介绍
口袋翻译
口袋翻译 微信小程序
- 翻译功能
- 含7类语言的相互翻译
- 包含最近10条的翻译历史回溯功能
微信搜索:简e翻译
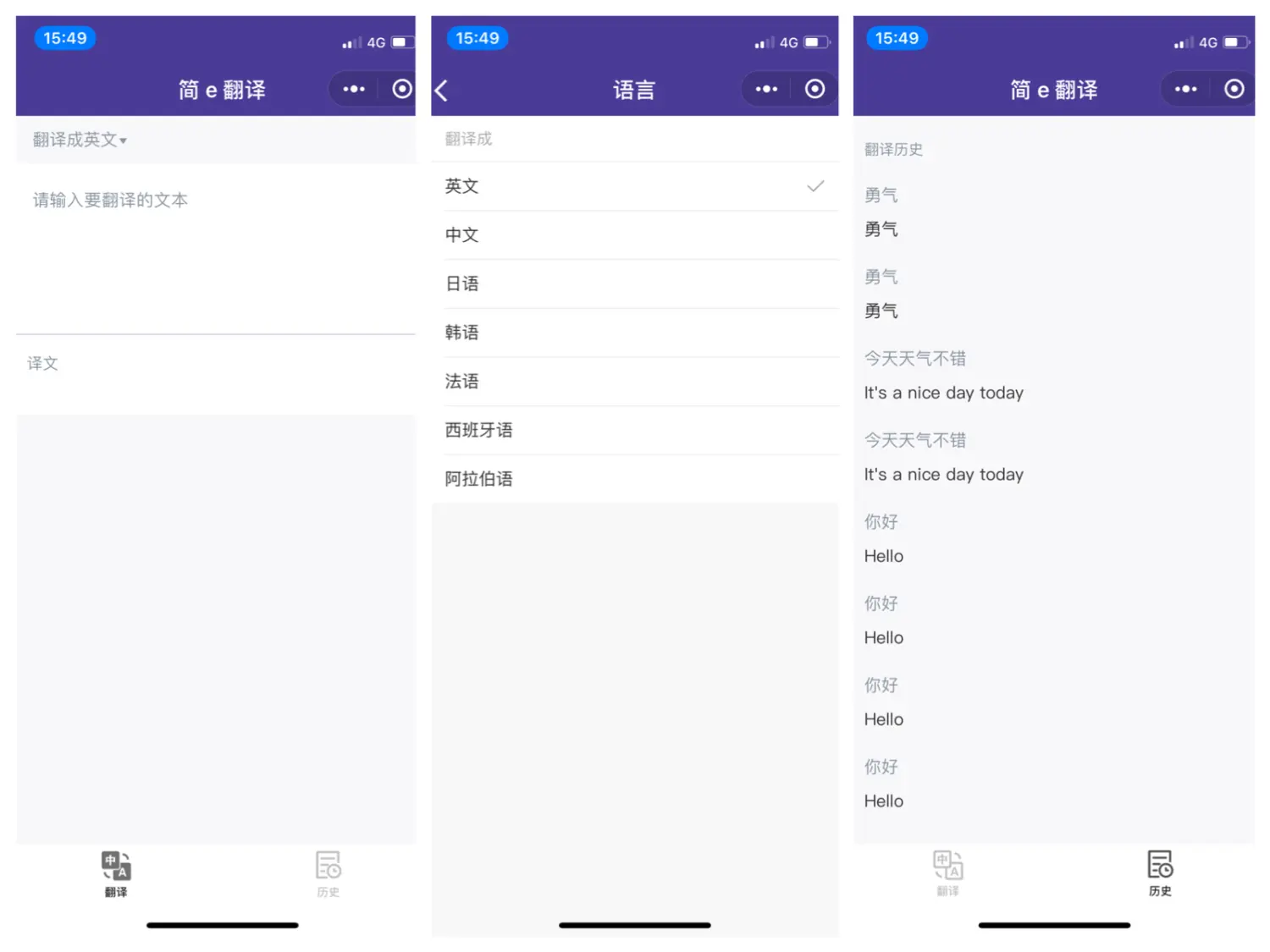
功能展示

- 使用百度翻译api
需要申请 appid 与 key 并在api.js设置
项目相关
index 页
navigator
navigator 等同于 a链接,通过navigator跳转到小程序的其他页面
详见 navigator
iconfont
通过引入 iconfont.wxss ,使用外链的 icon-font 图标,引入与使用方法和 HTML 几乎无分别
- 在
app.wxss公共样式当中@import "./assets/iconfont/iconfont.wxss";引入iconfont.wxss - 将
iconfont.wxss内容修改为如下代码(iconfont中css链接使用浏览器打开后得到下列代码),将url地址改为https后缀为ttf:
@font-face {font-family: "iconfont";
src: url('https://at.alicdn.com/t/font_811118_f7oh8iao9yd.ttf') format('truetype') } .iconfont { font-family:"iconfont" !important; font-size:16px; font-style:normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .icon-down:before { content: "\e600"; } .icon-close:before { content: "\e78f"; } .icon-arrow-right:before { content: "\e682"; } .icon-duihao:before { content: "\e601"; } .icon-right:before { content: "\e790"; }
input
input 栏通过 hidden="{{hideClearIcon}}" 控制 iconfont 的 X 是否隐藏
hideClearIcon: true隐藏hideClearIcon: false展示
事件绑定为 bindtap='onTapClose': 当用户点击的时候,执行 onTapClose
textarea 中 bindinput='onInput' bindconfirm='onConfirm' bindblur='onConfirm'为用户做了什么操作之后,进行翻译操作
<textarea placeholder='请输入要翻译的文本' placeholder-style='color: #8995a1' bindinput='onInput' bindconfirm='onConfirm' bindblur='onConfirm' value="{{query}}"></textarea> 使用 <text selectable="true">{{item.dst}}</text> 使翻译结果可选择,可复制
翻译api
-
请求使用
wx.request()
wx.request -
翻译api 使用百度的接口
wx.request({
url: 'https://fanyi-api.baidu.com/api/trans/vip/translate',
data: {
q, //输入文本 from, //需要翻译的 to, //翻译为 appid, salt, sign //拼接 MD5进行加密 }, success(res) { if (res.data && res.data.trans_result) { resolve(res.data) } else { reject({ status: 'error', msg: '翻译失败' }) wx.showToast({ title: '翻译失败', icon: 'none', duration: 3000 }) } }, fail() { reject({ status: 'error', msg: '翻译失败' }) wx.showToast({ title: '网络异常', icon: 'none', duration: 3000 }) } }) - 设置百度翻译api之前需要先到微信小程序设置
request合法域名
text-area 翻译结果
<view class="text-result" wx:for="{{result}}" wx:key="index">
类似于 Vuejs 的语法格式,进行数组循环展示。
<text selectable="true">{{item.dst}}</text>
设置用户可选择
tabBar
必须放置在底部"position": "bottom",,才能使用 icon 图标。
用"iconPath"和"selectedIconPath"设置 tabBar 图标和被选中的图标。
"tabBar": {
"borderStyle": "white",
"position": "bottom", "color": "#bfbfbf", "selectedColor": "#1c1b21", "list": [ { "pagePath": "pages/index/index", "text": "翻译", "iconPath": "imgs/icon-1.png", "selectedIconPath": "imgs/sel-icon-1.png" }, { "pagePath": "pages/history/history", "text": "历史", "iconPath": "imgs/icon-2.png", "selectedIconPath": "imgs/sel-icon-2.png" } ] }
change 页
globalData
设置默认语言curlang,和历史选择过的缓存语言wx.getStorageSync('curLang')
item 列表
change页的item语言列表当中,绑定bindtap='onTapItem'事件
onTapItem: function (e) {
let langObj = e.currentTarget.dataset wx.setStorageSync('language', langObj) this.setData({ 'curLang': langObj }) app.globalData.curLang = langObj wx.switchTab({ url: '/pages/index/index' }) //使用 switchTab 回到 tabBar } 使用 hover-class="view-hover" 设置选择之后的样式效果
使用 <text class="iconfont icon-duihao" wx:if="{{index===curLang.index}}"></text> 添加选择语言后 ✅ 字体图标并通过 wx:if 选择渲染条件
onShow
进行 change 页面渲染的时候,获取当前的语言
onShow: function () {
this.setData({ curLang: app.globalData.curLang }) }
history 页
index.js 中有关history存储的
let history = wx.getStorageSync('history') || []
history.unshift({ query: this.data.query, result: res.trans_result[0].dst })
history.length = history.length > 10 ? 10 : history.length
wx.setStorageSync('history', history)
onTapItem
点击跳转 index页,并附带 query
onTapItem: function (e) {
wx.reLaunch({
url: `/pages/index/index?query=${e.currentTarget.dataset.query}` }) } 因为使用了reLaunch,所以index页会重新加载,使用 index.js 的 onLoad
onLoad: function (options) { //翻译历史页通过 reLaunch 跳转,重新加载 console.log('onload..') console.log(options) if (options.query) { this.setData({ query: options.query }) this.setData({ 'hideClearIcon': false }) //让icon-close显现 } }
项目代码
该项目已开源到 Github。欢迎 star 与 fork 。





















 1607
1607

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








