本文实例介绍了jQuery插件Validate实现自定义校验结果样式的详细代码,分享给大家供大家参考,具体内容如下
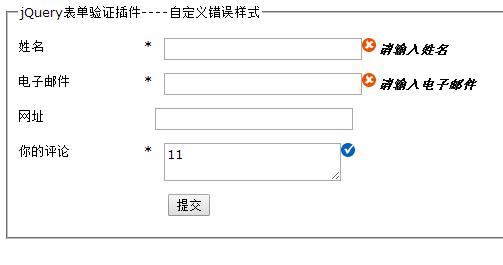
效果如下:

具体步骤:
1、引入依赖包
2、添加错误样式
em.error {
background:url("images/unchecked.gif") no-repeat 0px 0px;
padding-left: 16px;
}
em.success {
background:url("images/checked.gif") no-repeat 0px 0px;
padding-left: 16px;
}
3、自定义提示信息
messages: {
username: {
required: '请输入姓名',
minlength: '请至少输入两个字符'
},
email: {
required: '请输入电子邮件',
email: '请检查电子邮件的格式'
},
url: '请检查网址的格式',
comment: '请输入您的评论'
},
4、调用错误样式,或是成功样式
errorElement: "em", //可以用其他标签,记住把样式也对应修改
success: function(label) {
//label指向上面那个错误提示信息标签em
label.text(" ") //清空错误提示消息
.addClass("success"); //加上自定义的success类
}
5、详细的代码
jQuery表单验证插件----自定义错误样式* { font-family: Verdana; font-size: 96%; }
label { width: 10em; float: left; }
label.error { float: none; color: red; padding-left: .5em; vertical-align: top; }
p { clear: both; }
.submit { margin-left: 12em; }
em { font-weight: bold; padding-right: 1em; vertical-align: top; }
em.error {
background:url("images/unchecked.gif") no-repeat 0px 0px;
padding-left: 16px;
}
em.success {
background:url("images/checked.gif") no-repeat 0px 0px;
padding-left: 16px;
}
$(document).ready(function(){
$("#commentForm").validate({
rules: {
username: {
required: true,
minlength: 2
},
email: {
required: true,
email: true
},
url:"url",
comment: "required"
},
messages: {
username: {
required: '请输入姓名',
minlength: '请至少输入两个字符'
},
email: {
required: '请输入电子邮件',
email: '请检查电子邮件的格式'
},
url: '请检查网址的格式',
comment: '请输入您的评论'
},
errorElement: "em", //可以用其他标签,记住把样式也对应修改
success: function(label) {
//label指向上面那个错误提示信息标签em
label.text(" ") //清空错误提示消息
.addClass("success"); //加上自定义的success类
}
});
});
jQuery表单验证插件----自定义校验结果样式
姓名
*
电子邮件
*
网址
你的评论
*
以上就是本文的全部内容,希望对大家的学习有所帮助。





















 2624
2624











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








