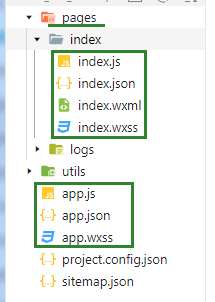
基本目录结构

index目录下文件操作步骤
1.针对index.wxml


hello,iwen
开启小程序之旅
View Code
代码解析:定义容器,容器中包含图片(img)、文字(text)、按钮(通过view+text实现)
2.其次对于index.wxss 进行html页面渲染


/**index.wxss**/
.index-container{
display: flex;
flex-direction: column;
align-items: center;
}
.index-container image{
width: 392rpx;
height: 96rpx;
margin-top: 100px;
}
.index-container .username{
margin-top: 50px;
font-size: 18px;
}
.index-container .btn-view{
border: 1px solid #109D59;
margin-top: 100px;
border-radius: 5px;
padding: 5px 30px;
display: flex;
align-content: center;
}
.index-container .btn-view text{
color: #109D59;
font-size: 15px;
}
View Code
代码解析:1.设置弹性盒子模型+上下分部+盒子左右居中
2.图片的设置需要引入rpx:1rpx=0.5px,因此在原图片px基础上进行倍数操作;调整边缘到顶部距离
3.调整字体边缘到顶部距离;设置文字大小
4.设置view的样式:填充边框、设置到顶部距离、边框四角呈圆弧(margin-radius)、内边距(padding)、定义弹 性盒子使得文本居中(align-content)
5.设置字体大小、颜色
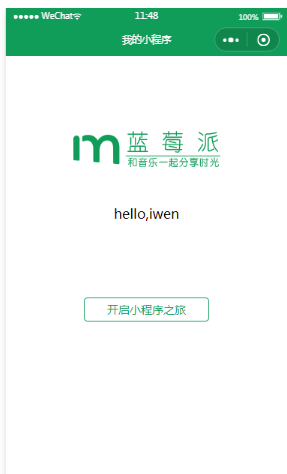
达到的效果如下图1-1

但是,我们可以发现上面的标题栏呈现效果很差,因此可以通过改变index.json中代码进行渲染!
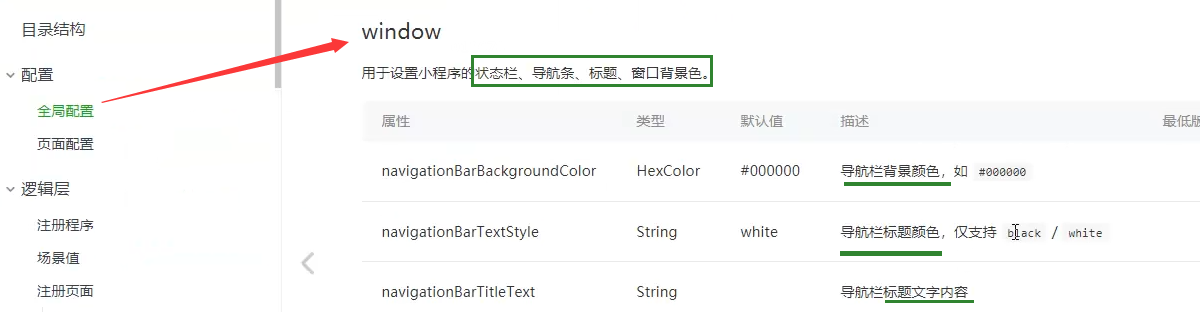
3.index.json中对window的配置
查看api中对于全局配置的描述:



{
"navigationBarBackgroundColor":"#109D59",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "我的小程序"
}
View Code
呈现出效果如下图1-2

第二节讨论:点击按钮后实现页面跳转~
来源:https://www.cnblogs.com/happy-prince/p/12766540.html





















 1721
1721











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








