AngularJS是开发基于浏览器的响应式RWD应用程序的一个前端MVC框架,由谷歌最初开发的 开源项目,干净的架构吸引了大量粉丝,适合建立CRUD类型的业务应用程序,并不适合开发游戏等应用, 使用声明性编程的用户界面和命令式编程的逻辑, 支持现代桌面和移动浏览器 Internet Explorer版本8.0及以上。
AngularJS是一款客户端MVC的javascript框架,而客户端MVC代表未来架构(为什么要使用MVC+REST+CQRS
架构),如果你有Struts或SpringMVC等后端MVC框架编程经验,学习Angular会很快,基本是按照同一个MVC思路实现的。
1 AngularJS
AngularJS 除了内置的指令外,我们还可以创建自定义指令。你可以使用 .directive 函数来添加自定义的指令。要调用自定义指令,HTMl 元素上需要添加自定义指令名。使用驼峰法来命名一个指令, runoobDirective , 但在使用它时需要以 - 分割, runoob-directive :
var app = angular.module("myApp", []);
app.directive("runoobDirective", function() {
return {
template : "自定义指令!"
};
});
AngularJS还可以定义过滤器,如下所示:
总价 = {{ (quantity * price) | currency }}
AngularJS 有自己的HTML事件处理方式:
>隐藏/显示
名:
姓名:
Full Name: {{firstName + " " + lastName}}
var app = angular.module('myApp', []);
app.controller('personCtrl', function($scope) {
$scope.firstName = "John",
$scope.lastName = "Doe"
$scope.myVar = false;
$scope.toggle = function() {
$scope.myVar = !$scope.myVar;
};
});
另外AngularJS 的首选样式表是 Twitter Bootstrap, Twitter Bootstrap 是目前最受欢迎的前端框架。
Users
EditFirst NameLast Name
Edit
{{ user.fName }}{{ user.lName }}Create New User
Create New User:
Edit User:
First Name:
Last Name:
Password:
Repeat:
Save Changes
以上代码都是参看 http://www.runoob.com/angularjs/ ,更多的资料可以参看 http://www.runoob.com/angularjs/
2 Groovy
有人说,有java就有groovy,用groovy,我们可以使用grails框架,感觉用来开发web应用非常很方便。Groovy的语句和Java类似,但是有一些特殊的地方。例如语句的分号是可选的。如果每行一个语句,就可以省略分号;如果一行上有多个语句,则需要用分号来分隔。 Groovy中的字符串允许使用双引号和单引号。 当使用双引号时,可以在字符串内嵌入一些运算式,Groovy允许您使用 与 bash 类似的 ${expression} 语法进行替换。可以在字符串中包含任意的Groovy表达式。name="James"
println "My name is ${name},'00${6+1}'" //prints My name is James,'007'
如果有一大块文本,它需要类似 Python 的三重引号(""")开头,并以三重引号结尾。
name = "James"
text = """
hello
there ${name} how are you today?
"""
3 登录实现
AngularJS 指令是扩展的 HTML 属性,带有前缀 ng- 。 ng-app 指令初始化一个 AngularJS 应用程序。 ng-init 指令初始化应用程序数据。 ng-model 指令把元素值(比如输入域的值)绑定到应用程序。下面的index.html定义了一个用户名和一个密码输入框控件,
AngularJS 应用程序 app(实际上是app.js来处理) 由 ng-app 定义。 ng-controller="LoginController" 属性是一个 AngularJS 指令。用于定义一个控制器。 LoginController 函数是一个 JavaScript 函数。AngularJS 使用 $scope 对象来调用控制器,用 $scope 用来保存AngularJS Model(模型)的对象。控制器在作用域中创建了两个属性 ( username 和 password )。 ng-model 指令绑定输入域到控制器的属性( username 和 password )。ng-submit="login()"绑定了后台login()方法。
Title用户名:
密码:
{{info}}
app.js中定义了名为 app 模块,对应html页面的 ng-app="app", 其中在$scope定义了user和info可以用于前台模型绑定,另外定义了一个login()方法供前台提交调用。 $http 是 AngularJS 中的一个核心服务,用于读取远程服务器的数据。/**
* app.js angular module define
*/
//ng-app="app"
angular.module('app', [])
//ng-controller="LoginController"
.controller('LoginController', function ($scope, $http) {
//user model define
//ng-model="user.username"
$scope.user = {}
$scope.info = '欢迎登陆'
//ng-submit="login()"
$scope.login = function () {
console.log($scope.user)
//Application.groovy post
$http.post('/login', $scope.user).then(function (res) {
console.log(res.data)
if (res.status == ) {
alert('登陆成功')
}
}, function (reason) {
//{{info}}
$scope.info = reason.data;
})
}
});
下面用Groovy编写的登录后台处理逻辑:/**
* Application.groovy
*/
import groovy.json.JsonBuilder
import groovy.json.JsonSlurper
import groovy.sql.Sql
import static spark.Spark.*;
class Application {
static JsonSlurper jsonSlurper = new JsonSlurper()
static Sql db = Sql.newInstance("jdbc:jtds:sqlserver://...:/lrtest;instance=sql",
"username", "password"
, "net.sourceforge.jtds.jdbc.Driver")
public static void main(String[] args) {
port()
//default index.html
staticFileLocation("/static");
get("/hello", { req, res -> "Hello World" });
//app.js $http.post('/login', $scope.user)
post('/login', { req, res ->
//debug
println(req.body())
def user = jsonSlurper.parseText(req.body())
//debug
println(user)
def u = db.firstRow("select * from test_user WHERE username = ?.username and password = ?.password", user)
if (u) {
//return
halt(, new JsonBuilder(u).toString())
} else {
halt(, '用户名密码不正确')
}
})
}
}
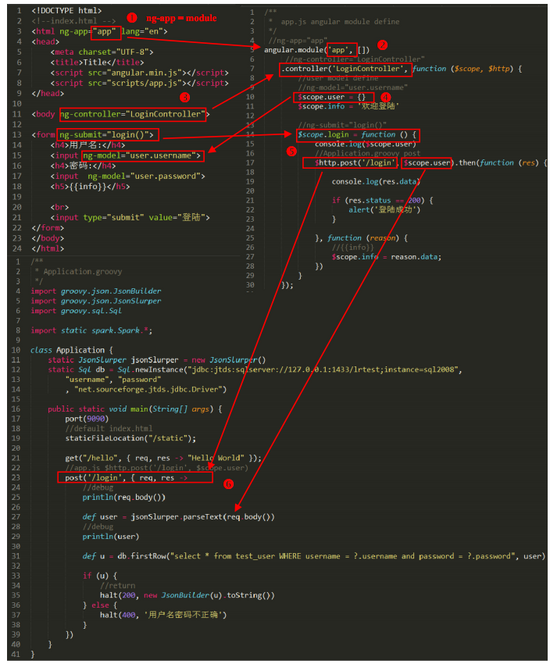
为了更加直观表示各组成部分之间的关系,用下面的一张图来描述三者如何进行关联:

以上内容是基于AngularJS+HTML+Groovy实现登录功能的相关知识,更多相关内容请关注PHP中文网(www.php.cn)!
本文原创发布php中文网,转载请注明出处,感谢您的尊重!





















 740
740











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








