原标题:浅谈html标题,段落,换行,水平线,特殊字符
标题
XML/HTML Code复制内容到剪贴板
一级标题
二级标题
对齐方式有left,center,right三种,缺省表示left
段落
段落标记的结束标记'
'可以省略,一个新的段落开始标记就意味着上一个段落的结束
XML/HTML Code复制内容到剪贴板
段落文字
换行
这段话结束前就
换行
不换行
当一段很长的时候,浏览器一般会自动进行换行处理,如果不希望浏览器这么做,可以使用标记
无论这句话多长,都不允许浏览器自动换行
水平线
使用
可以在网页中插入一条水平线
插入特殊符号
不换行 空格
全角 空格
半角 空格
""
&&
<<
>>
××
§§
©©
®®
&trade™
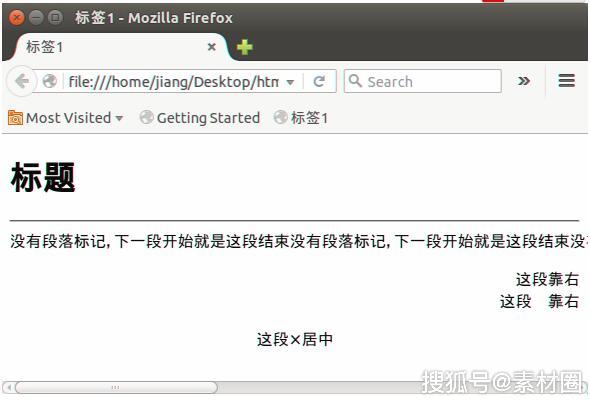
例子
XML/HTML Code复制内容到剪贴板
标签1标题
没有段落标记,下一段开始就是这段结束没有段落标记,下一段开始就是这段结束没有段落标记,下一段开始就是这段结束没有段落标记,下一段开始就是这段结束没有段落标记,下一段开始就是这段结束
这段靠右
这段 靠右
这段×居中
输出效果:

建站免费素材下载:sucaiq.com
如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对素材圈的支持!若你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!返回搜狐,查看更多
责任编辑:






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








