10.4 Spry Ajax Framework初探
在本章一开始曾提过要使用Spry工具集来制作Ajax效果的在线RSS阅览器,在这些工具集中,与数据有关的项目包括Spry XML数据集、Spry区域、Spry重复项、Spry重复列表和Spry表。
我们先来了解这些项目间的关系,其实它跟我们之前用的建立记录集与重复区域的概念相同。在Spry中,建立Spry XML数据集所使用的数据来源不是MySQL数据库,而是XML格式的数据。在第9章我们就知道RSS是一种基于XML规范的格式,这就表示建立Spry XML记录集时支持RSS feed。
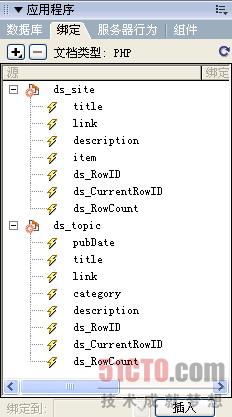
当Spry XML记录集建立后,如果想让Spry数据集里的字段显示在页面上,就要将其放在Spry区域中,然后即可在"绑定"面板里拖曳Spry XML 数据集字段到页面上,绑定面板中的Spry XML数据集如图10-25所示。

图10-25 绑定面板中的Spry XML数据集
与Dreamweaver中整合的PHP功能相同,Dreamweaver所整合的Spry也只是当中的一部分,如果用户想活用Spry,同样应了解其原始代码的写法。如果想了解更多的信息,可以登录到http://labs.adobe.com/technologies/spry网站查看。
同样此处也面临重复记录的问题,可以在Spry区域中建立Spry重复项区域,这样该区域中的字段就可以被重复显示。
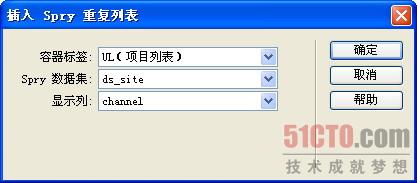
Spry重复项和Spry重复列表的差别在于Spry重复区域刚建立时里面是空的,用户需要自己拖曳字段到这个区域中,而Spry重复列表则在建立时就可以选择所要显示的数据集合显示列(包括项目清单、下拉式菜单等),如图10-26所示。

图10-26 重复列表
在Spry区域中只有建立Spry重复项,这个区域内的字段才能够被重复显示,但是当我们插入Spry重复列表、Spry表格时,则不需要在页面中特别加上Spry区域。
Spry表格可以建立一个表格来显示数据,但不是像在Spry重复区域里放上一个表格,然后将字段摆好这么简单。这里的效果包括主要、细节区域,实时排序字段,以及定义样式等,那种不用重新整理页面就能更新显示内容的效果就是用主要、细节区域搭配而成的,后面我们会制作此效果。
当然***次看可能不是很清楚,读者可以在学习完本章之后再回过头来看这段叙述,应该就能够明白了。
【责任编辑:董书 TEL:(010)68476606】
点赞 0





















 140
140











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








