目标实现效果:
在页面实现Linux终端连接
所需工具:
Django,Linux,Vue
Xtrem.js
DWebSocket
paramiko
SSH
WebSSH在线编程工具介绍
首先我们需要 在页面的一个终端模拟器。
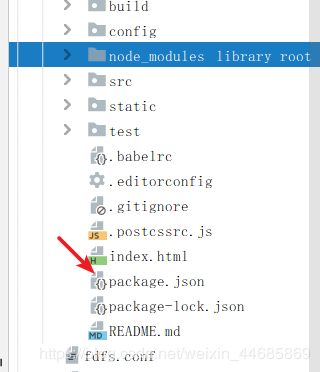
XTerm 就会解决这个,找到 vue 项目中的 package.json 文件

在Node.js中,模块是一个库或框架,也是一个Node.js项目。Node.js项目遵循模块化的架构,当我们创建了一个Node.js项目,意味着创建了一个模块,这个模块的描述文件,被称为 package.json。
打开

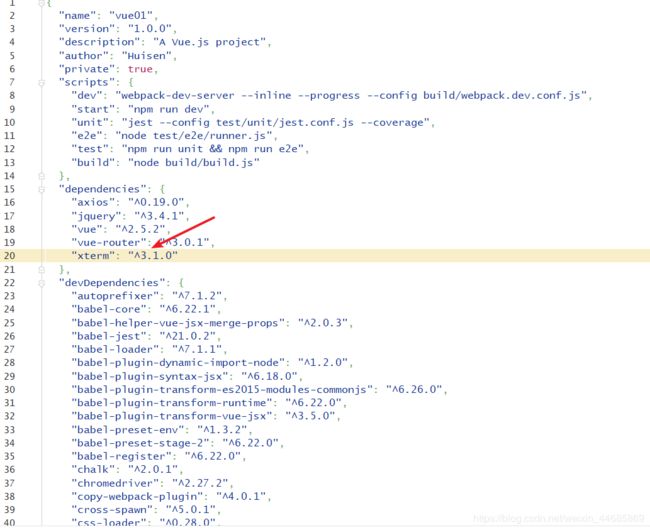
在 dependencies 下面填写 xterm 喝对应的版本号 我们这里用 3.1.0 的,然后删除 vue 的依赖包









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1602
1602











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








