1、属性选择器
说明选取标签带有某些特殊属性的选择器常用

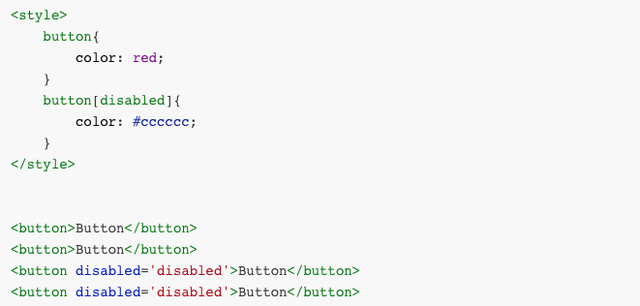
E[attr]
选择器
选择具有attr属性的E元素
举例:

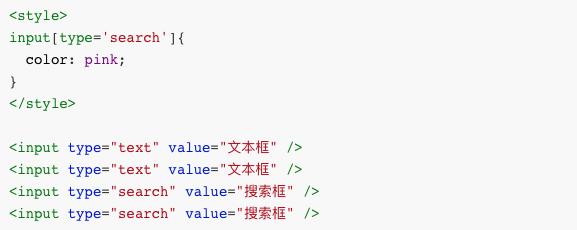
E[attr="val"]
选择器
选择具有attr属性且属性值等于val的E元素
举例:

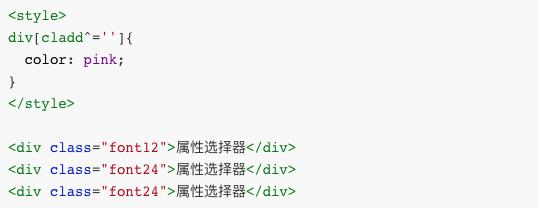
E[attr^="val"]
选择器
选择具有attr属性且属性值以val开头的E元素
举例:

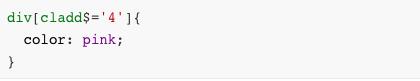
E[attr$="val"]
选择器
选择具有attr属性且属性值以val结尾的E元素
举例:

E[attr*="val"]
选择器
选择具有attr属性且属性值含有val的E元素
举例:

注意类选择器、属性选择器、伪类选择器权重都为10
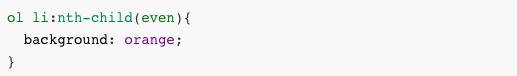
2、结构伪类选择器
常用

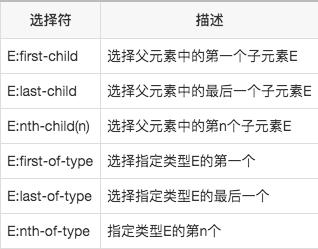
:first-child
选择器
表示选择父元素的第一个子元素E。简单点理解就是选择元素中的第一个子元素,记住是子元素,而不是后代元素。
举例:

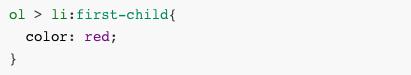
:last-child
选择器
选择的是元素的最后一个子元素。比如,需要改变的是列表中的最后一个“li”的背景色,就可以使用这个选择器。
举例:

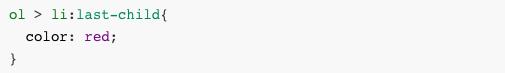
:nth-child(n)
选择器
用来定位某个父元素的一个或多个特定的子元素。其中“n”是其参数,不仅可以是整数值(1,2,3,4),也可以是表达式(2n+1、-n+5)和关键词(odd 奇数、even),但参数n的起始值始终是1,而不是0。也就是说,参数n的值为0时,选择器将选择不到任何匹配的元素。
举例:

注意选择父元素里面的第n个孩子,不管父元素里面是否是同一种类型。:empty 选择器表示的就是空。用来选择没有任何内容的元素,这里没有内容指的是一点内容都没有,哪怕是一个空格。举例:

:root
选择器
从字面上我们就可以很清楚的理解是根选择器,他的意思就是匹配元素E所在文档的根元素。在HTML文档中,根元素始终是。

:nth-last-child(n)
选择器
从最后一个开始算索引。
举例:

E:first-of-type
选择器
匹配同级兄弟元素中的第一个E元素,of-type 选择指定类型的元素
举例:


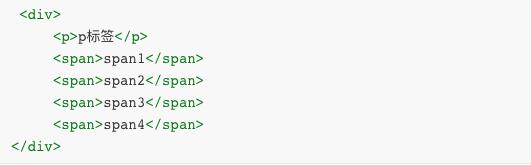
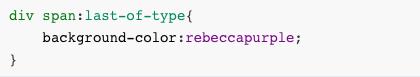
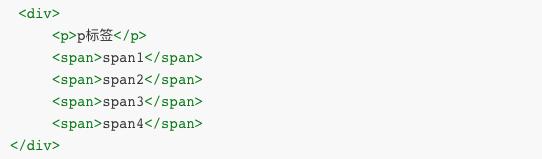
E:last-of-type
选择器
匹配同级兄弟元素中的最后一个E元素,of-type 选择指定类型的元素
举例:


E:nth-of-type
选择器
匹配同级兄弟元素中的最后一个E元素,of-type 选择指定类型的元素
举例:


注意
ul 里面中允许放li,所以nth-child和nth-of -type是一样的伪类选择器权重为103、伪元素选择器
常用

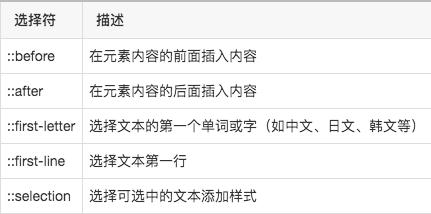
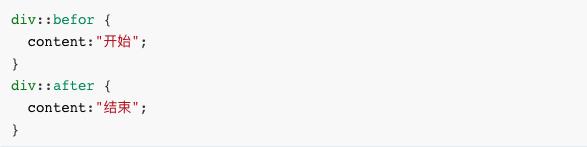
E::before和E::after
说明在E元素内部的开始位置和结束位创建一个元素,该元素为==行内元素==,且必须要结合content属性使用,因为在dom中看不见创建的元素,所以称为伪元素。语法

注意E:after、E:before 在旧版本里是伪元素,CSS3的规范里“:”用来表示伪类,“::”用来表示伪元素,但是在高版本浏览器下E:after、E:before会被自动识别为E::after、E::before,这样做的目的是用来做兼容处理。":" 与 "::" 区别在于区分伪类和伪元素伪元素和标签选择器一样,权重为1E::first-letter
说明文本的第一个单词或字(如中文、日文、韩文等)语法

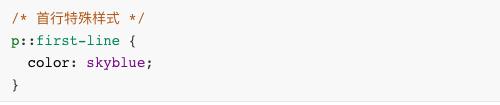
E::first-line
说明文本第一行语法

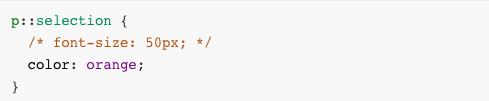
E::selection
说明可改变选中文本的样式语法

举报/反馈





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








