今天和大家说说如何把一大段文字转换成图片,而且这个软件是可以一键转换的哦,只要文本转换图片工具里面输入你想要转换的文本信息就可以开始转换,当然你也可以设置一下字体属性,边距大小等这些细节因素。这种文本转换成图片的工具有什么用呢?比如需要做一些签名图片,或者还有一些文章发表的时候可以转换成文本发表,来防止别人复制等等很多用途,那具体是怎么做的呢?我们来看下吧。
首先,我们先下载好上面的软件, 下载好之后我们把这个软件放在一个你比较容易找到的地方,因为等一下转换完成之后你还得来这个文件夹找到你转换完成的图片。好的,运行之后你会看到很多选项,很多功能。这款软件是非常强大的,今天的教程只是借用其中一小小个功能,亲们也可以自己探索其他的作用。我们选择:图像转换>>>文本转换图像。

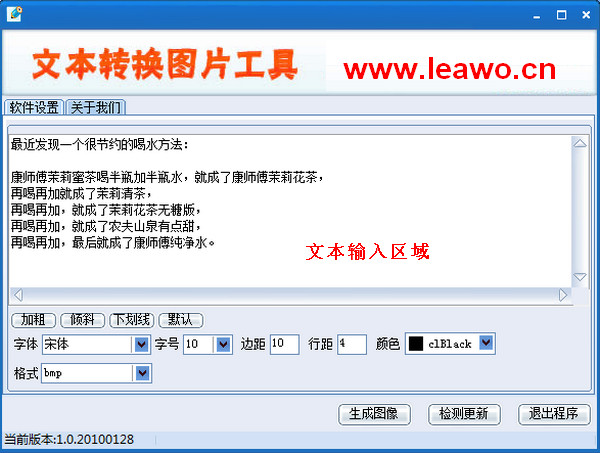
在工具里面的文本输入区域输入我们要转换成图片的文字,文字较多的可以直接复制粘贴到文本转换图片工具里面,字数和段落不限。注意分段排版之类的美化处理,因为我们这里是怎么输入的,等转换出来之后也会是什么样子的。

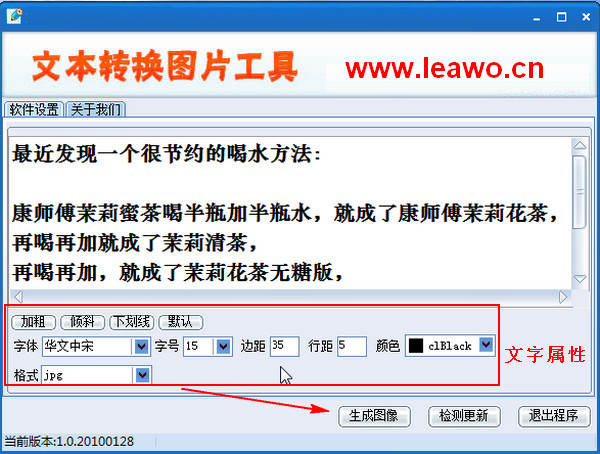
上面我们已经把文字输入好了,要想转换的图片好看一点的话,我们肯定是需要把字体美化一下。文本输入框下面就是美化字体和版面的地方了。小编在这只介绍一下边距和行距。边距就是:文字与最外面边框的距离,边距越大,转换的图片越大。行距:顾名思义就是上下行文字的距离。设置好了之后就点击“生成图像”。

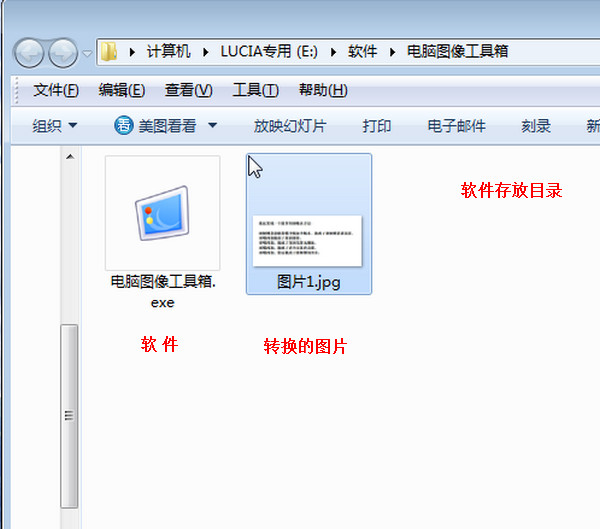
我们点击“生成图像”之后是不是很久没有提示啊?是不是软件出问题了?不是的,其实在你点击生成的那一刻,软件就把图像生成完成了,转换的图像已经存储到了你存放这个软件的这个目录里面去了。所以小编在文章的最前面说了要把软件放在一个比较容易找到的地方。

下面就是小编用本文介绍的文字图片转换器制做出来的文字图片了。下图是用美图看看查看的效果图。就是这样了,要想做出来的图片好看,在输入文字和美化文字和版面处得下一定的功夫。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








