需要引入插件:fselect.js (此插件依赖jQ) 和 fselect.css 下载

//html
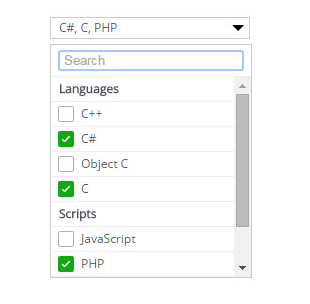
<select class="demo" multiple="multiple"> <optgroup label="Languages"> <option value="cp">C++</option> <option value="cs">C#</option> <option value="oc">Object C</option> <option value="c">C</option> </optgroup> <optgroup label="Scripts"> <option value="js">JavaScript</option> <option value="php">PHP</option> <option value="asp">ASP</option> <option value="jsp">JSP</option> </optgroup> </select>
//js 初始化
$('.demo').fselect()
//取值
$('.fs-label').text()
P.S.:select 多选一定要加上 multiple="multiple"





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








