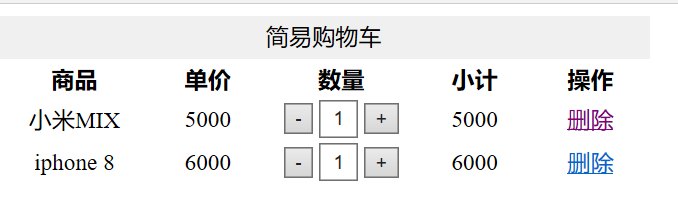
<body> <table id="delte"> <caption>简易购物车</caption> <tr> <th class="goods">商品</th> <th>单价</th> <th>数量</th> <th>小计</th> <th>操作</th> </tr> <tr class="shop1" id="shop2"> <td class="goods">小米MIX</td> <td id="price">5000</td> <td class="number"> <input type="button" value="-" id="jian1" onclick="minus('price','number','total')"> <input type="text" value="1" id="number" class="num" onblur="change('price','number','total')"> <input type="button" value="+" id="jia1" onclick="add('price','number','total')"> </td> <td id="total">5000</td> <td><a href="#" onclick="dele(this)">删除</a></td> </tr> <tr class="shop1" id="shop3"> <td class="goods">iphone 8</td> <td id="price2">6000</td> <td class="number"> <input type="button" value="-" id="jian2" onclick="minus('price2','count','total2')"> <input type="text" value="1" id="count" class="num" onblur="change('price2','count','total2')"> <input type="button" value="+" id="jia2" onclick="add('price2','count','total2')"> </td> <td id="total2">6000</td> <td><a href="#" οnclick="dele(this)">删除</a> </td> </tr> </table> </body>


方法一:
1 function dele(rows) { //传值不可以用特殊字,如把rows 改成this,是没有删除效果的 2 var row = rows.parentNode.parentNode; // 按钮所在行 3 var index = row.rowIndex; // 当前行的索引 4 var tb = row.parentNode; //当前表格 5 tb.deleteRow(index); 6 }
方法二:
function dele(obj) { //传值 var Row = obj.parentNode; while (Row.tagName.toLowerCase() != "tr") { Row = Row.parentNode; } Row.parentNode.removeChild(Row); //删除行 }





















 514
514











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








