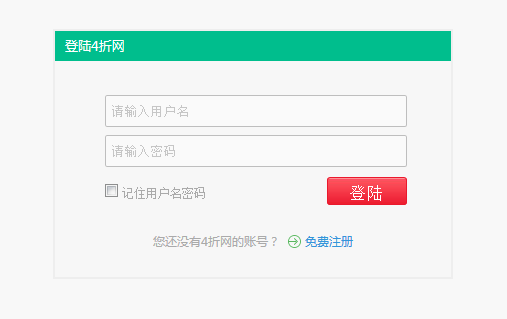
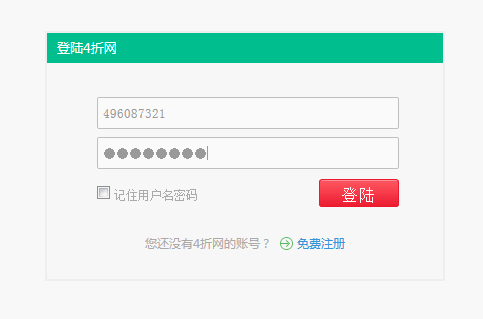
在密码输入框内显示提示的文字,引导用户操作,实现的效果如下图显示。
未输入密码前:

输入密码后:

由于js无法直接控制input文本框中的type属性,因此无法通过js控制input文本框在密码框和普通文本框之间转换。这里的实现原理为用两个文本框,一个文本框用于未输入密码前显示输入密码的提示文字,一个文本框用于用户操作输入密码(初始状态为隐藏),当用户点击输入密码提示文字的文本框时,隐藏此文本框,显示密码输入用的文本框并获得焦点,当密码输入用的文本框失去焦点时,若此文本框没有输入字符,则隐藏此文本框,同时显示输入密码提示文字的文本框。具体实现代码如下:
html代码:
js代码:
$("#txtPasswordShow").focus(function () {
$("#txtPasswordShow").hide();
$("#txtPassword").show().focus();
});
$("#txtPassword").blur(function () {
if ($(this).val() == "") {
$("#txtPasswordShow").show();
$("#txtPassword").hide();
}
});
最终效果当密码输入框获得焦点时,输入的内容显示为“****”,当密码输入框失去焦点时,内容为空时显示“请输入密码”。 即实现了密码框显示提示文字的功能啦!





















 710
710











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








