实现方式千差万别,满足自己需求的才是最好的。
插件版提供了两种方式:
distpicker版
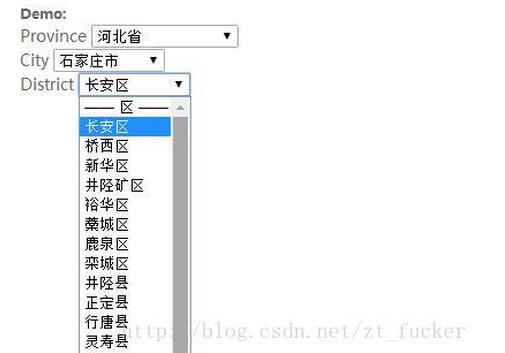
Demo:
Province
City
District

distpicker.data.js 、distpicker.js 下载地址
第二种插件版
所在地区:
请选择省份
- 请选择省份
请选择城市
- 请选择城市
请选择地区
- 请选择地区

相关js下载地址:链接: jqueryminjs
css下载地址:链接: css
无插件版:
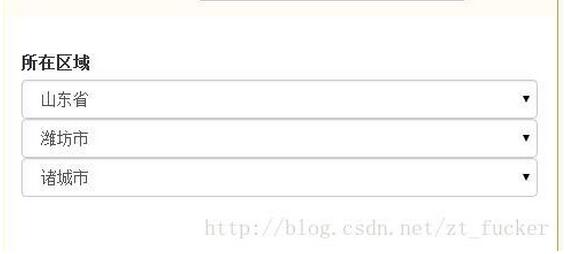
所在区域
$(function() {
var html = "== 请选择 ==";
$("#input_city").append(html);
$("#input_area").append(html);
$.each(pdata, function(idx, item) {
if(parseInt(item.level) == 1) {
html += "" + item.name + "";
}
});
$("#input_province").append(html);
$("#input_province").change(function() {
if($(this).val() == "") return;
$("#input_city option").remove();
$("#input_area option").remove();
var code = $(this).find("option:selected").attr("exid");
code = code.substring(0, 2);
var html = "== 请选择 ==";
$("#input_area").append(html);
$.each(pdata, function(idx, item) {
if(parseInt(item.level) == 2 && code == item.code.substring(0, 2)) {
html += "" + item.name + "";
}
});
$("#input_city").append(html);
});
$("#input_city").change(function() {
if($(this).val() == "") return;
$("#input_area option").remove();
var code = $(this).find("option:selected").attr("exid");
code = code.substring(0, 4);
var html = "== 请选择 ==";
$.each(pdata, function(idx, item) {
if(parseInt(item.level) == 3 && code == item.code.substring(0, 4)) {
html += "" + item.name + "";
}
});
$("#input_area").append(html);
});
//绑定
$("#input_province").val("山东省");
$("#input_province").change();
$("#input_city").val("潍坊市");
$("#input_city").change();
$("#input_area").val("诸城市");
});

pdata.js下载地址
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。





















 4143
4143











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








