html5/CSS3做一个表格
给你写了个简单的课程表样式的表格 看一下 table { border-collapse:collapse;text-align:center; vertical-align:middle;} table tr{ height:25px;} table td{ width:100px;} .bg1{ background:#ccc;} table tr:hover{ background:#09C;} .bg2{
html5,table表格

欢迎来到CSS布局HTML。 table { font-family: arial, 宋体, sans-serif; border-spacing: 0; border-collapse: collapse;}tbody { display: table-row-group; vertical-align: middle; border-color: inherit;}td,th { display: table-cell; vertical-align: in
需要表格的边框,但是里面的线不需要。怎么去掉
html中去掉表格边框线 border="0"可以去除边框以下是关于border的一些相关资料:定义和用法border 属性在一个声明中设置所有边框属性。语法:Object.style.border=borderWidth borderStyle borderColorborderWidth 设置边框的宽度。
怎么在表格下多加一个?就红色涂鸦哪里。代码下面有
看你的情况,你应该是想多加一行通栏表格,如下: //新加的一行tr //新加的一行td,因为是通栏,所以加上colspan属性 colspan属性=4, 表示包含4个单元格的一个通栏表格。
html打出5行5列的表格
html5中表单form应该在表格table里还是外
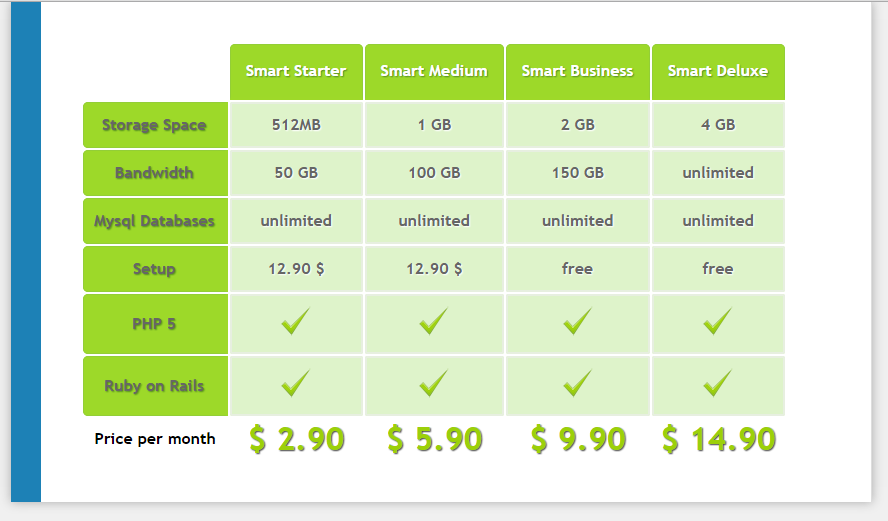
HTML5 table 表格如何做?下图1的表格想用HTML5的table或bootstrap来做,但是做出的却是图2的效果Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。 你分的网格错误了,每一行最多有12列 希望对你有帮助,望喜欢。
html5中将文本框内容在表格中显示
可以用html5中的属性 < input ="text" placeholder="你想输入的内容" > 也可以用js做到 加css样式 代码如下: .in_search { border:1 none; color:#999999; float:left; font-size:14px; height:18px; line-height:18px; margin:3px 2px; width:2
怎么在一个表里再加一个表格html5





















 2679
2679











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








