问题描述
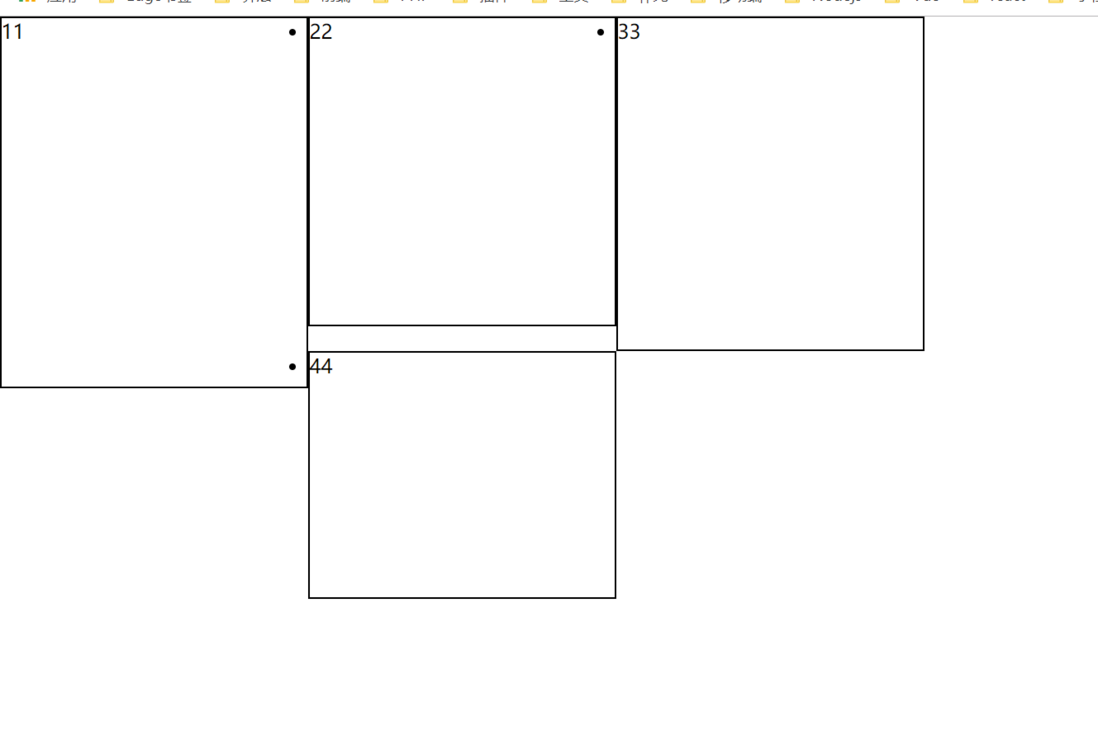
给四个li浮动,第四个li宽度不够时掉下来,此时如果li的高度为第一个>第三个>第二个,此时第四个li掉下来会在第二个li的下面,而且和第三个li持平,为什么?
问题出现的环境背景及自己尝试过哪些方法
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
Document* {
padding: 0;
margin: 0;
border: none;
}
ul {
height: 400px;
}
li {
width: 28%;
float: left;
border: 1px solid #000;
box-sizing: border-box;
}
/* li:not(:last-child) {
width: 28%;
} */
li:first-child {
height: 300px;
}
li:nth-child(2) {
height: 250px;
}
li:nth-child(3) {
height: 270px;
}
li:nth-child(4) {
height: 200px;
}
- 11
- 22
- 33
- 44
你期待的结果是什么?实际看到的错误信息又是什么?
为什么会这样






















 6642
6642











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








