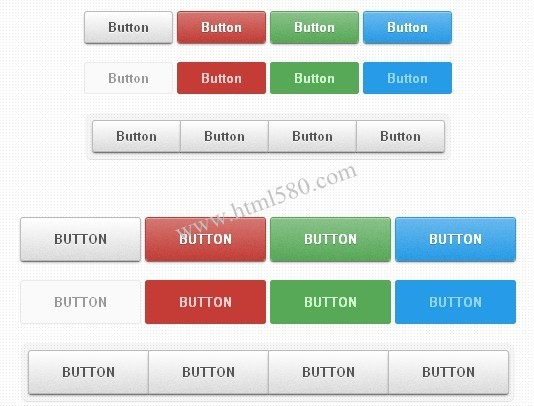
 CSS3图案的按钮功能 易于使用。 包含渐变的过渡。 没有使用的图像。 定义如下:
CSS3图案的按钮功能 易于使用。 包含渐变的过渡。 没有使用的图像。 定义如下:
Button 或者如下代码
Button CSS定义
.button{
display: inline-block;
*display: inline;
zoom: 1;
padding: 6px 20px;
margin: 0;
cursor: pointer;
border: 1px solid #bbb;
overflow: visible;
font: bold 13px arial, helvetica, sans-serif;
text-decoration: none;
white-space: nowrap;
color: #555;
background-color: #ddd;
background-image: linear-gradient(top, rgba(255,255,255,1),
rgba(255,255,255,0)),
url(data:image/png;base64,iVBORw0KGg[...]QmCC);
transition: background-color .2s ease-out;
background-clip: padding-box; /* Fix bleeding */
border-radius: 3px;
box-shadow: 0 1px 0 rgba(0, 0, 0, .3),
0 2px 2px -1px rgba(0, 0, 0, .5),
0 1px 0 rgba(255, 255, 255, .3) inset;
text-shadow: 0 1px 0 rgba(255,255,255, .9);
}
.button:hover{
background-color: #eee;
color: #555;
}
.button:active{
background: #e9e9e9;
position: relative;
top: 1px;
text-shadow: none;
box-shadow: 0 1px 1px rgba(0, 0, 0, .3) inset;
} 更多实现 请进入
相关链接




















 383
383











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








