CSS如何定义一条水平虚线?
需要准备的材料分别有:电脑、浏览器、html编辑器。
首先,打开html编辑器,新建html文件,例如:index.html。

在index.html中的标签中,输入css代码:div {height:60px;border-bottom:1px dashed}。
浏览器运行index.html页面。
css竖虚线代码是怎么样的?
CSS,有一行行虚线,怎样可以实现?虚线就新建一个div,里面设置底边边框,然后边框样式设置为虚线,就ok啦,试试,关于其他CSS的问题的话推荐去CSS黑板报找找,那里应该会有答案的~ 直接百度:CSS黑板报,第一个就是啦~加油。
dashed;【虚线】 如果一个CSS这样写:border-style:dotted solid double dashed; 出来的框就是:上边框是点状,右边框是实线,下边框是双线。
DIV+CSS里的垂直的点虚线怎么做
无标题文档首页首页首页首页首页效果: 主要代码: border-right:1px dashed #FFF;
CSS怎么定义一条水平虚线与实线
水平实线:或 虚线: 主要是用:border
css中虚线长度的设置欢迎来到CSS布局HTML,关于这个虚线长度是不需要设置的。 这个列表啊的虚线,其实代码是li{border-bottom:1px dashed #111;},不需要设置虚线长度的。 希望可以帮助到你,望喜欢。
我想知道CSS里面 文字下面有一条虚线怎么实现
我说的可不是边框哦,是每一行文字下面都有一条虚线,像我们用的记事本先在head里加上: 然后要用效果的地方就这样: aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa ssssssssssssssssssssssssssssssssssssssssss mmmmmmmmmmmmmmmmmmmmm 测试过。
div+CSS中垂直虚线怎么写
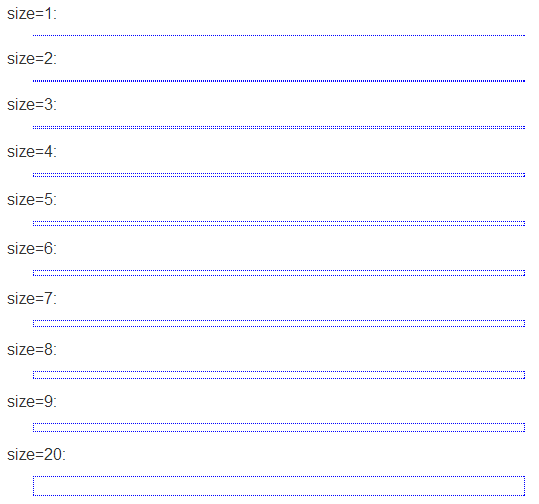
css里border的虚线怎么设置
打开html开发工具,新建一个html代码页面,然后创建一个标签,并给这个标签添加文字和一个class为了dashed。创建代码:dashed: 定义一个虚线边框
设置虚线边框。创建标签,然后在这个标签里设置dashed类的样式为虚线边框。





















 2906
2906











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








