上节我们学习了a标签,通过它可以把互联网上的各个网页连接起来,点击超链接可以跳转到一个新的网页,也就是说,通过超链接我们可以在静态网页上进行简单的交互。
这节我们学习html中另一个具有交互作用的元素--表单。
我们在登录一个网站的时候,需要输入账号密码,这个区域其实就是用表单元素实现的。我们作为用户输入账号密码验证码之后,这些输入的数据就会提交到服务器的数据库,然后服务器会把数据库中保存的你的账号密码跟你这次输入的账号密码进行比较,如果一样,就登陆成功,如果不一样就登录失败。
●html表单
表单是一个包含表单元素的区域。
表单标签是
。form这个单词本身就有表格的意思。标签里面是是允许用户输入内容的标签,用的最多的是input标签,input标签上面有一个type属性,这个属性规定了input标签的类型。input标签的主要类型如下:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等。●html表单的格式
一个表单大概是下面这样的格式:
...
input元素
...
在表单中,form标签是父元素,input标签写在form标签里面,是子元素。
之前我们写了一个叫my first html.html的网页,我们接下来还是在之前的基础上写新的代码,来演示下表单的效果。
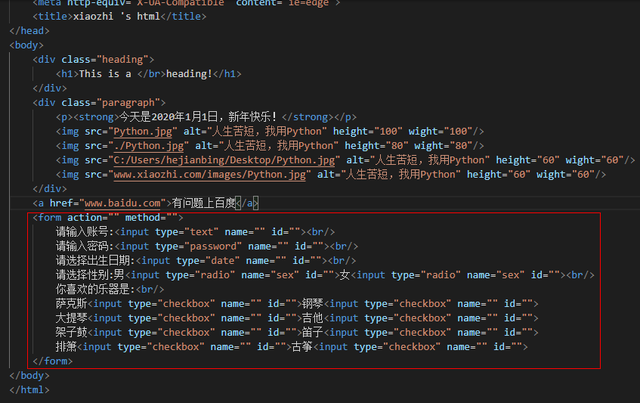
代码如下图所示:

我把form表单的代码贴出来:
请输入账号:
请输入密码:
请选择出生日期:
请选择性别:
男
女
阴阳人
你喜欢的乐器是:
萨克斯
钢琴
大提琴
吉他
架子鼓
笛子
排箫
古筝
注意:
为了代码好看点,我特意在排版时换了行,我们说html对代码的格式要求不是很严格,你的html代码在排版时缩进不缩进,换行不换行,都不会影响网页的效果,也不会报错。你的代码在编辑器里面排版的时候,按回车换行,只是在编辑器里面你看到换行了,实际上网页上并不会换行。别人用编程工具打开你的代码,看到的也是你代码原来排版的样子,所以你在编辑器里面不注意缩进和排版的话,代码太乱,非常难看,不利于自己和别人阅读。
如果你想换行,你必须要用具有换行属性的html元素或者用
标签。
补充说明:
我们看到我这里写的form标签有两个属性action和method。
action是规定提交表单时向何处发送表单数据。
method是规定用于发送表单数据的 HTTP 方法,有get和post两种方法,现在先了解就行。
form标签还有其他的属性,不过用的比较多的是action和method,它们是跟后端进行交互的属性,我们现在是学前端的东西,所以这两个属性目前我们知道就行了。后面跟后端联系起来的时候,我们再去用它们。
input标签的type属性就是input的类型,有很多种,上面我写了5种,分别是text、password、date、radio、checkbox。
input标签的不同的type值就代表不同类型的input表单。
text就是文本类型的输入表单,在浏览器上的效果是一个空白的输入框。
password就是用来输入密码的表单,在浏览器上的效果也是一个空白的输入框,当我们在框里面输入密码时,输入的密码字符会以星号或者圆点替代。
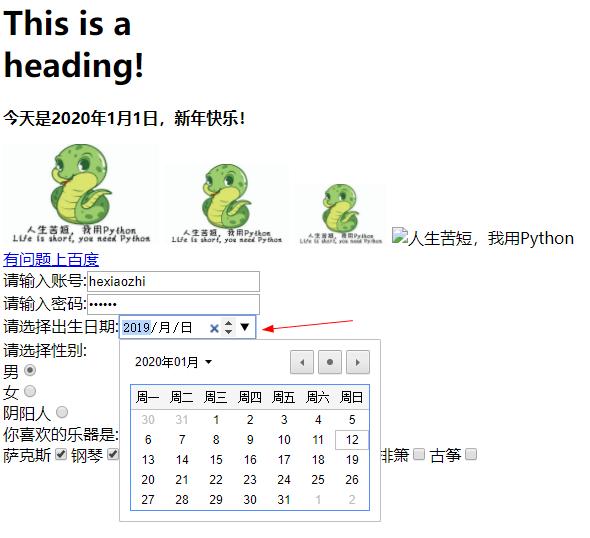
date是一个可以选择日期的控件。
在浏览器上点击这个控件是如下图所示的效果:

radio是单选框,在浏览器上是一个圆形的按钮,用鼠标点击它会选中它。既然是单选框,就好比是我们做单选题一样,4个答案我们只能选一个,radio也是为了实现这样的效果,为了实现这种效果,必须给每一个单选框的name属性给相同的值,比如我这里是为了选择性别,所以我给3个单选框的name属性的值都是sex,也就是说,同名的单选框会互斥,选中一个,其他的都不会被选中。
checkbox是复选框,在浏览器上的效果是正方形的按钮,用鼠标点击它会选中它。复选框就好比是多选题,可以选中多个按钮。
input元素的name 属性用于对提交到服务器后的表单数据进行标识,或者在客户端通过 JavaScript 引用表单数据。只有设置了 name 属性的表单元素才能在提交表单时传递它们的值。
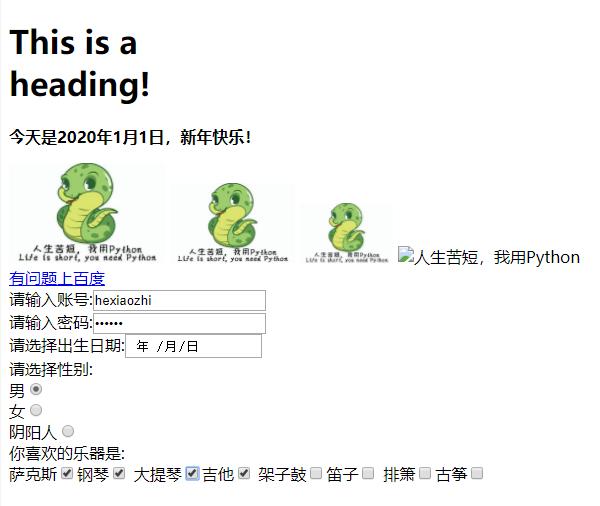
我们保存vscode中的代码,然后在浏览器打开my first html.html这个网页,效果如下:

自己动手实践一下,然后在浏览器中可以输入账号、密码,点一点日期的input按钮、单选框和复选框,体验一下。
举报/反馈




















 3135
3135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








