HTML5元素details标签的使用方法及作用详解如下:
标签的定义
标签用来定义用户可见的或者隐藏的相关信息;
标签用来供用户开启关闭的交互式控件,任何形式的内容都能被放在标签里边;
标签的内容对用户是不可见的,除非设置了open属性;
标签是HTML5中的新标签。
浏览器支持情况
标签目前只被Chrome和Safari 6支持 。
标签的用法
标签经常配合标签一起使用,且标签要放在标签的第一个子标签位置,二者经常同时出现在页面中。
刘代码博客简介
刘代码博客建于2019年,是一个分享和学习HTML、CSS、php、js等众多网络程序语言的网站
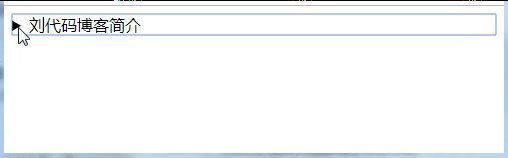
以上代码在Chrome 和 Safari 6浏览器中显示效果如下:

在默认情况下,标签定义的标题是可见的,而标签定义的其他内容是不可见的,是需要当用户点击标签定义的标题后,才会显示除不可见的元素的详细内容。
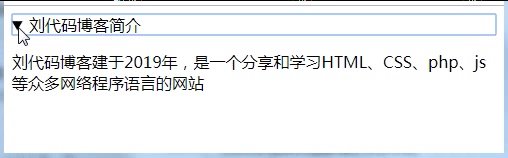
如果想要标签的内容对用户是可见的,就需要设置open属性;
刘代码博客简介
刘代码博客建于2019年,是一个分享和学习HTML、CSS、php、js等众多网络程序语言的网站
标签设置open属性后,其元素内容就变为可见,当再次点击标题后,就可以隐藏该内容了!
标签的属性属性值描述
openopen规定 details 是否可见。
标签与 标签配合使用可以为 details 定义标题。标题是可见的,用户点击标题时,会显示出 details标签定义的详细内容!





















 1239
1239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








