bootstrap是非常优秀的前端开发框架,利用bootstrap可以很快的制作出各种优秀的前端网页,学会bootstrap一天的时间足够了,只要掌握其中的几个要点,其他的不需要记忆。bootstrap是移动优先的前端开发框架,最初是为了满足各种移动设备上自适应而诞生的。
 bootstrap
bootstrap
bootstrap版本选择
现在主要有两个版本,v3.x和4.x版本。这两个版本的主要差别是3x为旧版,支持IE8浏览器,兼容更多的老旧版浏览器,目前官方已经不再升级和维护,而4x版是最新的版本,支持IE10及以上版本的浏览器。随着微软对win7系统的淘汰,更多人会选择win10系统,那么低版本的IE浏览器也就势必会淘汰,所以我们现在最好直接使用4x版本,v3和v4两个版本之间的语法也不一样,需要单独学习,不过不是变化特大的那种,是属于有好多写法不一样了。
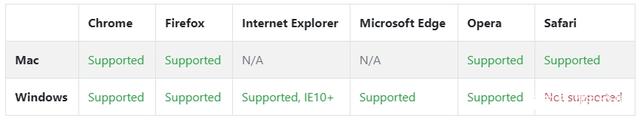
我们就直接选择bootstrap4.4最新版,v4.4版本相关的设备支持如下:
Chrome >= 45Firefox >= 38Edge >= 12Explorer >= 10iOS >= 9Safari >= 9Android >= 4.4Opera >= 30
 支持的浏览器
支持的浏览器
 支持的设备
支持的设备
去官网提供的GitHub上下载最新的版本,在解压后的文件夹里面找到dist里面的js和css文件夹,分别将“bootstrap.min.css”和“bootstrap.min.js”拷贝到你的前端项目的js和css文件夹内,然后在HTML页面里面引入即可。
注意:js和css带有min的是经过压缩后,文件相对要小一些,不可修改;如果需要直接修改其源码则使用不带min的,比如bootstrap.css

在HTML中引用bootstrap源码
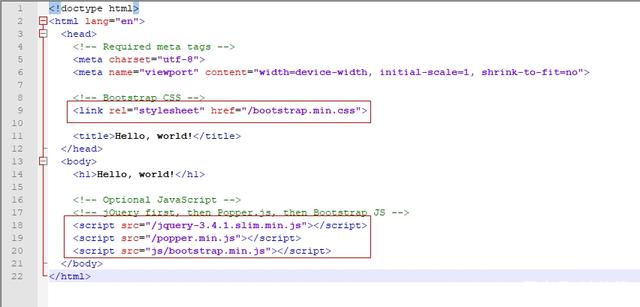
在HTML里面必须使用HTML5语法,最开始部分需要声明语言和编码,下图所示,head标签里面的viewport是自适应设备代码,要放在最前面。bootstrap的css文件和js文件可以按照下图中的位置存放,不过有些开源cms识别不了,可以将js文件放在head标签里面预先加载就可以了。
 完整网页案例代码
完整网页案例代码
注意:js文件还需要单独引入jQuery和popper这两个js,并且顺序是jQuery.js、popper.js、bootstrap.js,jQuery.js一定要放在第一,bootstrap.js放在最后,这三个js是一起出现的缺一不可。
 设计工作中
设计工作中
编写bootstrap自适应网页源码
这个部分大家要重点关注帮助文档里面的grid部分,我们在各种div容器实现自适应的过程中时刻都离不开格子(grid),可以稍微记忆一下。其次是在不同设备上的显示与隐藏,我的建议是先看一遍在线文档,也就是花个1~2小时的时间就能看完,然后就开始着手写代码。
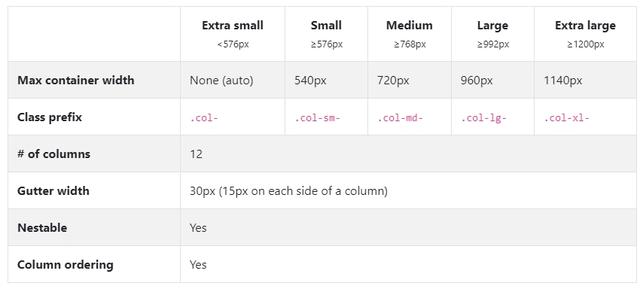
 bootstrap设备区分
bootstrap设备区分
bootstrap4使用col-*的方式区分不同的屏幕宽度,上图中科院看出只有5中形式的宽度,很容易记忆。另外导航类、图片、轮播等都有现成的代码科院直接使用,相当方便。
利用bootstrap来制作自适应网页速度快,兼容好,我们只要选好版本即可,在做兼容这方面我一般都不去花时间单独再看,因为bootstrap已经做好了IE、Chrome、Firefox等主流浏览器的兼容,对于国产的浏览器也不需要去考虑,因为内核都是Chrome或IE,所以相当方便。喜欢就关注一下啦。
举报/反馈





















 1095
1095











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








