【项目历程】历时三个月,经过交互、前端设计、开发、测试,近期网易博客Android客户端即将面世,届时广大使用Android 手机的博友们可以随地随地 写日志、心情,评论,推荐。
早在去年年底左右,技术组已经着手调研技术可行性,***选型 native结合Html 5的混合开发方式,并于今年3月底发布了***个可行性示例。
此时积累了如下实践成果:
自主开发的面向移动客户端的JS mobile web Framework (mwf)
mwf框架包含:基础库(节点操作、触摸事件等),控件库(事件调度、缓存、ajax引擎、模板引擎等)、移动库(通知、文件处理、地理位置等)
◆Patched Phonegap Framework (Phonegap 基础上的patch)
修正了如Fling事件被skip、Focus问题与软键盘处理、Fixed position、Click延迟等问题(更多内容请查看51CTO独家专题: 跨平台移动web应用框架PhoneGap开发入门)
◆Native Util (项目需求增加的工具类,如消息通知、menu等)
接着4月份开始,该技术开始应用到博客Android的产品。经过团队各位同事的协作,现在产品的雏形如下:

Native+Html 5的混合开发
【功能简介】
网易博客Android V1.0 功能概况:
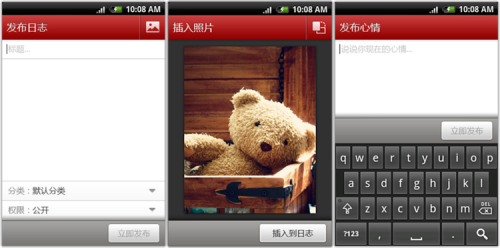
◆“发布日志、心情,图片日志”等基础发布功能:

◆“浏览个人中心动态、他人博客、日志、心情、相册”等基础阅读功能:

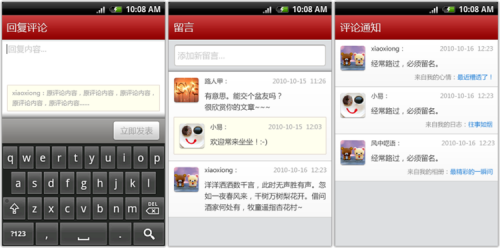
◆“推荐、评论、留言、处理各种消息中心”等基本博客操作功能:

【 技术解析】
◆客户端和服务器的交互
博客客户端其实可以理解为一个chrome浏览器(webkit引擎),与服务器的交互采用web开发常用的dwr操作数据的方式,这样方便了web开发人员平滑的过度到手机客户端的开发,同时充分发挥出了浏览器调试工具的作用。
◆客户端数据的缓存(Html 5)
考虑到移动设备流量的宝贵性及离线的可访问性,产品将用户访问的数据缓存于本地,用户在使用过产品后,后续的使用均默认从缓存获取数据,只有当用户显式的刷新时才会从服务器重新获取数据。
在自主开发mwf框架里集成了Local Storage 的缓存处理,并且针对本地存储做了两点优化
对每个要存储的数据增加脏数据标志位的判断。解决在实践中遇到Local Storage 的删除操作完成后,缓存数据并未真正删除的问题。
在本地存储的基础上增加了对象内存缓存,提高了读取数据的性能。
◆消息的实时通知(Html 5)
用户的互动操作(如评论、留言、关注、加博友的场景)中采用了实时双向推送技术WebSocket,通过native扩展的接口友好的呈现给用户,该技术的应用很大程度的改善了用户的互动体验。

通知
◆拍照、通知栏通知等的实现( native扩展 )
客户端和手机的相互操作(如拍照,通知栏),采用phonegap暴露的js api 来调用实现。

拍照

文件上传

通知铃声设置
◆Css3的应用

附件(小组android内测版):解压后安装 androidblog-0.9.1.7beta.apk

androidblog-0.9.1.7beta.rar(550.31K)
【编辑推荐】
【责任编辑:立方 TEL:(010)68476606】
点赞 0





















 2006
2006











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








