`+`选择符手册给他的定义是相邻选择符
> E+F 相邻选择符(Adjacent sibling combinator) 选择紧贴在E元素之后F元素。
做一个示例
```php
li{
height:20px;
}
ul li.itemtwo+li{
//选取li类名为itemtwo的后一个为li元素
background: red;
}
- 1
- 2
- 3
- 4
- 5
```

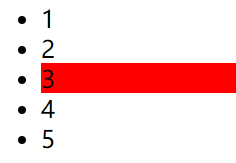
运行结果确实跟手册上描述的一致
但如果我们将样式代码修改成这样
```php
ul li+li{
background: red;
}
- 1
- 2
- 3
- 4
- 5
```

除了第一个没有被选中外其他全部被选中,(不是相邻选择符吗?)对此我的理解是 当执行到 `ul li+li`选择器的时候
由于第一个`li`作为条件,但下面的每一个`li`都满足 `ul li`的元素,当选择第二个时,第二个`li`还是满足 `ul li +li`然后又继续选中第三个,,,以此类推,出现了上面这种情况。
**这种特性有什么用?**
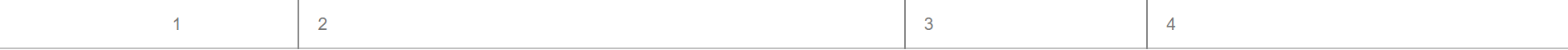
先看下图

如上一个顶部区域 要实现每个板块的分隔符 ,要么设置前三个元素的右边框,要么设置后三个元素的左边框,或许你会这样做`li:nth-child(-n+3)`选中前三个元素,更笨一点的办法,一个一个的设置......
但今天引入了+选择符的特性之后,你还可以这样做如果你的布局是这样的话(其他标签类似)
```php
ul li+li{
border-left:1px solid #888;
}
```
该代码会直接选中后面几个`li`元素设置左边框。





















 1047
1047











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








