网页制作中应用的50个CSS技巧(国外)
发布时间:2009-08-03 00:26:59 作者:佚名  我要评论
我要评论
几乎可以肯定的CSS是最好的一个网页设计的发展,因为第一次图形的Web浏览器通过了关于大规模,凡表创建笨重,缓慢加载网页,创建的CSS更加精简和实用的网页。
网页制作Webjx文章简介:CSS is almost certainly one of the best developments in web design since the first graphical web browsers were adopted on a wide scale. Where tables created clunky, slow-loading pages, CSS created much more streamlined and usable web pages. Plus, CSS Making Your Footer Stay Put with CSS
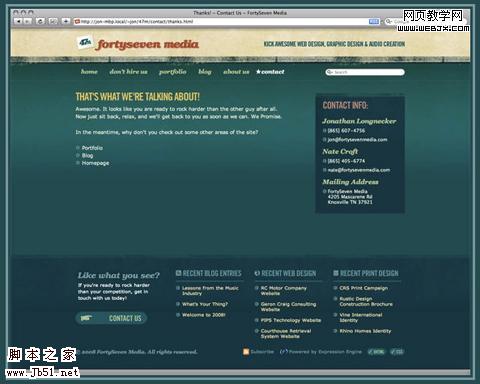
Keeping footers at the bottom of your pages can be a real hassle with CSS, depending on how the rest of your page is set up. This tutorial shows exactly how to keep your footer where it should be—below the rest of your content! It’s a very thorough post, with complete, step-by-step instructions.

Vertical Centering with CSS
This post covers five excellent ways to center your content vertically. It includes the good and bad for each method along with complete instructions for implementing them. The methods range from using divs that act like tables to using absolute positions.

Handy Tips for Creating a Print CSS Stylesheet
This post is filled with great tips for creating better print stylesheets. It includes instructions for everything from including link destinations after the link text to splitting comments onto a new page. Pick and choose from the techniques offered or copy the whole stylesheet.

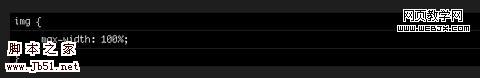
Fluid Images
Fluid layouts are great. They generally look and function just fine until you start introducing fixed-width elements within them—like images. This post shows how to make your images fluid, too. And it works for most embedded video. And while the basic technique includes just one CSS property, there is a workaround necessary to make it work on Windows machines.

Flexible Equal Height Columns
This tutorial shows how to create completely versatile equal height columns using valid and semantic markup. It’s cross-browser compatible and works with both fixed, fluid, and even elastic designs. It’s a very complete tutorial but not at all complicated.

CSS Columns with Borders
This is a technique for creating equal-height columns with CSS that have borders. It uses a series of nested divs to achieve the effect instead of images. The end result is fantastic.

Creating a Polaroid Photo Viewer with CSS3 and jQuery
The photo gallery created with this technique is absolutely awesome. The HTML and CSS aren’t super-complicated, and everything is explained really well. While CSS3 isn’t supported by every browser, this does appear to degrade gracefully, making it perfectly fine to use as long as you don’t mind some visitors not getting the full effect.

A Killer Collection of Global CSS Reset Styles
An incredibly complete collection of global resets, this post covers pretty much every reset you could possibly need. Some are short and sweet, consisting of only a couple of properties, while others are very complete and reset everything you might consider resetting.

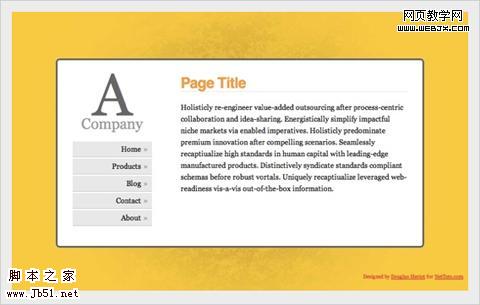
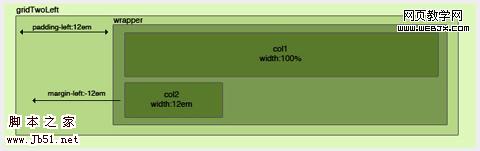
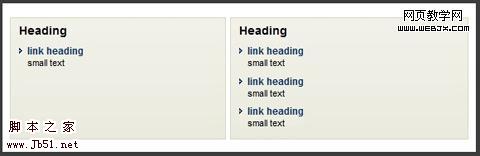
Making Module Layout Systems
This tutorial gives complete instructions for creating modular layout systems using CSS. This makes it practical to use different grid-based divs as needed for individual content elements. The end result provides tons of flexibility for dealing with everything from images to text while keeping everything uniform and balanced.

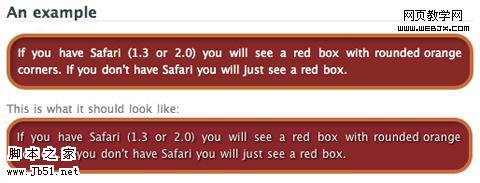
Multiple Backgrounds (CSS3)
This tutorial shows how to implement multiple backgrounds using CSS3. It’s currently only supported by Safari, but the tutorial includes tricks to make it work in non-supported browsers. Currently, it doesn’t validate, but once the CSS3 standard is completed it’s likely it will.

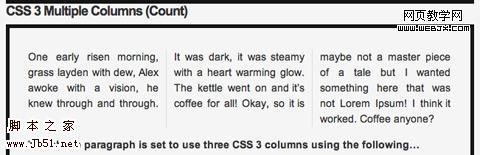
CSS3 Multiple Columns
Here’s a tutorial for creating multi-column layouts with CSS3. The CSS is pretty simple and straight-forward, much easier than most current solutions to multi-column layouts. Unfortunately, this only works with Firefox, Safari and Chrome at the moment.

相关文章
这篇文章主要介绍了10个必备的CSS技巧总结,随看随记,敬请收藏~需要的朋友可以参考下2015-06-29
CSS是网页设计师的基础,对CSS的了解能使他们能够设计出更加美观别致的网页。使用CSS技巧来巧妙地处理CSS是非常令设计师着迷的事情。在CSS的深海世界里有很多有意思的东西2013-04-09
最常用和实用的CSS技巧,不论是前台美工还是后台成员人员都需要注意的地方。2010-01-05
层叠样式表(CSS)是现代的网站设计不可或缺的重要组成部分,就像10年前那样,没有它网站就会显得是丑陋的。随着时间的推移,网络中的CSS的教程质量已有显著的提高。2009-10-27
网页制作Webjx文章简介:本文描述了一个在IE6下用import导入CSS的问题!
在ie 6中可以先写CSS再加import比如
p {}
@import url("base.css");2009-04-02
CSS在书写过程中会一些小技巧,会省时省力,比如按字母顺序来排列css、先标记 后css等等,本文整理了一些,感兴趣的朋友可以参考下希望对大家书写css有所帮助2013-08-13
这篇文章主要介绍了CSS Hack技术介绍及常用的Hack技巧集锦,本文讲解了什么是CSS Hack、常用的CSS Hack、IE6对!important的支持、IE6下的多选择符等内容,需要的朋友可以参考2014-10-08
关于CSS HACK的文章在webjx.com中提及的也很多。
CSSer必须掌握的关于IE6、IE7和FF的最简单的hack技巧。
FF浏览器
.test{
height:20px;
background-co2008-10-17
不同的浏览器对CSS的解析结果是不同的,因此会导致相同的CSS输出的页面效果不同,这就需要CSS Hack来解决浏览器局部的兼容性问题,本文给大家分享CSS常用技巧之CSS书写技巧2016-01-12
最新评论







 本文汇总了50个实用的CSS技巧,包括让页脚保持在底部、垂直居中内容、创建打印样式表、实现流体布局等,帮助网页设计师提升工作效率。
本文汇总了50个实用的CSS技巧,包括让页脚保持在底部、垂直居中内容、创建打印样式表、实现流体布局等,帮助网页设计师提升工作效率。
















 1958
1958

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








