本文实现了点击标题时判断该标题下的菜单是否显示,如果是显示的则将其隐藏,如果是隐藏的则将其显示出来。具体代码如下
Document*{margin:0;
padding:0;
font-size:13px;
list-style:none;}
.menu{width:210px;
margin:50px auto;
border:1px solid #ccc;}
.menu p{height:25px;
line-height:25px;
font-weight:bold;
background:#eee;
border-bottom:1px solid #ccc;
cursor:pointer;
padding-left:5px;}
.menu div ul{display:none;}
.menu li{height:24px;
line-height:24px;
padding-left:5px;}
window.οnlοad=function(){
// 将所有点击的标题和要显示隐藏的列表取出来
var ps = document.getElementsByTagName("p");
var uls = document.getElementsByTagName("ul");
// 遍历所有要点击的标题且给它们添加索引及绑定事件
for(var i = 0, n = ps.length; i
ps[i].id = i;
ps[i].onclick = function(){
for(var j = 0; j < n ; j += 1){
uls[j].style.display = "none";
}
uls[this.id].style.display = "block";
}
// 获取点击的标题上的索引属性,根据该索引找到对应的列表
}
// 判断该列表,如果是显示的则将其隐藏,如果是隐藏的则将其显示出来
}
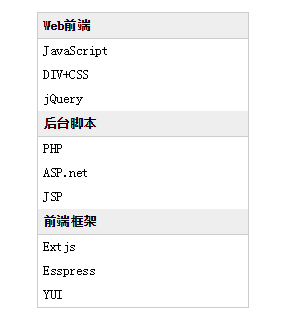
实例效果:

以上就是为大家分享的javascript伸缩菜单栏实现代码,希望对大家的学习有所帮助。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








