先看看布局比较简单,效果图如下

ajax功能:
当用户填写好账号切换到密码框的时候,使用ajax验证账号的可用性。检验的方法如下:首先创建XMLHTTPRequest对象,然后将需要验证的信息(用户名)发送到服务器端进行验证,最后根据服务器返回状态判断用户名是否可用。
function checkAccount(){
var xmlhttp;
var name = document.getElementById("account").value;
if (window.XMLHttpRequest)
xmlhttp=new XMLHttpRequest();
else
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
xmlhttp.open("GET","login.php?account="+name,true);
xmlhttp.send();
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==4 && xmlhttp.status==200)
document.getElementById("accountStatus").innerHTML=xmlhttp.responseText;
}
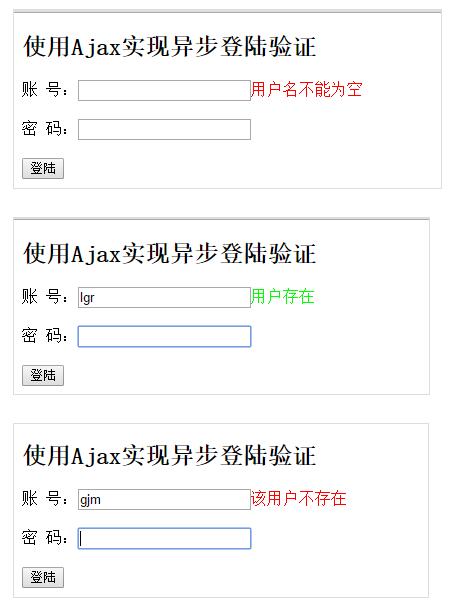
运行结果

代码实现
index.html
Ajax登陆验证function checkAccount(){
var xmlhttp;
var name = document.getElementById("account").value;
if (window.XMLHttpRequest)
xmlhttp=new XMLHttpRequest();
else
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
xmlhttp.open("GET","login.php?account="+name,true);
xmlhttp.send();
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==4 && xmlhttp.status==200)
document.getElementById("accountStatus").innerHTML=xmlhttp.responseText;
}
}
使用Ajax实现异步登陆验证
账 号:
密 码:
login.php
$con = mysqli_connect("localhost","root","GDHL007","sysu");
if(!empty($_GET['account'])){
$sql1 = 'select * from login where account = "'.$_GET['account'].'"';
//数据库操作
$result1 = mysqli_query($con,$sql1);
if(mysqli_num_rows($result1)>0)
echo '该用户存在';
else
echo '该用户不存在';
mysqli_close($con);
}else
echo '用户名不能为空';
?>
以上就是本文的全部内容,希望对大家的学习有所帮助。





















 2854
2854











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








