
今天橘子君给大家介绍一位土耳其摄影艺术家Erdal Inci的GIF作品↓

有没有感觉是无限循环的?没错,无限循环的动态影像作品,现在使用GIF也能办到!

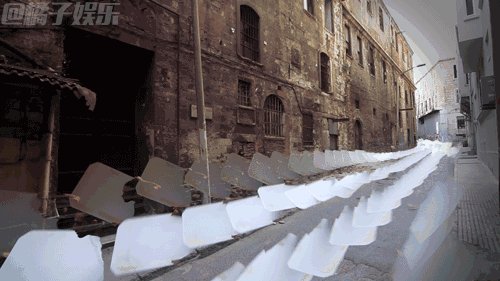
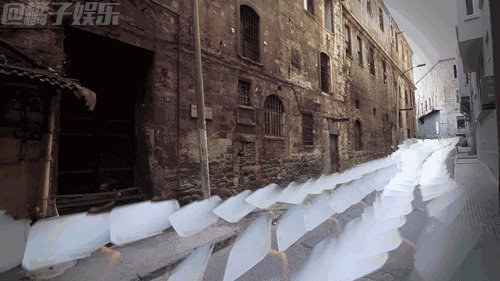
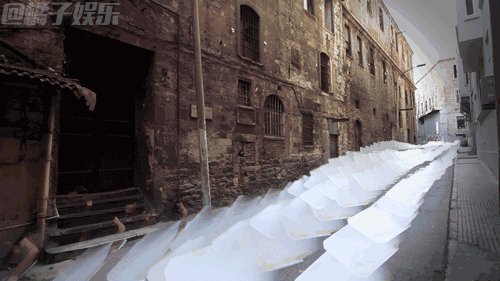
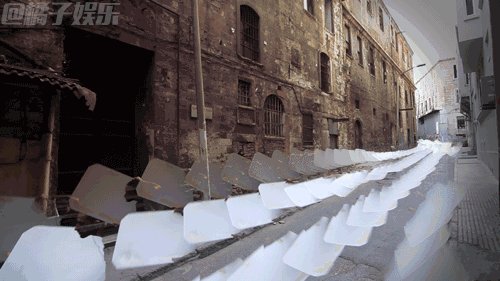
土耳其摄影艺术家 Erdal Inci 把运动人物连续的动作合成到同一个画面,并做成循环动画,效果非常美妙!

利用特殊手法,让GIF的动态影像首尾相接,不断重复播放,呈現出永无止境的连续动态影像,看久了是不是也会被催眠呢?

每个GIF照片作品长度约为3到20秒不等。

是不是难以想象区区几帧就能制造出这种人群的效果?

除了整齐、规律、有秩序的人群,艺术家还创作出这种丰富复杂的效果。乍一看很“乱”,但其实乱中带美,这种美感富有层次,对此图的感受是有不同层级的变化的。

画面中的表演者也运用各种灯光、道具来强化视觉效果。

橘子君真是惊叹区区几帧就能创造出如此流畅的GIF视觉效果!

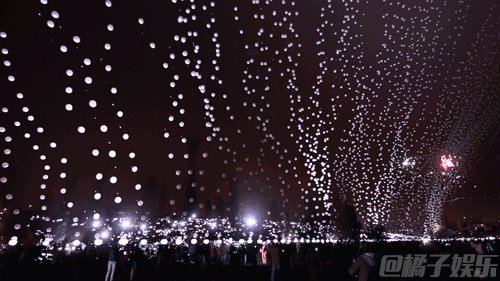
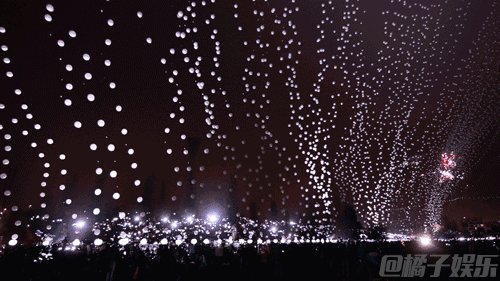
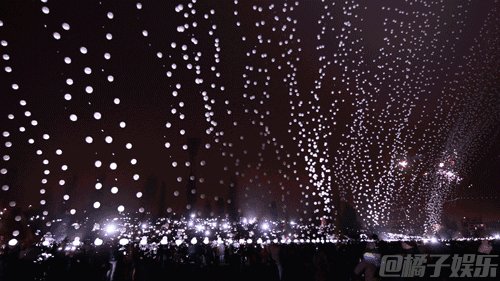
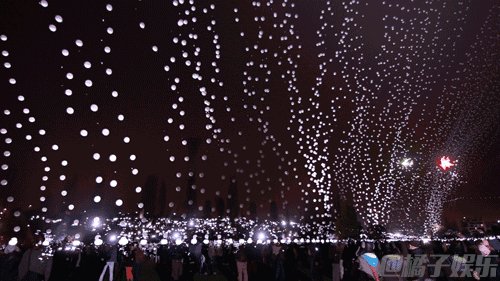
似海浪般的灯光流!

这张是橘子君最爱的一张!像是涌动的不平静的心,像是灯光有了生命!震撼!
————我是分割线————
最后一句:
创意加技术,真的完美!
(版权归橘子娱乐所有,未经许可,禁止转载,侵权必究)





















 5006
5006











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








