HTML5解决margin-top的塌陷问题的方法
发布时间:2020-09-15 13:44:19
来源:亿速云
阅读:72
作者:小新
小编给大家分享一下HTML5解决margin-top的塌陷问题的方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
Document.box{
width: 400px;
height: 400px;
background-color: red;
/* 解决margin-top塌陷问题 */
/* 1.设置border padding */
/* border: 1px solid green; */
/* padding: 1px; */
/* 2.设置overflow */
overflow: hidden;
}
/* 3.通过伪类
实际开发使用
*/
.clearfix:before{
content: "";
display: table;
}
.box1{
width: 100px;
height: 100px;
background-color: green;
margin-top: 50px;
}
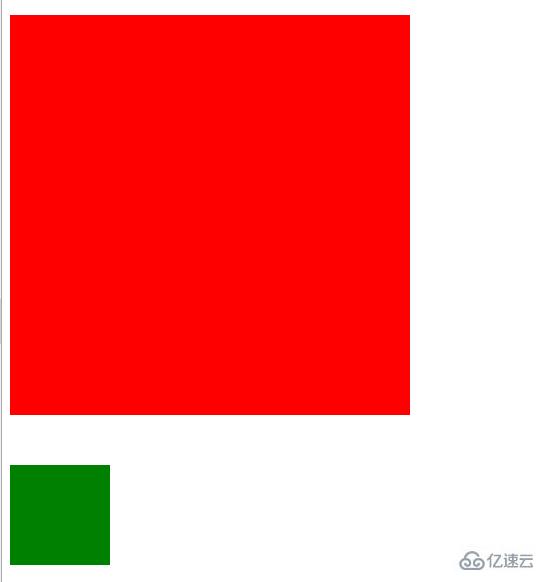
运行效果如下:

以上是HTML5解决margin-top的塌陷问题的方法的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!




















 138
138











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








