1.首先引入
import { Toast } from 'vant'
写个小列子
绑定一个click事件

2.写事件
在methods写方法
showToast() {
this.$toast({
message: "今日签到+3",
})
},
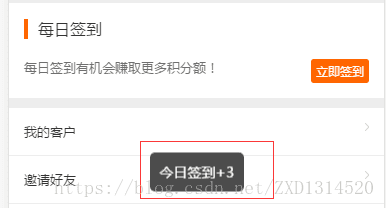
3.效果图如下

一个简单的toast提示成就好了
下面通过实例代码看下vue 中使用 Toast弹框
import { ToastPlugin,ConfirmPlugin,AlertPlugin} from 'vux'
Vue.use(ToastPlugin)
Vue.use(ConfirmPlugin)
Vue.use(AlertPlugin)
//公用的弹窗(全局变量)
Vue.prototype.showToast = function( showPositionValue,type,text,width="10em"){
this.$vux.toast.show({
showPositionValue: false,
text: text,
type: type,
width: width,
position: 'middle'
})
}
//公用alert confirm
const Message = {};
Message.install = () => {
const msg = {
alert: config => {
let def = {
title:'提示',
content:'系统异常,请重新登录后再试!',
buttonText:'确定'
}
if(typeof config === 'string' || typeof config === 'number'){
Vue.$vux.alert.show(Object.assign(def,{content:config}));
}else{
Vue.$vux.alert.show(Object.assign(def,config));
}
},
confirm: config => {
let isConfirm = false;
let def = {
title:'提示',
content:'系统异常,请重新登录后再试!',
confirmText:'确定',
cancelText:'取消',
onConfirm:() =>{
isConfirm = true;
}
}
if(typeof config === 'string' || typeof config === 'number'){
Vue.$vux.confirm.show(Object.assign(def,{content:config}));
}else{
Vue.$vux.confirm.show(Object.assign(def,config));
}
/*return new Promise((resolve,reject) => {
if(isConfirm){
resolve();
}
})*/
},
}
Object.entries(msg).forEach(([method,fn]) => {
Vue.prototype[method] = fn;
})
}
Vue.use(Message)
//使用例子
_this.confirm({
title:'提示',
content: '确定要关闭订单',
onConfirm() {
console.log('取消订单了');
}
});
总结
以上所述是小编给大家介绍的vue.js中toast用法及使用toast弹框的实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!





















 3121
3121











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








