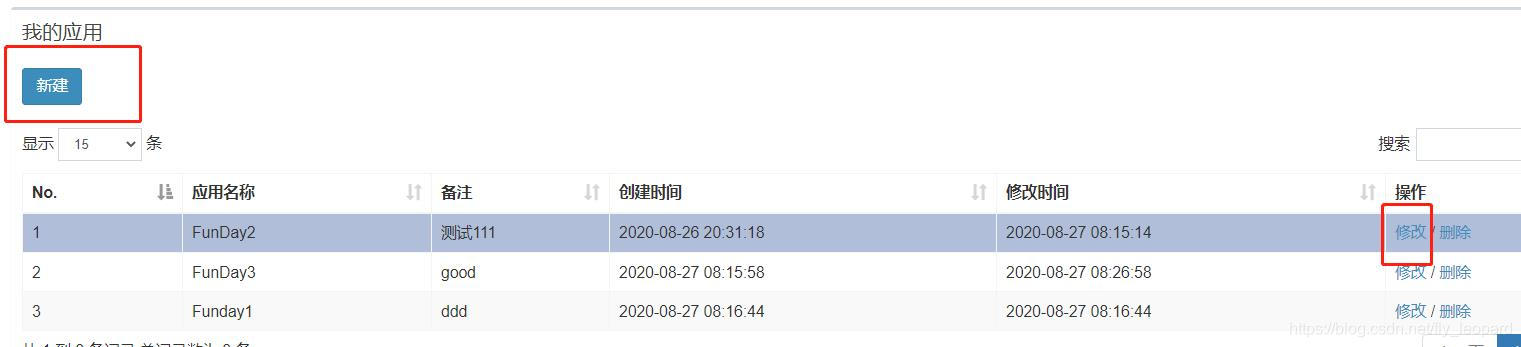
此处闪现场景是,修改和新增用的一个js方法,最终都调用$('#modalrowedit').modal('show'); 新增使用的是button,修改使用的a标签。

修改标签:
修改
// js
function editrow(obj) {
var coldata = datatable1.row(obj.parentnode.parentnode).data();
// $('#modalrowedit').modal('show'); 最终调用该方法显示modal
buildform(coldata);
}
新增的标签:
新建
// js
$("#newdata").on('click', function() {
// $('#modalrowedit').modal('show'); 最终调用该方法显示modal
buildform();
});
水平有限,没注意到a标签直接通过属性绑定的modal,不需要手动调用$('#modalrowedit').modal('show'); 所以出现对话框闪现问题。button则是通过手动调用方式显示,所以没问题。
总结
到此这篇关于boostrap modal 闪现问题的解决方法的文章就介绍到这了,更多相关boostrap modal 闪现内容请搜索萬仟网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持萬仟网!





















 339
339











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








