Dreamweaver(DW)中的div层怎么居中
Dreamweaver中div怎么页面居中?

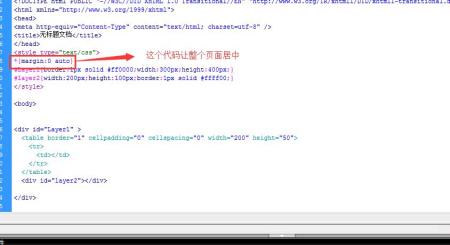
Dreamweaver中div怎么页面居中?我写的DIV都是靠左,怎么让它页面居中?在.header的样式中加入margin:0px auto;
DW如何设置网页打开绝对居中?
在body中添加一个DIV,并引入一个CSS,命名为【aaa】。
然后添加如下代码【position: fixed; left: 50%; top: 50%; z-index: 10;】
用DW做网页。使用DIV布局。怎么让做出的整个网页水从两个方面来,可确保在各种浏览器中居中:
在中加入style="text-align:center" 如;
在最外层的中加入style="margin:0 auto;" 如。 当然完全可用css控制,例: body{text-align:center;} #wrapper{margin:0 auto;} 页面内容
DW 中如何设置div标签外框在整个网页中居中显示,很急~~~ 在线等~回答的好,追加财富~
body{text-align:center;} #center{margin:0px auto;text-align:left;width:500px;background:#ccc;} 层居中层居中层居中层居中
dreamweaver的AP div标签怎么设置居中??自己做的一个网页在上面绘制了AP div标签可是怎么设置都无法让div标签居#divid{width:800px;height: 300px;border: 3px solid green;/*设置div居中*/margin:0 auto;/*设置文字居中*/text-align: center;}不要依赖dw自动设置居中属性,都要自己去写,几乎没有人会去dw中设置的。实际工作中必须手写,锻炼代码能力。
以上就是CSS布局HTML为大家整理的DW怎么设置DIV模块在页面中居中 DW如何设置网页打开绝对居中?内容,如果觉得本站更新的资源对您有帮助 不要忘记分享给您身边的朋友哦!























 2164
2164

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








