一、字体标签
字体标签包含:h1~h6、<font>、<u>、<b>、<strong>、<em>、<sup>、<sub>
1、标题:标题使用h1~h6标签进行定义。<h1>定义最大标题,<h6>定义最小标题。具有align属性,属性值可以是:left、center、right
<h1>张无忌</h1> <h2>张无忌</h2> <h3>张无忌</h3> <h4>张无忌</h4> <h5>张无忌</h5> <h6>张无忌</h6>

2、字体标签:<font>
(1)、color = "红色"或者color = "#ffoocc" 或者color = "new rgb(0,0,255)":设置字体颜色。设置方式:单词 #ff00cc rgb(0,0,255)
(2)、size:设置字体大小。取值范围只能是1~7.取值时,如果取值大于7那就按照7来算,如果取值小于1那就按照1来算。如果想要更大的字体,那就只能通过css样式来解决
(3)、face = "微软雅黑":设置字体样式。注意在写字体时,”微软雅黑“这个字不也能写错。
实例:<font face="微软雅黑" color="green" size="7">字体</font>

3、粗体标签<b>或<strong>
实例:
<b>周芷若</b> <strong>张无忌</strong>
结果:

4、下划线标记<u> 中划线标记<s>
实例:
<u>小昭</u> <s>赵敏</s>
结果:

5、斜体标记<i>或<em>
实例:
<i>倚天屠龙记</i> <em>张无忌</em>
结果:
6、上标签<sup>和下标签<sub>
实例:
5<sup>2</sup> 6<sub>2</sub>
结果:

7、特殊字符 (HTML特殊字符参考表:HTML特殊字符参考表)
:空格(non-breaking spacing)
< :小于号(less than)
> :大于号(grealter than)
& :符号&
"e; :双引号
' :单引号
© :版权
™ :商标
@:如果想把<p>作为一个文本在页面上显示,直接写<p>是肯定不行的,因为这代表的时一个段落标签,这里要用到转义符:<,>
这是一个HTML语言的<p>标签
结果:

二、排版标签
1、段落标签<p>
段落:是英文paragraph的缩写
属性:
align='属性值':对齐方式。 属性值包括:left、center、right
示例:

结果:

HTML标签是分等级的,HTML将所有的标签分为两类:
文本级标签:p、span、a、b、i、u、em。文本标签里只能放文字、图片表单元素。
容器级标签:div、h系列、li、dt、dd。容器级标签里可以放任何东西。
p标签是一个文本级标签,p标签里面只能放文字、图片、表单元素,其他的一律不能放(p标签也不能放)。
2、块级标签<div>和<span>
div和span是非常重要的标签,div的语义是division"分割";span的语义就是span“范围、跨度”。
div:把标签中的内容作为一个块儿来对待(division)。必须独占一行。
div标签的属性:
align = "属性值":设置块儿的位置,属性值可选择:left、right、center
<span>和<div>唯一的区别在于:<span>是不换行的,而<div>是换行的。
如果单独在网页中插入两个元素,不会对页面产生任何影响。这两个元素是是专门为定义CSS样式而生的。或者说div+css来实现各种样式。
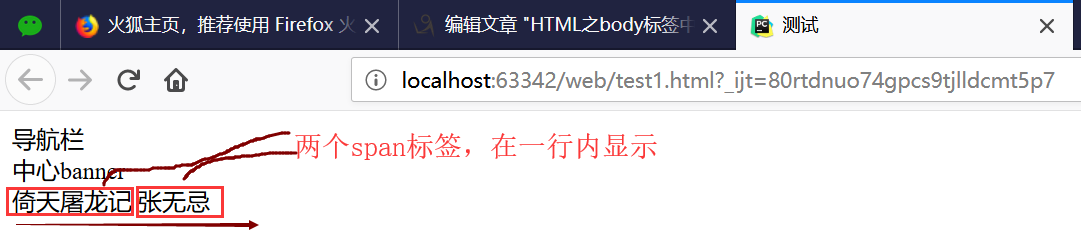
示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> </head> <body> <div> 导航栏 </div> <div> 中心banner </div> <span>倚天屠龙记</span> <span>张无忌</span> </body> </html>
效果:

div在浏览器中,默认是不会增加任何效果的,但是语义变了,div中的所有元素只有个小区域。
div标签是一个容器级标签,里面什么都可以放,甚至可以放div自己。
span也是表达“小区域、小跨度”的标签,但是是一个文本级的标签。就是说,span里面只能放置文字、图片、表单元素。span里不能放p、h、ul、dl、ol、div。
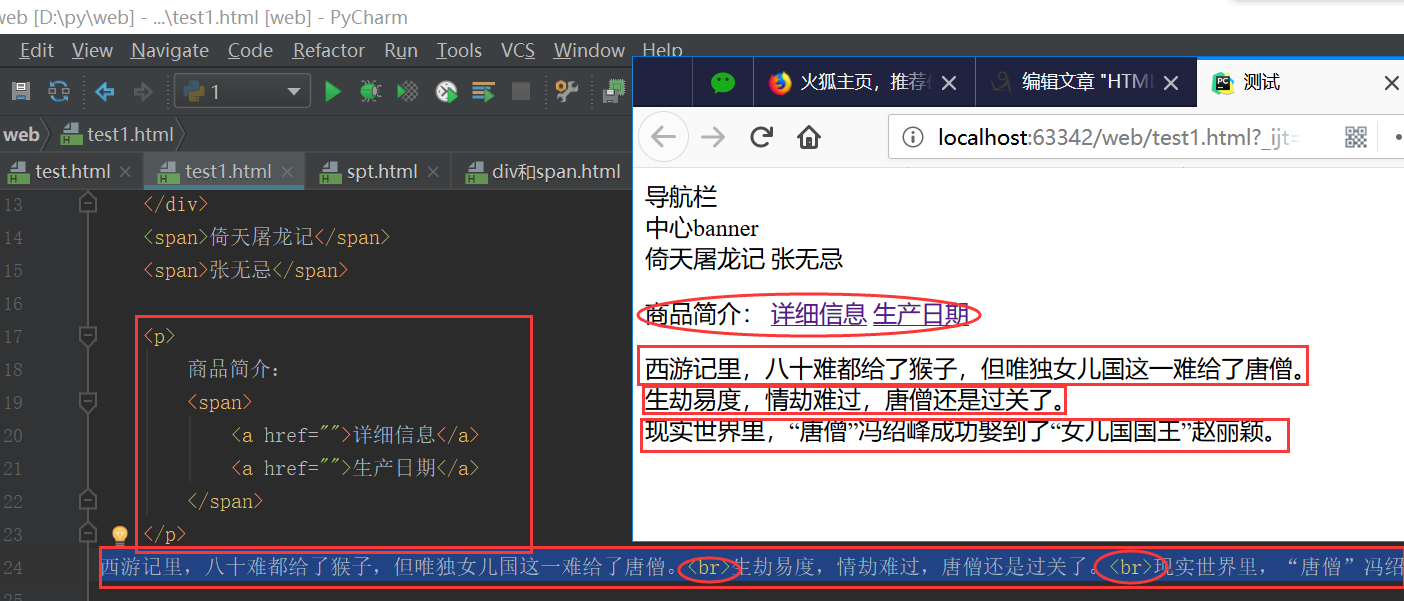
span示例:
<p> 商品简介: <span> <a href="">详细信息</a> <a href="">生产日期</a> </span> </p>
div示例:
<div class="header"> <div class="logo"></div> <div class="nav"></div> </div> <div class="content"> <div class="guanggao"></div> <div class="shop"></div> </div> <div class="footer"></div>
@这种模式叫做“div+css”。div标签负责布局,负责结构,负责分块。css负责样式。
这个class属性就与css有很大关联。
3、换行标签<br>(已废弃)
当你想结束一行而又不想开始一个新的段落时,<br>标签就可以做到。无论你将它放到何处,<br>标签都会产生一个强制的换行。
示例:
西游记里,八十难都给了猴子,但唯独女儿国这一难给了唐僧。<br>生劫易度,情劫难过,唐僧还是过关了。<br>现实世界里,“唐僧”冯绍峰成功娶到了“女儿国国王”赵丽颖。
效果:

在上图中显示,p标签和<br>标签的区别在于:<p>标签会在段落的前后自动插入一个空行,而<br>标签没有空行;而且<br>标签没有属性,也没有结束标签,。
4、水平线标签<hr>(已废弃)
水平分割线(horizontal rule)可以在视觉上将文档分割成各个部分
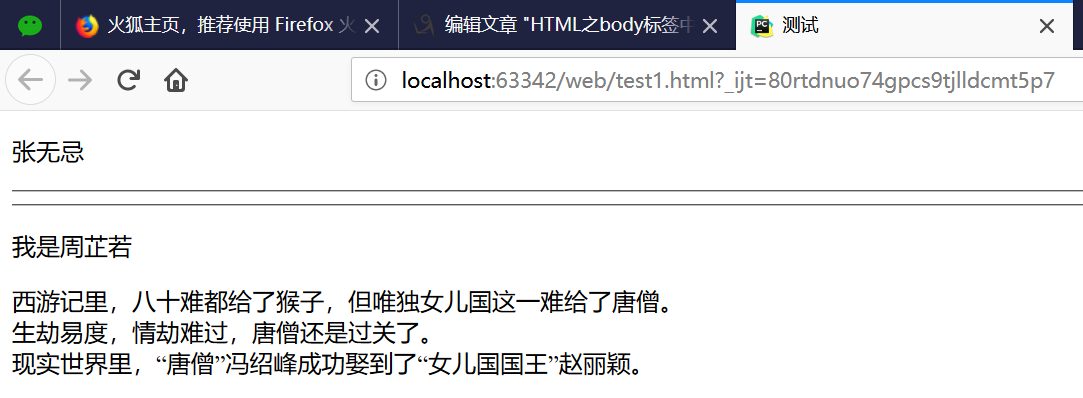
示例:
<p>张无忌</p>
<hr>
<hr>
<p>我是周芷若</p>
西游记里,八十难都给了猴子,但唯独女儿国这一难给了唐僧。<br>生劫易度,情劫难过,唐僧还是过关了。<br>现实世界里,“唐僧”冯绍峰成功娶到了“女儿国国王”赵丽颖。
效果:

5、内容居中标签<center>
此时center代表是一个标签,而不是一个属性值了。只要是在这个标签里面的内容,都会居于浏览器的中间。
示例:
<center>
<p>倚天屠龙记</p>
<p>我是张无忌</p>
</center>
效果:

6、预定义(预格式化)标签:<pre>
含义:将保留其中的所有的空白字符(空格、换行符),原封不动的输出结果(告诉浏览器不要忽略空格和空行)
说明:真正的排版网页过程中,<pre>标签几乎用不着。但在PHP中用于打印一个数组时使用。
示例:
<pre>
秋夕
作者:杜牧
银烛秋光冷画屏,轻罗小扇扑流萤。
天阶夜色凉如水,坐看牵牛织女星。
</pre>
效果:

所有的浏览器默认情况下都会忽略空格和空行,<pre>可以解决这个问题。<pre>标签也用的比较少。
三、超链接(三种形式)
1、外部链接:链接外部文件。
示例:
<a href="./test.html">点击进入另一个页面</a>
效果:

a是英语anchor“锚”的意思,就好像这个页面往另一个页面扔出了一个锚,是一个文本级的标签。
href是英语hypertext reference超文本地址的缩写。
当然我们还可以直接点进链接,访问一个网址。示例:
<a href="https://www.baidu.com" target="_blank">进入百度</a>
2、锚链接:
指给超链接起一个名字,作用是在本页面或者其他页面的不同位置进行跳转。比如说,在网页底部有一个向上的箭头,点击箭头后回到顶部,这个就是利用到了锚链接。
首先我们要创建一个锚点,也就是说,使用name属性或者id属性给那个特定的位置起个名字。示例:

解释:
name = “top” 顶部这个锚的名字叫做top,然后再底部设置超链接,点击时将回到顶部(此时,网页中的url的末尾也就出现了#top)。"#"号表示跳到名为top的特定位置,这是规定,如果少了#号,点击之后就会跳到top这个文件或者top这个文件夹中去了。
如果将"<a href="#top">回到顶部</a>" 改成 "<a href="test.html#top">回到顶部</a> ",这就表示点击之后,跳转到test.html页面的top锚点中去了。
说明:name属性是HTML4.0以前使用的,id属性是HTML4.0之后才使用的。为了向前兼容,因此,name和id两个属性都要写上,并且值都是一样的。
3、邮件链接:
示例:
<a href="mailto:zhangwuji@qq.com">联系我们</a>
效果:点击之后,会弹出outlook,作用不大。
前提是计算机中必须安装邮件客户端,并且配置好了邮件相关信息
4、特殊的几个链接:
(1)返回页面顶部的位置
<a href="#">跳转到顶部</a>
(2)与js有关:
<a href="javascript:alert(1)">内容</a> <a href="javascript:;">内容</a>
Javascript:;表示什么都不执行,这样点击<a>时就没有任何反应,例如:<a href="javascript:;">内容</a>
javascript:是表示再触发<a>默认动作时,执行一段JavaScript代码。例如:<a href="javascript:alert(1)">内容</a>
5、超链接的属性:
href:目标URL
title:悬停文本
name:主要用于设置一个锚点的名称
target:告诉浏览器用什么方式来打开目标页面。target属性值有以下几个值:
_self:在同一个网页中显示(默认值)
_blank:在新的窗口打开
_parent:在父窗口中显示
_top:在顶级窗口中显示
ps:a是一个文本级的标签
比如一个段落中的所有文字都能被点击,那么应该是p包含a.
<p>
<a href="">这是一个段落</a>
</p>
而不是a包裹p:
<a href=""> <p> 这是一个段落 </p> </a>
a的语义要小于p,a就是可以当作文本来处理,所以p里面相当于放的是纯文字
四、图片标签<img/>
img:代表的就是一张图片,是半边标记
img是自封闭标签,也称但标签。
1、能插入的图片类型:
能够插入的图片类型是:jpg(jpeg)、gif、png、bmp。而psd、ai是不能插入的图片格式。
HTML页面不是直接插入图片,而是插入图片地址,所以也要把图片上传到服务器。
2、src:属性:图片的相对路径和绝对路径
src属性:指的是图片的路径。写图片路径时,有两种写法:相对路径、绝对路径
(1)、相对路径:
相对当前页面所在的路径。两个标记 . 和 .. 分别表示当前目录和父路径。
示例:
<!--当前目录中的图片-->
<img src="xinhui.jpg" alt="">
<img src="./xinhui.jpg" alt="">
<!--上一级目录中的图片-->
<img src="../tu.jpg" alt="">
img是image“图片”的简写,src是英语source“资源”的缩写
示例:
<img src="images/tu.jpg" alt="">
代码表示的意思是当前有一个并列的文件夹images,在文件夹images中存放了一张图片tu.jpg
2、绝对路径:
(1)、以盘符开始的绝对路径。示例:
<img src="D:\py\web\liying.jpeg" alt="">
(2)、网络路径。示例:
<img src="http://pic.58pic.com/58pic/14/84/31/25C58PICBQi_1024.jpg" alt="">
3、相对路径和绝对路径的总结
相对路径的好处:站点不管拷贝到哪里,文件和图片的相对路径关系都是不变的。
相对路径使用有一个前提,就是网页文件和你的图片必须在一个服务器上。
无论是在a标签、img标签,如果要使用路径,只用两种能用,就是相对路径和绝对路径。
相对路径就是../images/这种路径,从自己出发,找到别人;
绝对路径就是http://开头的路径。
绝对不允许使用file://开头的东西,这样是错误的。
4、img标签的常用其他属性
width:宽度
height:高度
title:提示性文本。共有属性。也就是鼠标悬停时出现的文本。
align:指图片的水平对齐方式,属性值可以是:left、center、right
alt:当图片显示不出来的时候,代替图片显示的内容。alt是英语alternate“替代”的意思
示例;
<img src="./html/赵丽颖.jpg" alt="颖宝" title="赵丽颖" width="700" height="300">

文本及的标签显示在浏览器上时,不管你的照片多高,它总是会底边对齐,这是一种现象,“高矮不齐,底边对齐”
注意事项:
如果要想保证图片等比例缩放,请设置width和height中的一个
如果想实现图文混排的效果,请使用align属性,取值为left或right
如果想点击图片的时候跳转到某个链接,应该是:
<a href=""> <img src="./html/赵丽颖.jpg" alt="颖宝" title="赵丽颖" width="700" height="300"> </a>
五、列表标签
列表标签分为三种:无序列表<ul>、有序列表<ol>、自定义列表<dl>
1、无序列表<ul>,无序列表中的每一项都是<li>
ul:unordered list,无序列表的意思
li:list item,列表项的意思
示例:
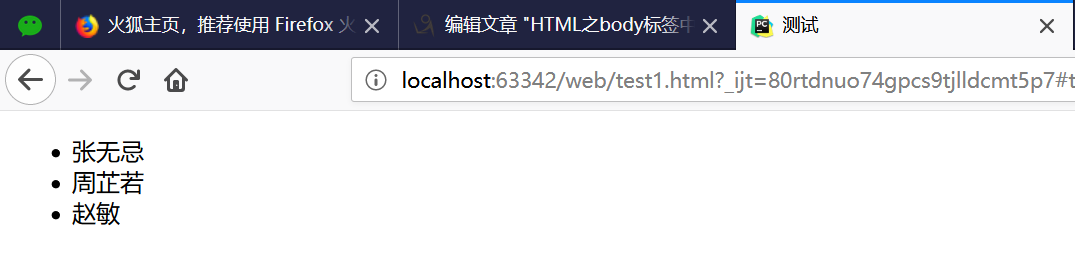
<ul>
<li>张无忌</li>
<li>周芷若</li>
<li>赵敏</li>
</ul>
效果:

注意:
li不能单独存在,必须包裹在ul里面;反过来说,ul的”儿子“不能时别的东西,只能有li。
ul的作用,并不是给文字增加小圆点的,而是增加无序列表的语义的。
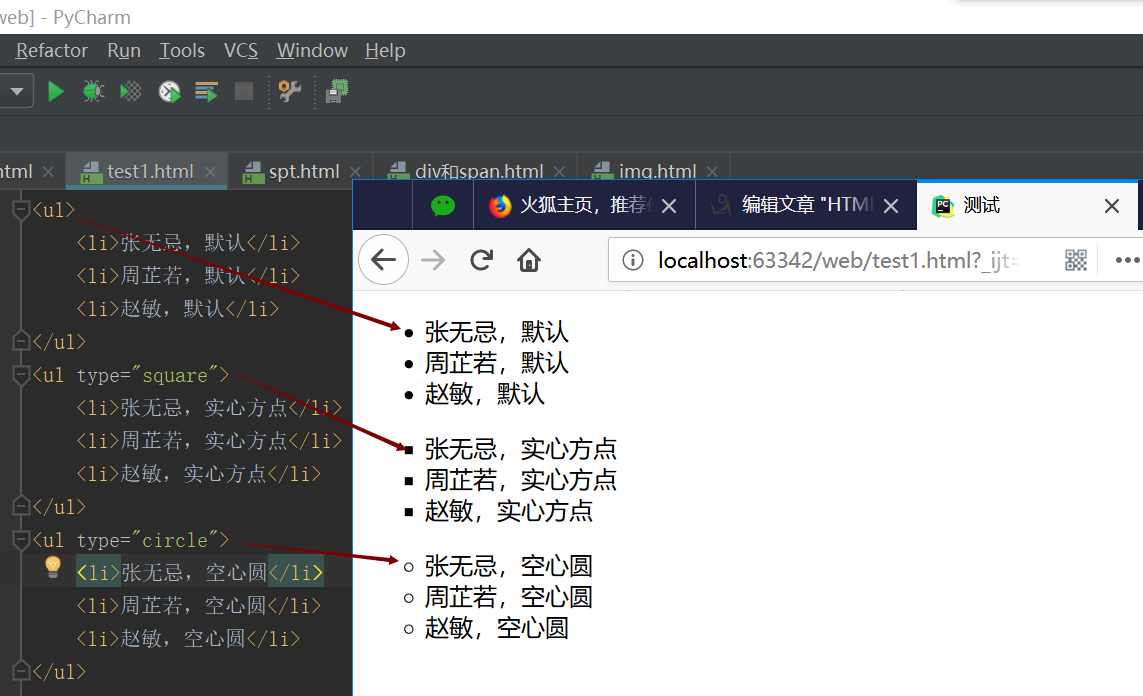
属性:
type = "属性值"。属性值可以选:disc(实心圆点,默认)、square(实心方点)、circle(空心圆)
效果如下:

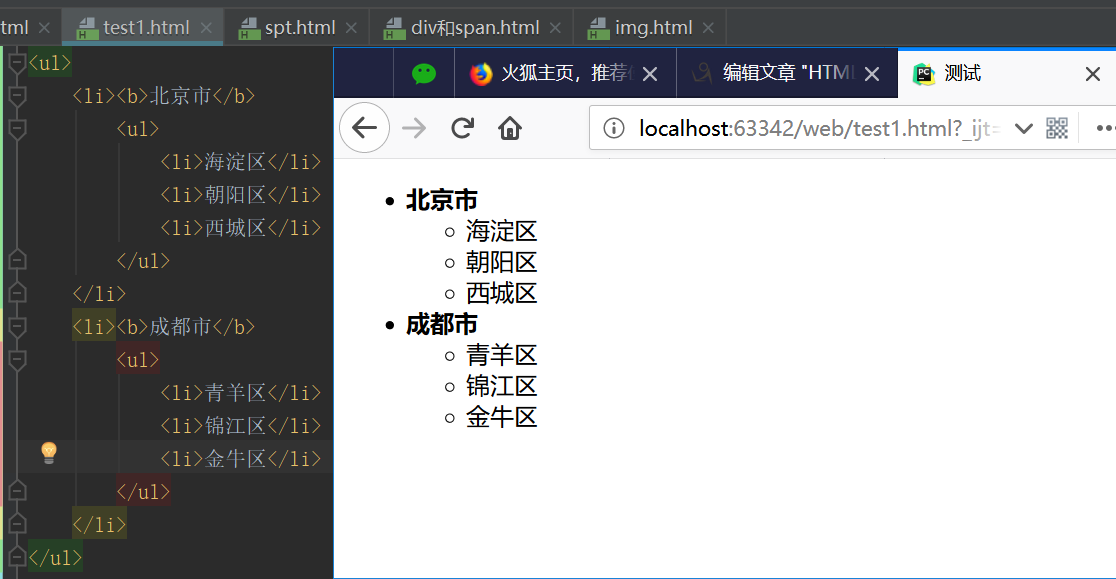
列表之间是可以嵌套的,示例:

声明:ul的儿子只能是li。但是li是一个容器级标签,li里面什么都能放,甚至可以再放一个ul
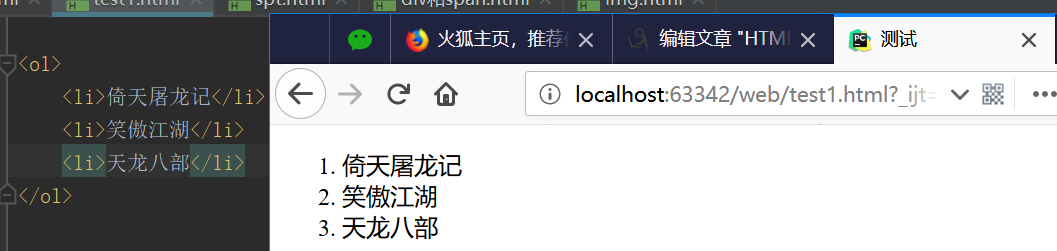
2、有序列表<ol>,里面的每一项都是<li>
ol:ordered list的意思
示例:

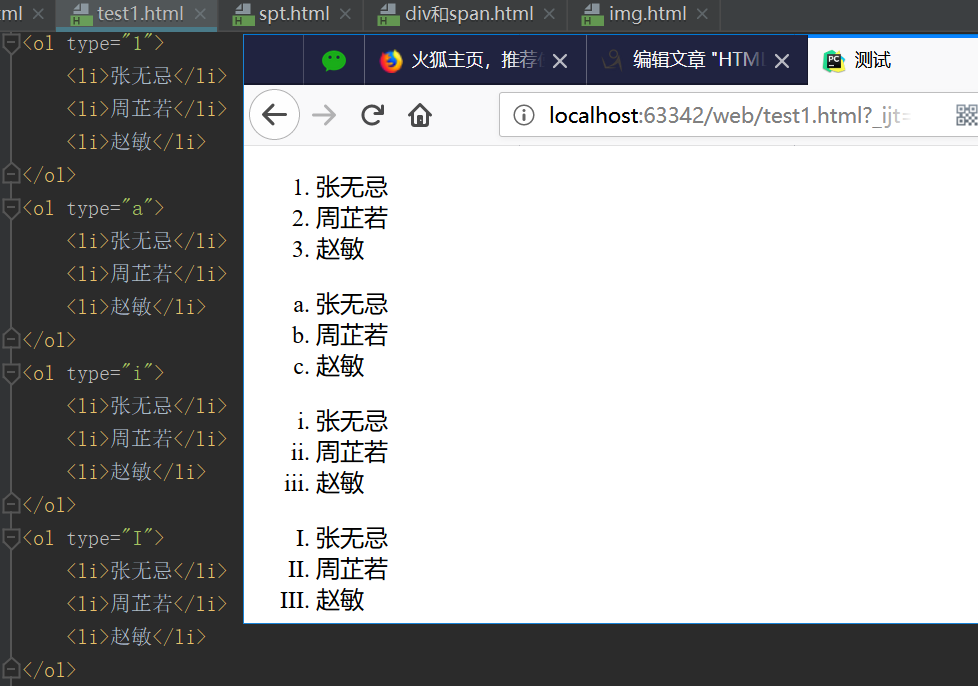
属性:
type = "属性值"。属性值可以是:1(阿拉伯数字,默认)、a、A、i、I。结合start属性表示从几开始。
示例:

有序列表和无序列表一样而可以进行嵌套,。
ol和ul就是语义不一样,怎么使用都一样
ol里面只能有li,li必须被ol包裹,li是容器级。
3、自定义列表<dl> 自定义列表的作用非常大。
dl:英文单词,definition list,没有属性。dl的子元素只能是dt和dd.
dt:definition title,列表的标题,这个标签是必须的
dd:definition description 列表的列表项,如果不需要它,可以加
dt、dd只能在dl里面,dl里面只能由dl、dd
示例:
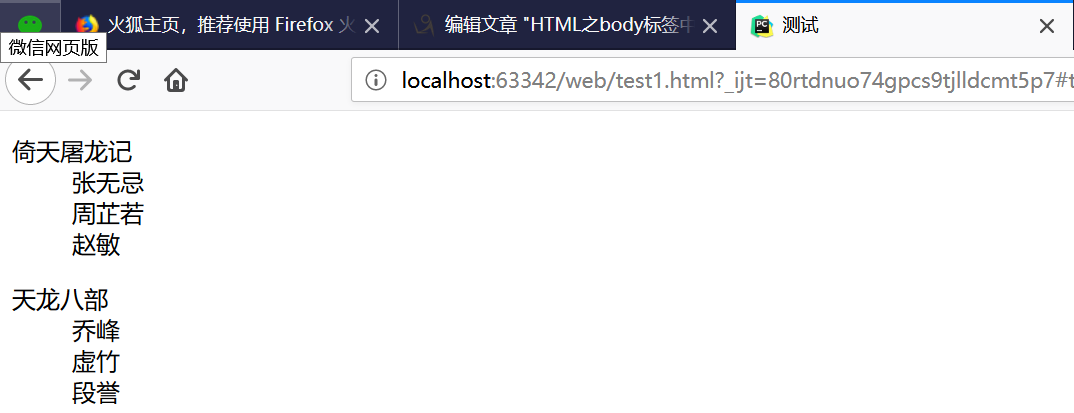
<dl>
<dt>倚天屠龙记</dt>
<dd>张无忌</dd>
<dd>周芷若</dd>
<dd>赵敏</dd>
</dl>
<dl>
<dt>天龙八部</dt>
<dd>乔峰</dd>
<dd>虚竹</dd>
<dd>段誉</dd>
</dl>
效果:

自定义列表表达的语义是两层:
(1)是一个列表,列出了几个dd项目
(2)每一个词都有自己的描述项
dd是描述dt的。
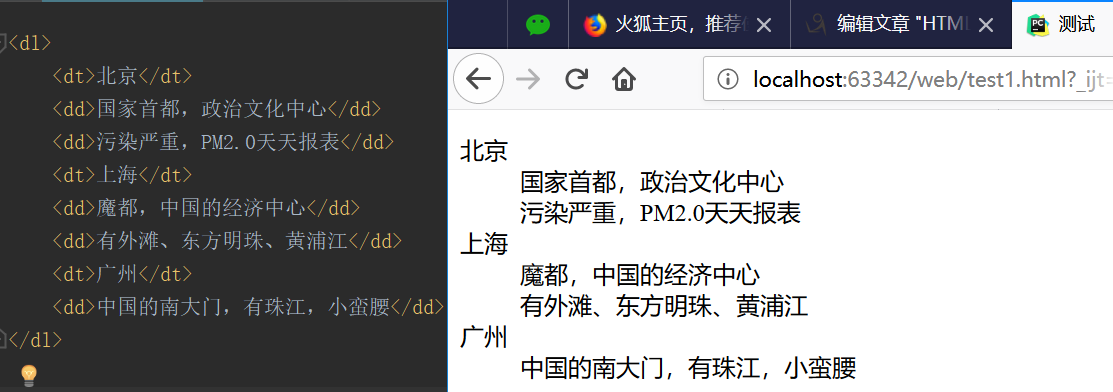
自定义列表用法非常灵活,可以一个dt配很多dd:
示例:

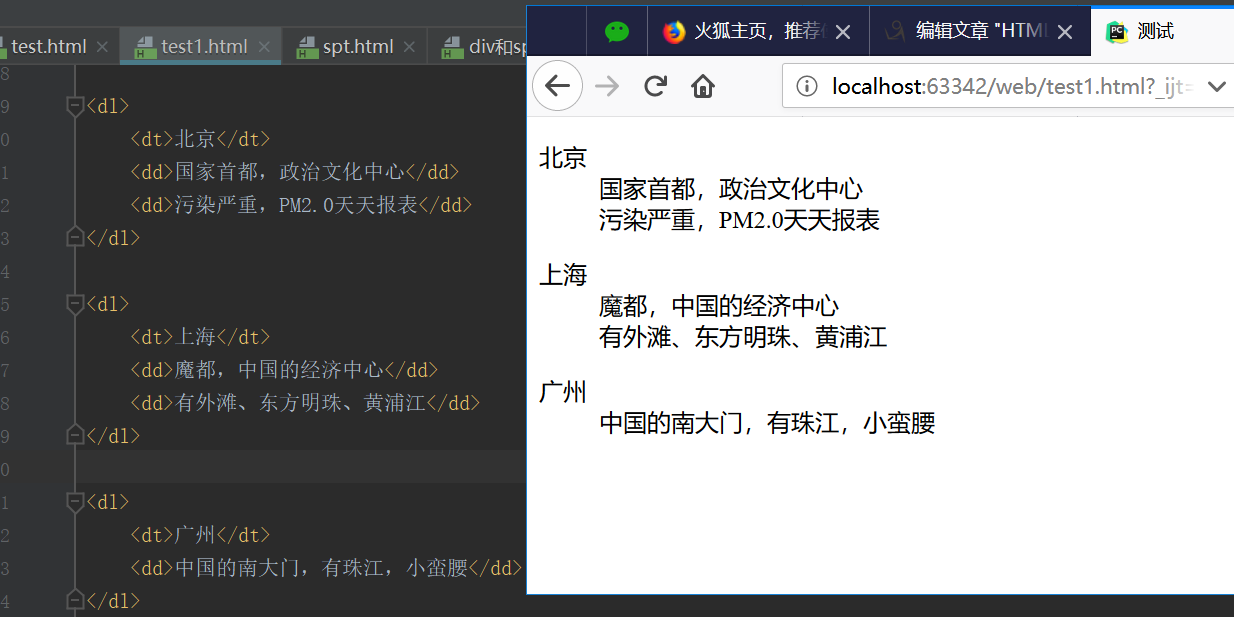
还可以拆开,让每一个dl里面只有一个dt和dd,这样更清晰一些:

dd、dt都是容器级标签,想放什么都可以。所以现在应该更加清晰的知道:用什么标签,不是根据样子来决定的,而是语义(语义本质上是结构)
六、表格标签<table>
1、表格标签用<table>表示。
一个表格<table>是由每行<tr>组成的,每行是由<td>组成的。所以一个表格是由行组成的(行是由列组成的),而不是由行和列组成的。
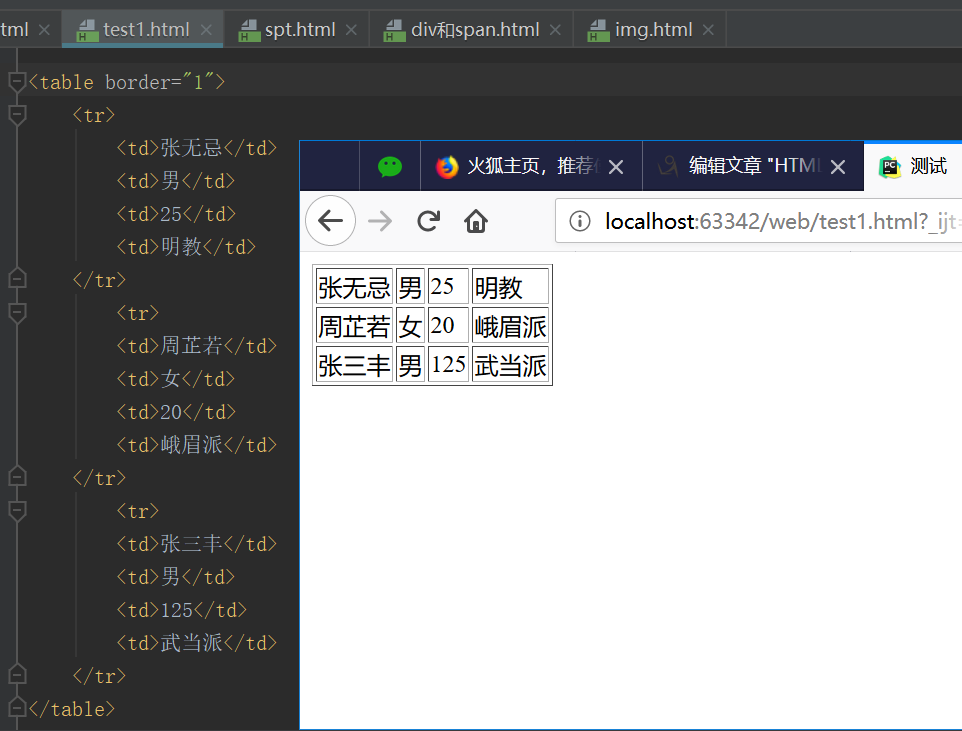
示例:
<table>
<tr>
<td>张无忌</td>
<td>男</td>
<td>25</td>
<td>明教</td>
</tr>
<tr>
<td>周芷若</td>
<td>女</td>
<td>20</td>
<td>峨眉派</td>
</tr>
<tr>
<td>张三丰</td>
<td>男</td>
<td>125</td>
<td>武当派</td>
</tr>
</table>
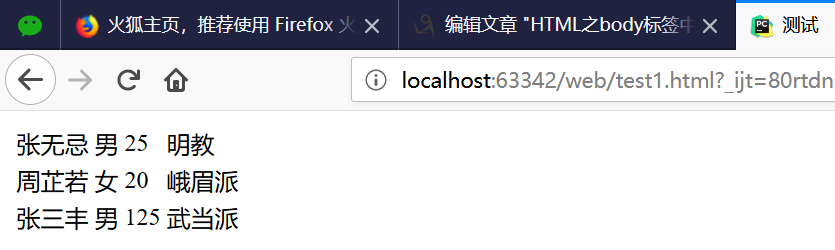
效果:

<table>的属性
border:边框。像素为单位。px
style="border-collapse:collapse;":单元格的线和表格的边框线合并
width:宽度。像素为单位。
height:高度。像素为单位。
bordercolor:表格的边框颜色。
align:表格的水平对齐方式。属性值可以填:left right center。 这里不是设置表格里内容的对齐方式,如果想设置内容的对齐方式,要对单元个标签<td>进行设置)
cellpadding:单元格内容到边的距离,像素为单位,默认情况下文字是紧挨着左边那条线的,即默认情况下的值为0。(不是单元格内容到四条边的距离,而是到一条边的距离,默认是与左边那条线的距离。如果设置属性dir = “rtl”,那就指的是内容到右边那条线的距离)
cellspacing:单元格和单元格之间的距离(外边距),像素为单位。默认情况下的值为0。
bgcolor = "#99cc66":表格的背景颜色。
background = "路径src/...":背景图片。 背景图片的优先级大于背景颜色。
单元格带边框的效果,示例:

备注:表格中很细表格边线的制作,css写法:
style="border-collapse:collapse;"
2、<tr>:行
一个表格就是一行一行组成的。
属性:
dir:共有属性,设置这一行单元格内容的排列方式。可以取值:ltr:从左到右(left to right,默认),rtl:从右到左(right to left)
bgcolor:设置这一行的单元格的背景色。(没有background属性,即无法设置这一行的背景图片,如果非要设置,可以用css实现。)
height:一行的高度。
align = "center":一行的内容水平居中显示,取值:left、center、right
valign = "center":一行的内容垂直居中,取值:top、middle、bottom
3、<td>:单元格
属性:
align:内容的横向对齐方式。属性值可以填:left、right、center。(如果想让每个单元格的内容都居中,这个属性不太好,以后用css来解决。)
valign:内容的纵向对齐方式。属性值可以填:top、middle、bottom。
width:绝对值或者相对值(%)
height:单元格的高度。
bgcolor:设置这个单元格的背景颜色。
background:设置这个单元格的背景图片。
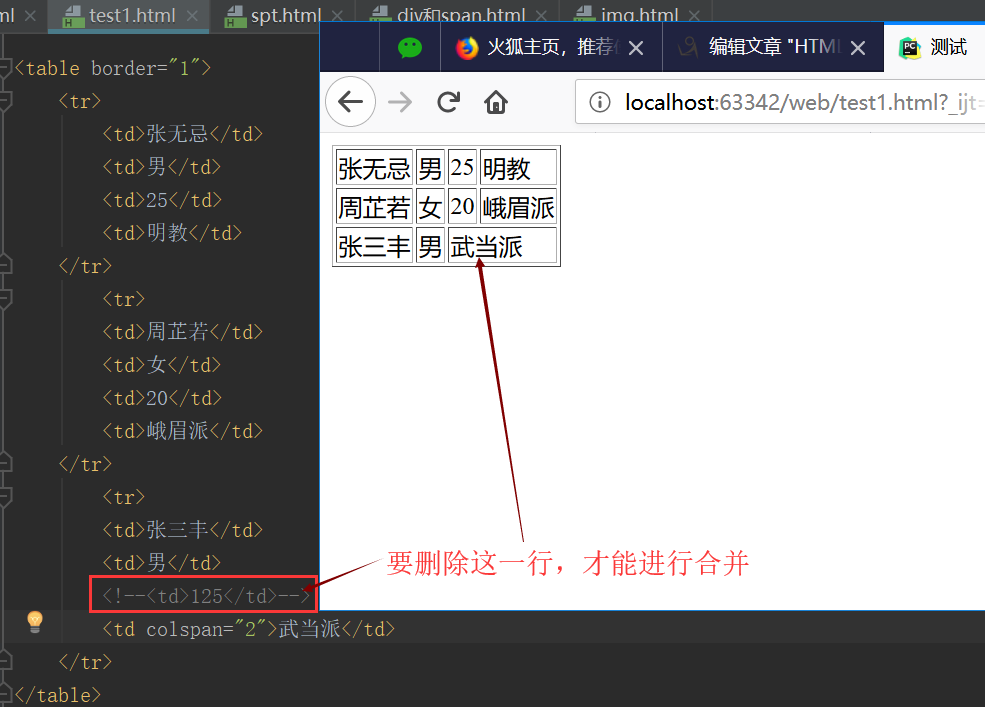
4、单元格的合并:
如果要将两个单元格合并,那肯定就要删掉一个单元格。
单元格的属性:
colspan:横向合并。例如colspan = "2" 表示当前单元格在水平向上要占据两个单元格的位置。
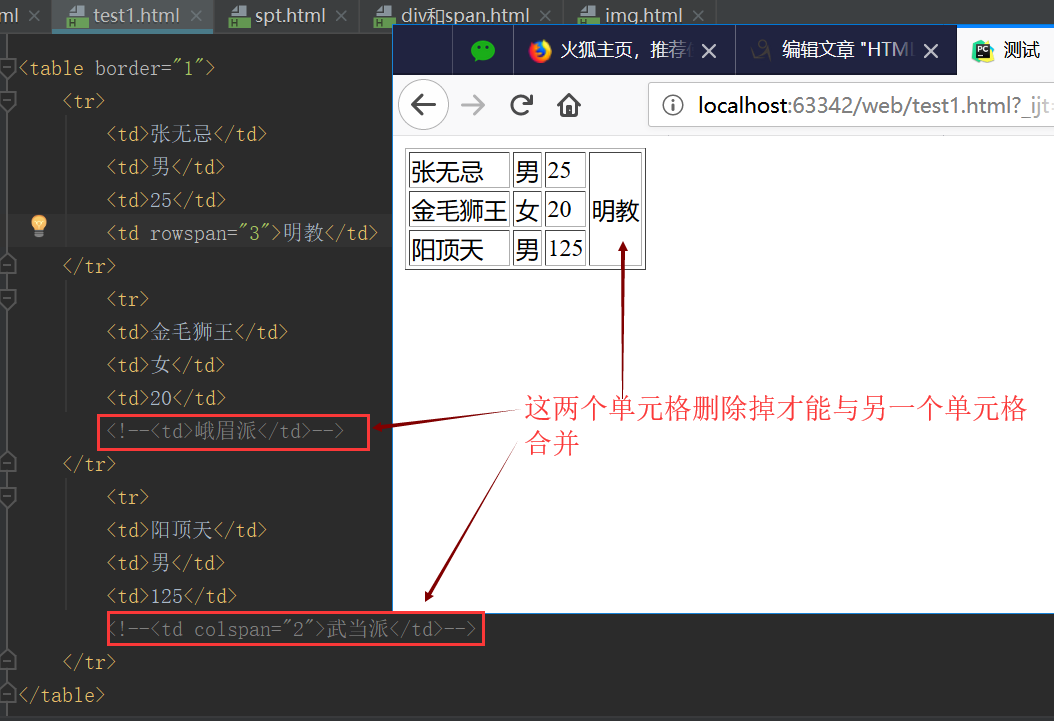
rowspan:纵向合并。例如rowspan = "2" 表示当前单元格在垂直方向上。
横向合并,示例:

横向合并,示例:

5、<th>:加粗的单元格。相当于<td> + <b>
属性同<td>标签
6、<caption>:表格的标题。使用时和tr标签并列
示例: 
7、表格的<thead>标签、<tbody>标签、<tfoot>标签
这三个标签有与没有的区别:
(1)、如果写了,那么这三个部分的代码顺序可以任意,浏览器显示的时候还是按照thead、tbody、tfoot的顺序依次来显示内容。如果不写thead、tbody、tfoot,那么浏览器解析并显示表格内容的时候是从按照代码的从上到下的顺序来显示。
(2)、当表格非常大内容非常多的时候,如果用thead、tbody、tfoot标签的话,那么数据可以边获取边显示。如果不写,则必须等表格的内容全部从服务器获取完成才显示出来。
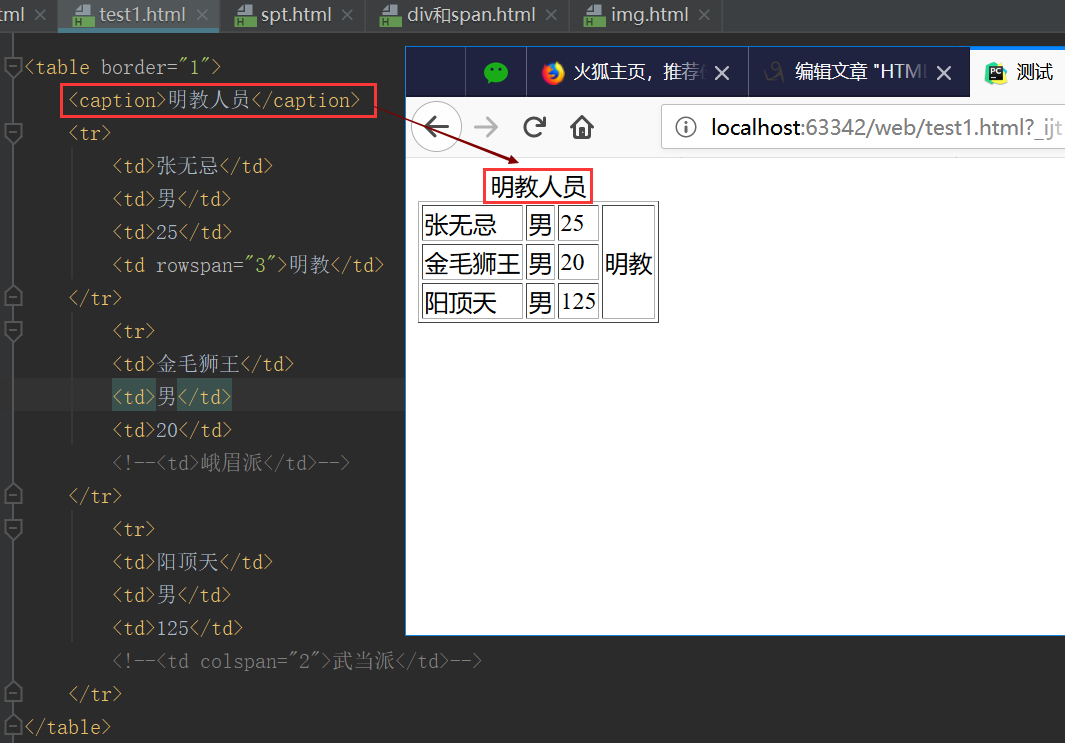
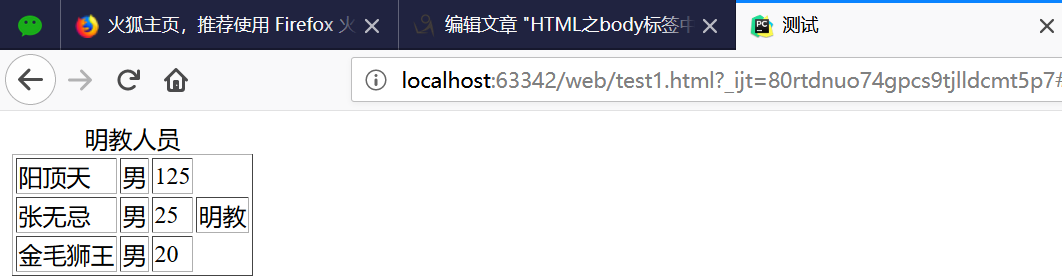
示例:
<table border="1"> <caption>明教人员</caption> <tbody> <tr> <td>张无忌</td> <td>男</td> <td>25</td> <td rowspan="3">明教</td> </tr> </tbody> <tfoot> <tr> <td>金毛狮王</td> <td>男</td> <td>20</td> <!--<td>峨眉派</td>--> </tr> </tfoot> <thead> <tr> <td>阳顶天</td> <td>男</td> <td>125</td> <!--<td colspan="2">武当派</td>--> </tr> </thead> </table>
效果:

七、表单标签<form>
1、表单标签用<form>表示,用于服务器的交互。表单就是收集用户信息的,就是让用户填写的、选择的。
属性:
name:表单的名称,用于js来操作或控制表单时使用;
id:表单的名称,用于js来操作或控制表单时使用;
action:指定表单数据的处理程序,一般时PHP,如action="login.php";
method:表单数据的提交方式,一般取值:get(默认)和post
form标签里面的action属性和method属性,action属性就是表示表单提交到哪里,method属性表示用什么HTTP方法提交,有get和post两种。
get提交和post提交的区别:
GET方式:
将表单数据,以”name = value“形式追加到action指定的处理程序得的后面,两者间用”?“隔开,每一个表单的”name=value“间用”&“隔开。
特点:只适合少量信息提交,并不太安全(不要提交敏感数据)、提交的数据类型只限于ASCII字符。
POST方式:
将表单数据直接发送(隐藏)到action指定的处理程序。post发送的数据不可见,action指定的处理程序可以获取到表单数据。
特点:可以提交海量的信息,相对来说安全一些,提交的数据格式是多样的(Word、Excel、rar、img)。
Enctype:
表单数据的编码方式(加密方式),取值可以是:qpplication/x-www-form-urlencoded、multipart/form-data。Enctype只能在POST方式下使用。
Application/x-www-form-urlencoded:默认加密方式,除了上床文件之外的数据都可以。
Multipart/form-data:上传附件时,必须使用这种编码方式。
2、<input>:输入标签(文本框)
用于接收用户输入。
<input type="text" />
属性:
type="属性值":文本类型。属性值可以是:
text(默认)
password:密码类型
radio:单选按钮,名字相同的按钮作为一组进行单选(单选按钮,天生是不互斥的,如果互斥,必须要有相同的name属性。name就是名字。)
checkbox:多选按钮,名字相同的按钮作为一组进行选择。
checked:将单选按钮多多选按钮默认处于选中状态。当<input>标签的type="radio"时,可以用这个属性。属性值时checked,可以省略。
hidden:隐藏框,在表单中包含不希望看见的信息。
button:普通按钮,结合JS代码进行使用。
submit:提交按钮,传送当前表单的数据给服务器或其他程序处理,这个按钮不需要写value自动就会有“提交”文字。这个按钮真的有提交功能,点击按钮之后,这个表单就会被提交到form标签的action属性中指定的那个页面中去。
reset:重置按钮,清空当前表单的内容,并设置为最初的默认值。
image:图片按钮,和提交按钮的功能完全一致,只不过图片按钮可以显示图片。
file:文件选择框。如果要限制上传文件的类型,需要配合JS来实现验证。对上传文件的安全检查:一是扩展名的检查,二是文件数据内容的检查。
value="内容":文本框里默认内容(已经被填好的)
size="50":表示文本框内可以显示50个字符。一个英文或一个中文都算一个字符。注意:size属性值的单位不是像素。
readonly:文本框只读,不能编辑。因为它的属性值也是readonly,所以属性值可以不写。用了这个属性之后,在Google浏览器中,光标点不进去;在IE浏览器中,光标可以点击进去,但是文字不能编辑。
disabled:文本框只读,不能编辑,光标点不进去。属性值可以不写。
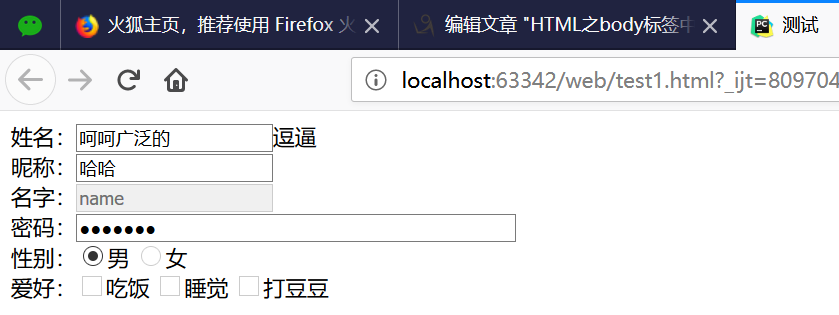
示例:
<form action=""> 姓名:<input value="呵呵">逗逼<br> 昵称:<input value="哈哈" readonly=""><br> 名字:<input type="text" value="name" disabled=""><br> 密码:<input type="password" value="pwd" size="50"><br> 性别:<input type="radio" name="gender" value="male" checked="">男 <input type="radio" name="gender" value="female" disabled>女<br> 爱好:<input type="checkbox" name="love" value="eat" disabled>吃饭 <input type="checkbox" name="love" value="sleep" disabled>睡觉 <input type="checkbox" name="love" value="bat" disabled>打豆豆 </form>
效果:

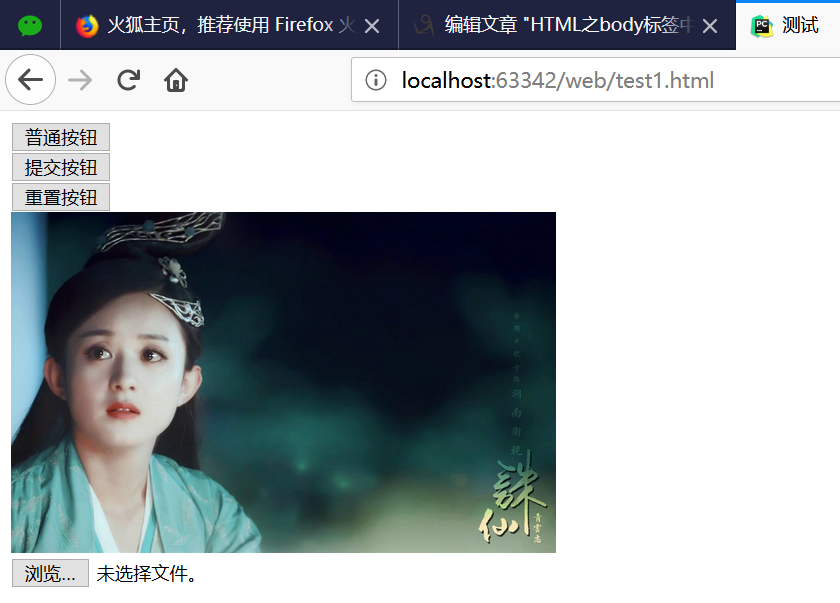
四种按钮的示例:
<form>
<input type="button" value="普通按钮"><br>
<input type="submit" value="提交按钮"><br>
<input type="reset" value="重置按钮"><br>
<input type="image" src="biyao.jpg" width="400" value="图片按钮"><br>
<input type="file" value="文件选择框">
</form>
效果:

3、<select>:下拉列表标签
<select>标签里面的每一项用<option>表示。select就是"选择",option"选项"。
select标签和ul、ol、dl一样,都是组标签。
<select>标签的属性:
multiple:可以对下拉列表中的选项进行多选。没有属性值。
size="3":如果属性值大于1,则列表为滚动视图。默认属性值为1,即下拉视图。
<option>标签的属性:
selectd:预选中。没有属性值。
示例:
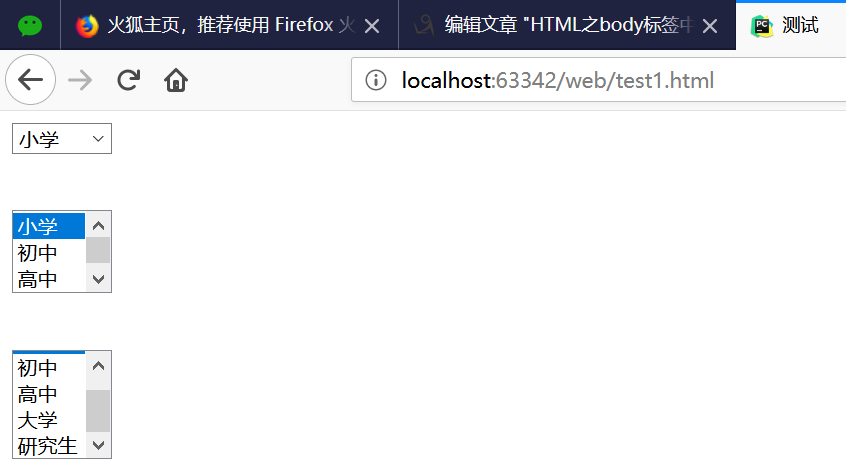
<form action=""> <select> <option>小学</option> <option>初中</option> <option>高中</option> <option>大学</option> <option selected="">研究生</option> </select> <br><br><br> <select size="3"> <option>小学</option> <option>初中</option> <option>高中</option> <option>大学</option> <option>研究生</option> </select> <br><br><br> <select multiple=""> <option>小学</option> <option>初中</option> <option selected="">高中</option> <option selected="">大学</option> <option>研究生</option> </select> <br><br><br> </form>
效果:

4、<textarea>标签:多行文本输入框
text就是“文本”,area就是“区域”。
属性:
value:提交给服务器的值。
rows="4":指定文本区域的行数。
cols="20":指定文本区域的列数。
readonly:只读。
<form>
<textarea name="txtInfo" cols="30" rows="10">倚天屠龙记</textarea>
</form>
效果:

5、表单的语义化
比如在注册一个网站的信息的时候,有一部分是必填信息,有一部分是选填信息,这个时候就要用到表单的语义化。
示例:
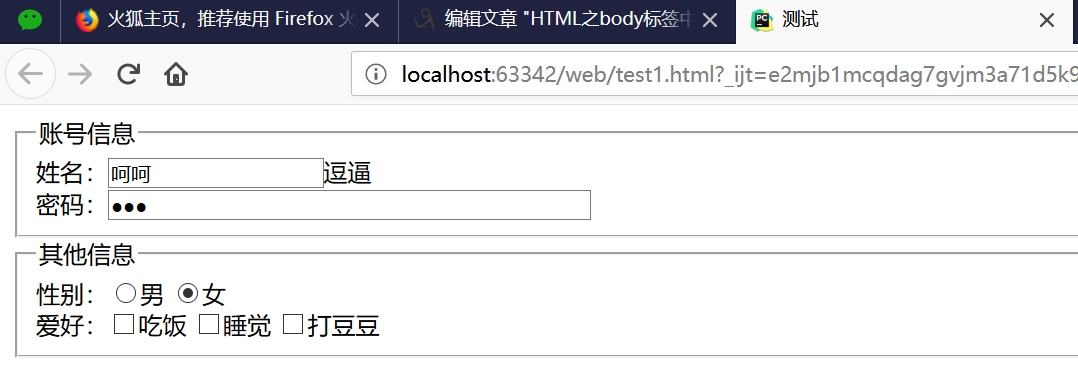
<from> <fieldset> <legend>账号信息</legend> 姓名:<input value="呵呵">逗逼<br> 密码:<input type="password" value="pwd" size="50"><br> </fieldset> <fieldset> <legend>其他信息</legend> 性别:<input type="radio" name="gender" value="male" checked>男 <input type="radio" name="gender" value="female" checked>女<br> 爱好:<input type="checkbox" name="love" value="eat">吃饭 <input type="checkbox" name="love" value="sleep">睡觉 <input type="checkbox" name="love" value="bat">打豆豆 </fieldset> </from>
效果:

6、<label>标签
<input type="radio" name="sex">男 <input type="radio" name="sex">女
对于上面这样的单选框,我们只有点击那个单选框(小圆圈)才可以选中,点击“男”、“女”这两个文字是无法选中的,于是label标签可以做到。本质上讲,“男”、“女”这两个文字和input标签是没有关系的,而label就是解决这个问题的。通过label把input和汉字包裹起来作为整体。
解决方法:
<input type="radio" name="sex" id="nan"> <label for="nan">男</label> <input type="radio" name="sex" id="nv"> <label for="nv">女</label>
input元素要有id,然后label标签有一个for属性,和id相同,那么这个label和input就有了绑定关系了。
复选框也有label:(任何表单元素都有label)
<input type="checkbox" id="kk"> <label for="kk">10天内免登录</label>
===========================================================================================
标准的div+css布局,常用的标签:
div p h1 span a img ul ol dl input





















 517
517











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








