在上一篇文章中、我们已经完成了Magento商品选项的设置,现在我们要来把颜色选项的下拉选单改成缩图的样式、使消费者更一目了然。
设定Configurable Swatches
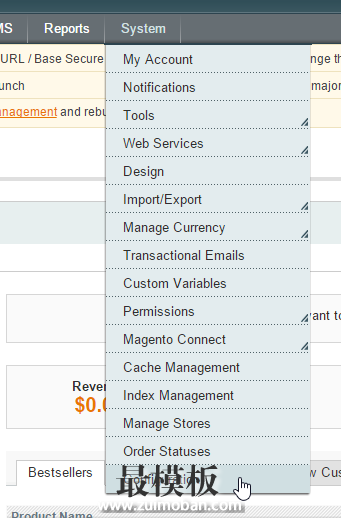
Step 1. 进入Magento后台,选择Catalog > Configuration。
Step 2.在左侧的工具栏中选择CATALOG底下的Configurable Swatches。
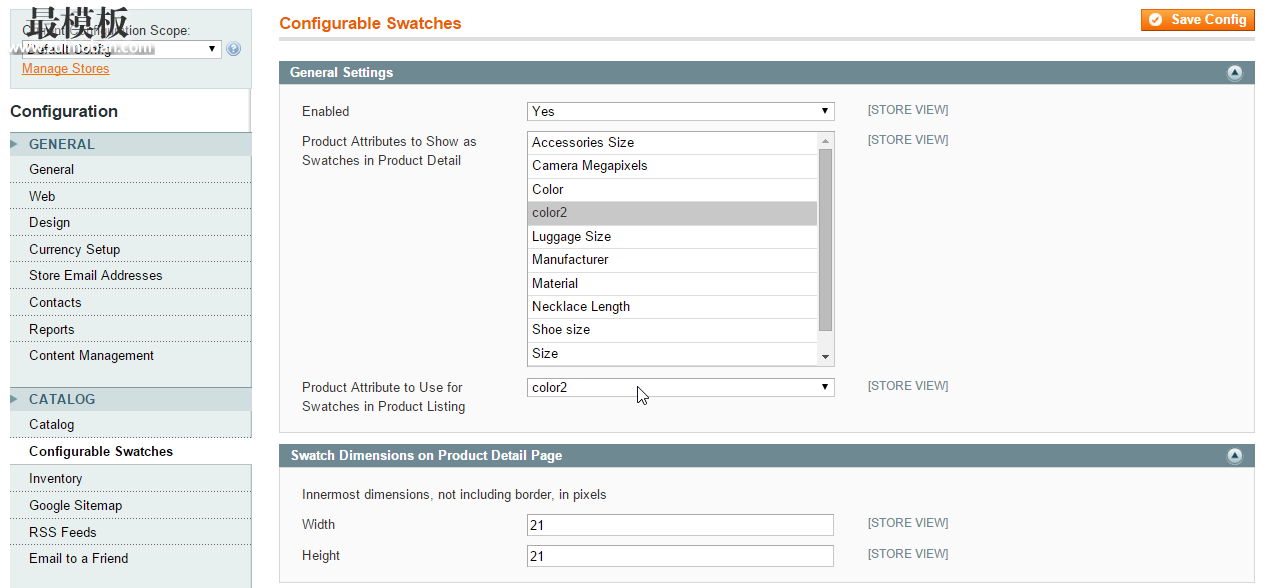
Step 3. 展开右侧的General Settings,接着确认底下的设定:
Enabled: Yes
Product Attributes go Show as Swatches in Product Detail: 选择您希望在商品页中以小图显示的选项。
Product Attribute to Use for Swatches in Product Listing: 选择你希望在商品品列表中以小图以小图显示的选项。


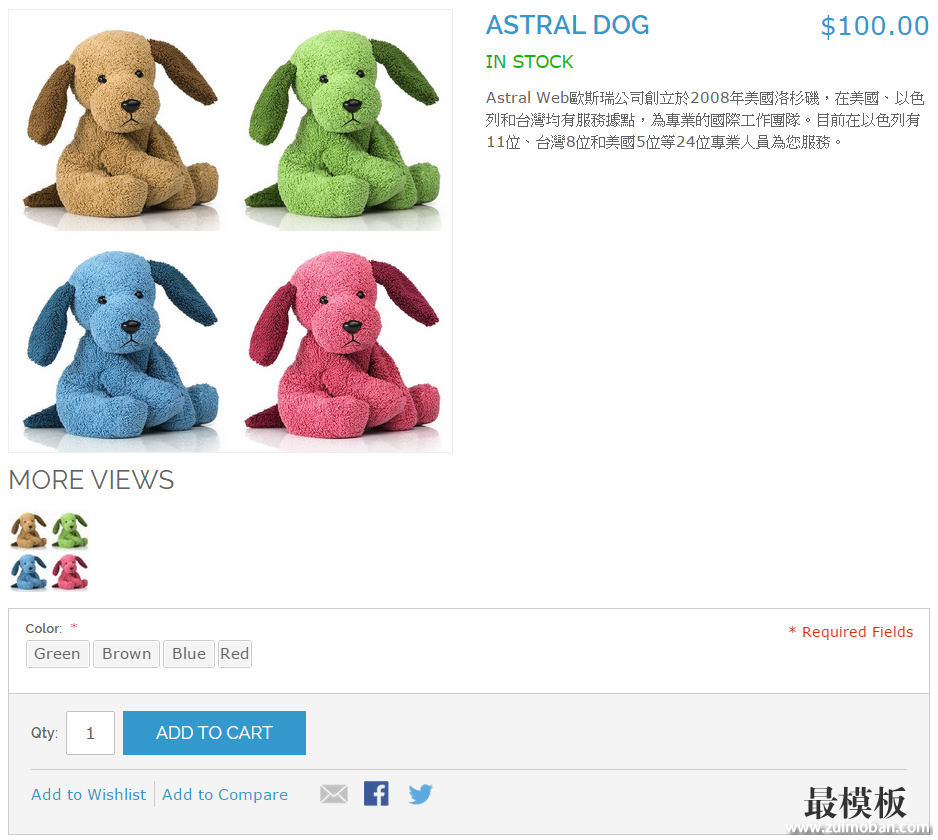
设定完成之后、我们会发现商品页面的下拉选单已经变成了按钮。接下来我们要把这些按钮变成图片。

准备按钮要用的图片。并且符合以下规则:
Step 1. 图片的命名必须与选项在Attribute设定里的命名相同。
Step 2. 图片的必须是png档案。

上传图片
Step 1. 将图片上传到media/wysiwyg/swatches。
你可以使用FTP上传或是利用Magento内建的图文编辑器上传档案

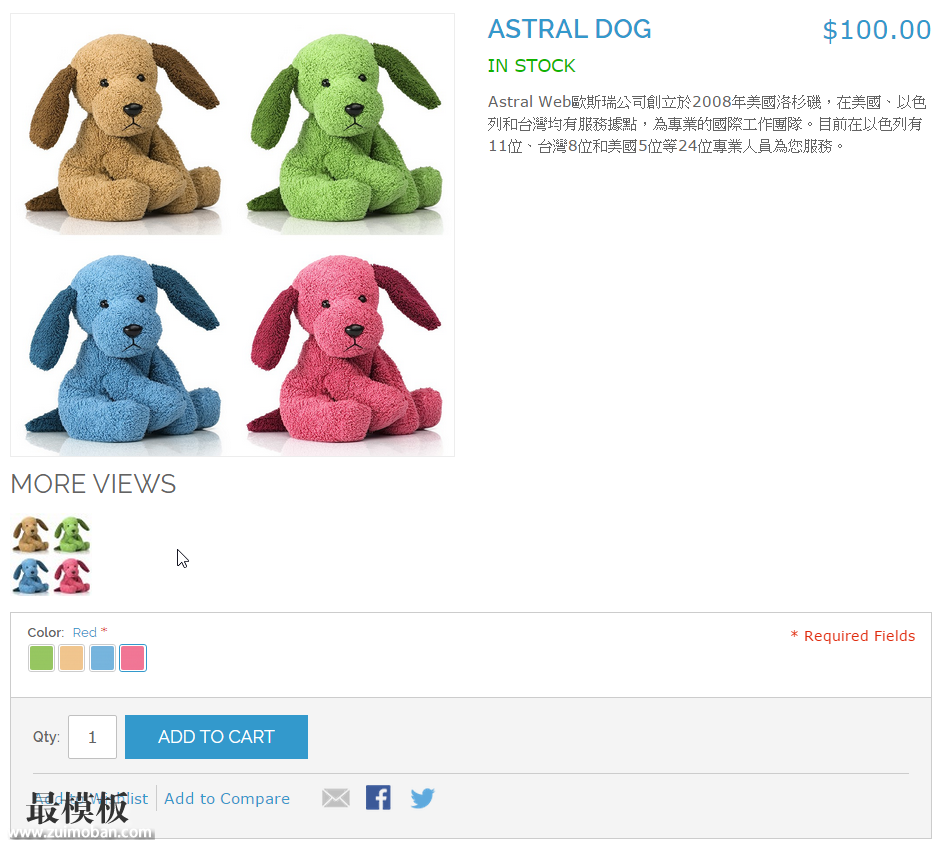
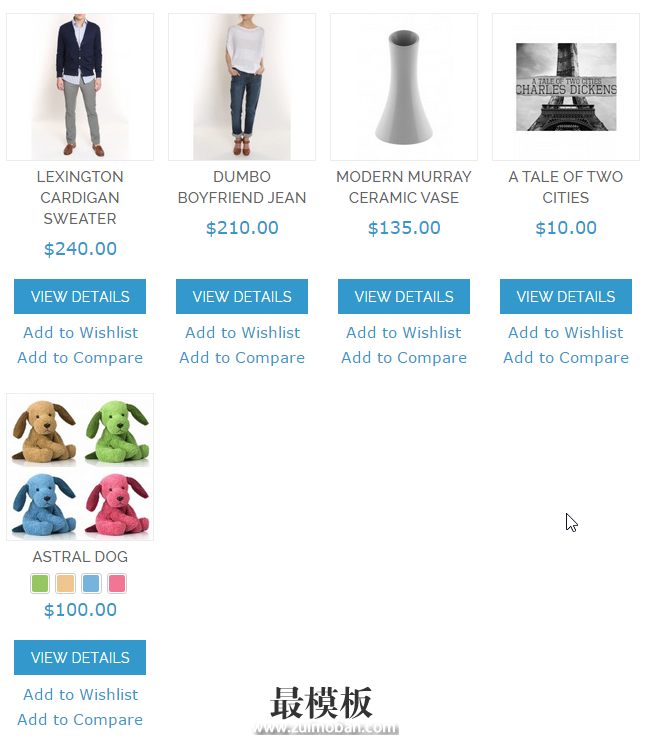
这样子我们就完成了将下拉选单变成小图的设定。

这个小图不只会在商品页面出现、也会在商品列表中出现。

在这次分享的文章中,我们分享的是如何将商品选项的下拉选单改成缩图的样式、使消费者更一目了然。
(责任编辑:最模板)






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








