利用jQuery插件,我们可以对DOM树中指定的一个元素内的所有子元素进行操作,我们可以获取这个元素中所包含原色的个数,也可以给包含的某个指定的子元素添加一些样式等等,而这个操作的方法就是jQuery遍历中的一个children()方法
jQuery中children()方法的使用
jQuery中的children()方法返回返回被选元素的所有直接子元素。
例1:获取UL元素中包含LI标签的个数
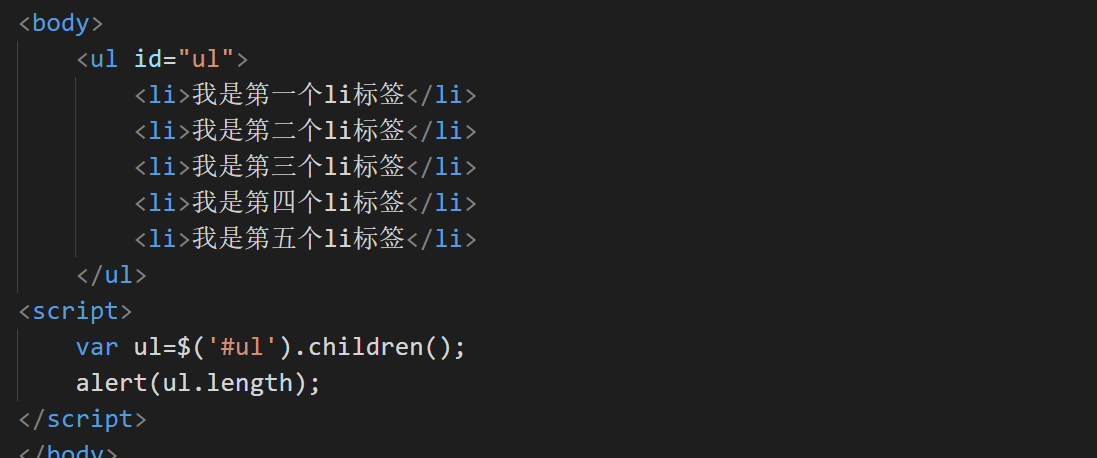
HTML代码:

- 我是第一个li标签
- 我是第二个li标签
- 我是第三个li标签
- 我是第四个li标签
- 我是第五个li标签
jQuery代码var ul=$('#ul').children();
alert(ul.length);
结果,会弹出数字“5”
例2:改变UL所包含的class为colorli的li标签内的字体颜色
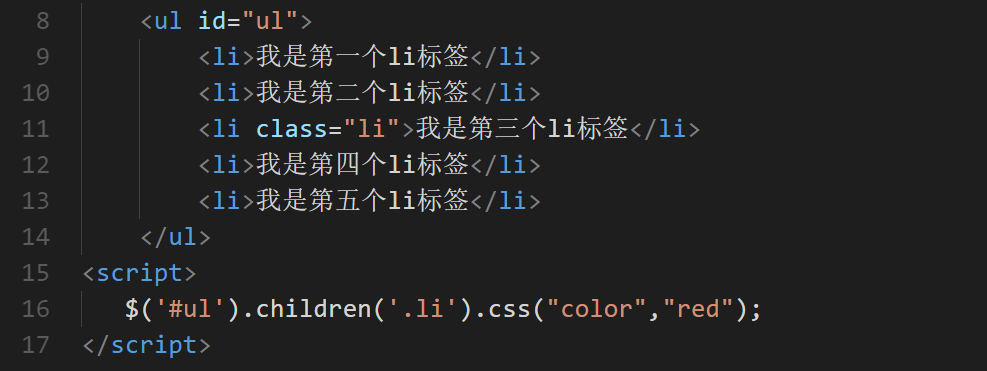
HTML代码

- 我是第一个li标签
- 我是第二个li标签
- 我是第三个li标签
- 我是第四个li标签
- 我是第五个li标签
jQuery代码$('#ul').children('.li').css("color","red");
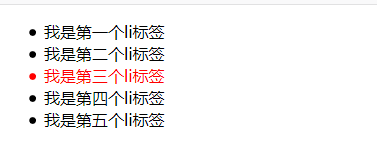
结果如下图

例3:循环输出所有LI标签的内容
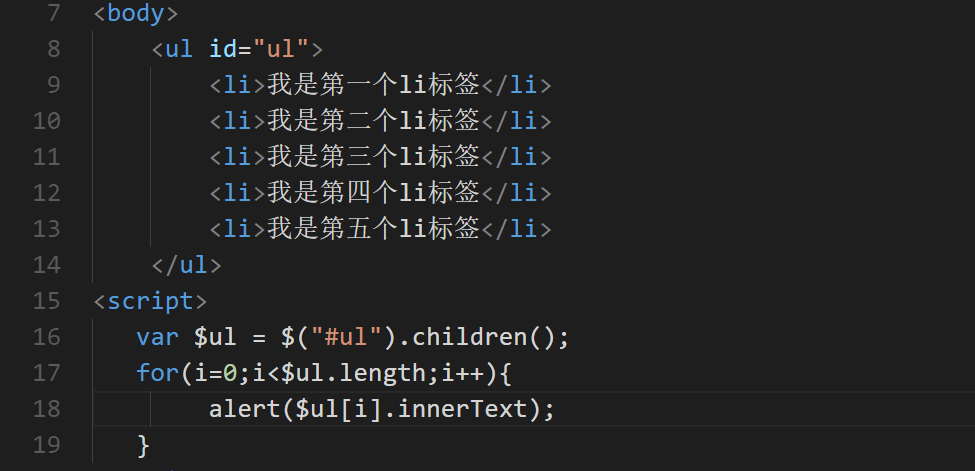
html代码

- 我是第一个li标签
- 我是第二个li标签
- 我是第三个li标签
- 我是第四个li标签
- 我是第五个li标签
jQ代码var $ul = $("#ul").children();
for(i=0;i
alert($ul[i].innerText);
}
结果,会分五次弹出LI标签的内容




















 1318
1318











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








