layui几种常用输入框
发布时间:2020-05-12 15:21:17
来源:亿速云
阅读:752
作者:Leah
这篇文章主要为大家详细介绍了layui几种常用输入框,图文详解容易学习,配合代码阅读理解效果更佳,非常适合初学者入门,感兴趣的小伙伴们可以参考一下。

一、普通输入框 input

*字段编号
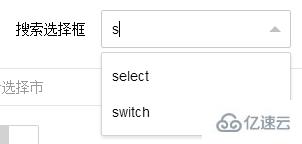
二、自动完成式输入框
1、确保 layui 引入了 autoComplete 插件。
2、确保初始化代码运行于 layui.use 的回调函数里。
3、引入 baseUtility.js。

HTML@* 备案网点 *@
备案网点
placeholder="请输入" data-provide="typeahead" class="layui-input" autocomplete="off">
js 数据源初始化
需定义在 layui.use 的回调函数中。// 备案网点
siteUtility.GetAllSiteByKey("#txtRegisterCompanyId_searchForm", "#hiddenRegisterCompanyId_searchForm");
一个是输入框的 id, 一个是隐藏域的 id。
该 GetAllSiteByKey 公共函数已定义在 baseUtility.js 中。
获取其值// 收集 查询表单数据
var serializeForm = $("#searchForm").formSerialize(true);
该序列化方法可以获取隐藏域的 id 值。
实现方式(参考)/*
获取全部的网点
@param txtElementId 输入框Id
@param hiddenElementId 与输入框匹配的隐藏域Id
*/
GetAllSiteByKey: function (txtElementId, hiddenElementId) {
$(txtElementId).typeahead({
minLength: 0,
//items: 'all',
source: function (query, process) {
var xdata = [];
console.group('查询条件 = ' + query);
$.ajax({
type: "GET",
url: urlEnum.GetAllSiteByKey,
async: false,
data: { "q": query },
success: function (result) {
console.info('GetAllSiteByKey result');
console.info(result);
if (result != null && result != undefined) {
$.each(result.list, function (i, item) {
xdata.push({
id: item.value,
name: item.key,
obj: item
});
}); // end each
}
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
// layer.msg("数据加载失败", { icon: 1 });
},
timeout: 5000
});
console.info('Auto 返回值:');
console.info(xdata);
// 如果 Auto 控件被用户置空则同时将隐藏域也置空
if ($(txtElementId).val() == "") {
$(hiddenElementId).val("");
}
console.groupEnd();
return process(xdata);
},
updater: function (item) {
console.info('updater = ' + item);
console.info(item);
$(hiddenElementId).val(item.id);
return item;
}
}); // end typeahead
}
三、赋值
无论输入框是普通的还是自动完成的,都可以直接赋值// 备案网点
$("#txtRegisterCompanyId_editForm").val(registerCompanyName);
看完上述内容,你们对layui几种常用输入框大概了解了吗?如果想了解更多相关文章内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!





















 408
408











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








