跳跃效果的加载动画,类似于58同城的加载效果。
效果图先行
直接在布局文件中创建:

使用java code创建,并打开:

如何将控件导进工程:导入java code

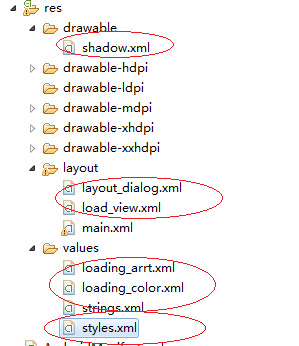
2. 导入资源配置文件

styles.xml不必全覆盖,只需要把该控件定义的样式文件添加进就行:
@null
true
true
true
@android:color/transparent
@android:color/transparent
@null
true
0.6
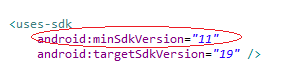
3. 修改AndroidManifest.xml sdk的最小版本为大于等于11

ok。
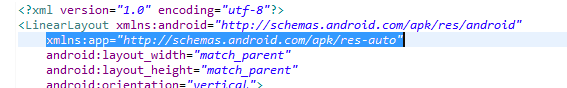
如何使用:直接在布局文件中创建:
android:id="@+id/loadView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
app:loadingText="加载中..." />

2. 使用java code创建:ShapeLoadingDialog shapeLoadingDialog = new ShapeLoadingDialog(context);
shapeLoadingDialog.setLoadingText("loading...");
shapeLoadingDialog.show();
如何修改样式:
@null
true
true
true
@android:color/transparent
@android:color/transparent
@null
true
0.6
直接修改styles.xml中的默认的样式custom_dialog.
属性说明:
loadingText : 显示的文字
loadingTextAppearance : 控件样式。 但是这个属性貌似不能用,你可以试下。





















 2846
2846











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








