PS切片工具是很多制作网页朋友的神器,把一张大图分隔成小块再用html代码或CSS整合,有效的解决图片打开速度慢等问题,不过有用户反馈PS切片后出现分隔符要怎么解决呢?这是由于大家没有操作好的缘故。下面小编来分享下怎么才能切出没有分隔符的图片。
分隔符其实是因为没有切好才会产生的,有一些细小的像素,比如1PX,肉眼看不出来。所以接下来会用到一个PS自带的神器,让大家切片更容易,并且不会产生分隔符。看到没,简单粗暴的切片神器,CTRL R打开标尺

操作步骤:
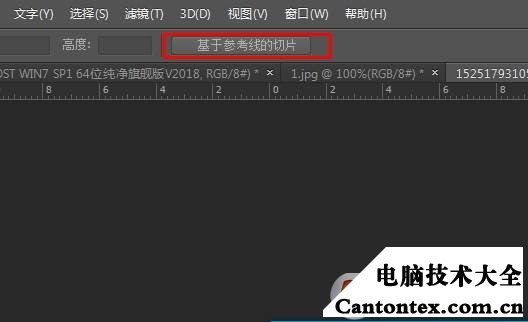
1、先在你要切的地方拉好参考线

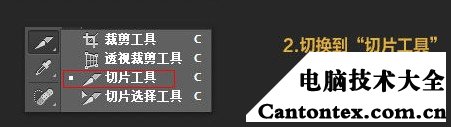
2、切换到切片工具

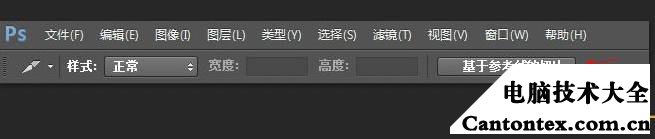
3、毫不客气的点击它一下

4、怎么样切好了,有的同学会问,其中有的我不想切开呀,怎么办?

5、切换到切片选择工具选中你要的合并的切片,选择组合切片

6、把不要切的合起来,想怎么合就怎么合,切出来的就是没有分隔符

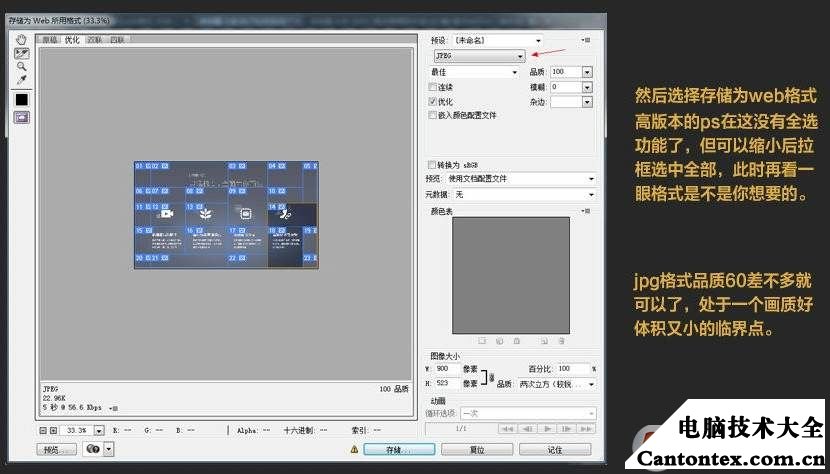
7、最后然后选择存储为WEB格式,高版本的ps在这没有全选功能了,但可以缩小后拉框选中全部,此时再看一眼格式是不是你想要的,jpg格式品质60差不多就可以了,牌一个画质好,体积又小的临界点

OK,到这里我们就用PS切片工具切出一个没有分隔符的组图了。




















 132
132











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








