这次给大家带来jQuery LigerUI操作表格,jQuery LigerUI操作表格的注意事项有哪些,下面就是实战案例,一起来看一下。
简介
ligerGrid是ligerui系列插件的核心控件,用户可以快速地创建一个美观,而且功能强大的表格,支持排序、分页、多表头、固定列等等。
支持本地数据和服务器数据(配置data或者url)
支持排序和分页(包括Javascript排序和分页)
支持列的“显示/隐藏”
支持多表头
支持固定列
支持明细行
支持汇总行
支持单元格模板
支持编辑表格(三种编辑模式,单元格编辑、行编辑、明细编辑)
支持树表格
支持分组
代码
首先引入基本的css和js文件
然后就可以使用liger Grid了
var griddata = [
{ id: '01', name: '部门01' },
{ id: '02', name: '部门02' },
{ id: '03', name: '部门03' },
{ id: '04', name: '部门04' },
{ id: '05', name: '部门05' },
{ id: '06', name: '部门06' },
{ id: '07', name: '部门07' }
];
var grid = $("#maingrid").ligerGrid({
columns: [
{ name: 'id', display: '序号', width: 200 },
{ name: 'name', display: '名称', width: 300 }
],
data: { Rows: griddata }
});
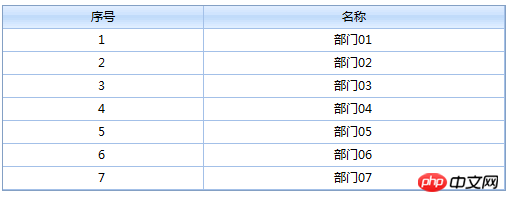
效果

数据结构
表格数据结构
表格数据有两个属性,一个是Rows,一个是Total。其中Rows是一个数据数组,Total是记录的总数。
实则是Total在使用本地数据的时候是不需要提供的。我们使用本地数据的格式可以这样:{
Rows: [
{ id: '01', name: '部门01' },
{ id: '02', name: '部门02' },
{ id: '03', name: '部门03' },
{ id: '04', name: '部门04' },
{ id: '05', name: '部门05' },
{ id: '06', name: '部门06' },
{ id: '07', name: '部门07' }
]
}
id、name都是记录的属性,这里是可以任意自定义的,而在配置columns的时候,并不一定要配置相应的列,只需要配置相应显示的列。在后续的操作中,这些属性都可以取得。比如方法getSelected()。自定义单元格函数render。
树形表格数据结构
树形结构师在表格数据的基础上多了一个children的参数,比如:{
Rows: [
{ id: '01', name: '部门01', children: [
{ id: '0101', name: '部门0101' },
{ id: '0102', name: '部门0102' },
{ id: '0103', name: '部门0103' }
]
},
{ id: '02', name: '部门02' },
{ id: '03', name: '部门03' },
{ id: '04', name: '部门04' },
{ id: '05', name: '部门05' },
{ id: '06', name: '部门06' },
{ id: '07', name: '部门07' }
]
}
两种绑定数据的方式
ligerGrid绑定数据有两种方式,一是使用本地数据,一是使用服务器数据。
在第一个例子中,我们配置了data参数,这种方式是本地方式。另一种方式是配置url参数,使用远程数据。
表格的列提供了很完整的接口可以扩展。无论是内容单元格或者是表头单元格都可以对内容、布局、大小进行自定义。
自定义表头
比如表头,我们可以把display直接设置一段html:{
display: '部门', //表头列显示的文本,支持html
name: 'name',
align: 'left'
},
或者使用headerRender://表头内容自定义函数
headerRender: function (column) {
return "" + column.display + "";
},
效果图

自定义单元格column的name是定义单元格链接到 行数据 哪一个属性。比如说上面例子的第一行,把name配置为id,那么显示出来应该就是 "01",如果配置成name,那么显示出来就是 "部门01"。还有align参数,是确定单元格的对齐方式。
如果没有配置render,那么单元格显示的内容将由name确定。{ name: 'id', display: '序号', width: 200 },
{ name: 'name', display: '名称', width: 300 }

上面介绍的是单元格的默认显示方式。除了这种方式,还可以用格式器和自定义函数。
单元格内容的显示规则:
,如果配置了render,使用render
,如果column的type参数扩展了对应的格式化器,那么使用格式化器进行渲染。比如定义了货币格式的格式化器
,最后才是使用默认显示方式
格式化器
通过扩展$.ligerDefaults.Grid.formatters['columntype']来实现,columntype是column配置的type参数。比如现在要格式化一个货币格式的:$.ligerDefaults.Grid.formatters['currency'] = function (num, column) {
//num 当前的值
//column 列信息
if (!num) return "$0.00";
num = num.toString().replace(/\$|\,/g, '');
if (isNaN(num))
num = "0.00";
sign = (num == (num = Math.abs(num)));
num = Math.floor(num * 100 + 0.50000000001);
cents = num % 100;
num = Math.floor(num / 100).toString();
if (cents < 10)
cents = "0" + cents;
for (var i = 0; i < Math.floor((num.length - (1 + i)) / 3); i++)
num = num.substring(0, num.length - (4 * i + 3)) + ',' +
num.substring(num.length - (4 * i + 3));
return "$" + (((sign) ? '' : '-') + '' + num + '.' + cents);
};
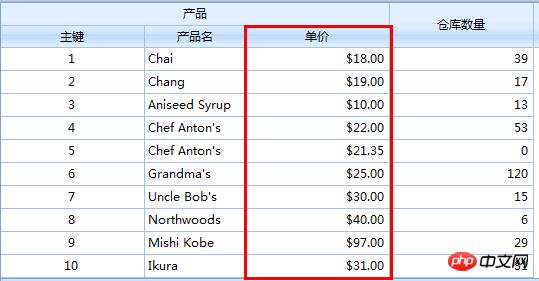
这样只要column的type配置为currency。都会使用这个函数来自定义单元格内容{ display: '单价', name: 'UnitPrice', align: 'right' ,type:'currency' }
效果图

自定义单元格函数
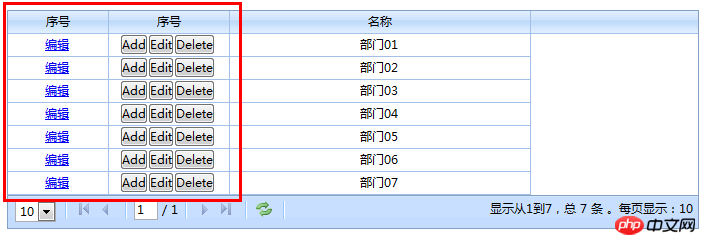
自定义单元格函数是指配置column的render。我们可以组织任意的html。var grid = $("#maingrid").ligerGrid({
columns: [
{ name: 'id', display: '序号', width: 100,
render: function (record, rowindex, value, column) {
//this 这里指向grid
//record 行数据
//rowindex 行索引
//value 当前的值,对应record[column.name]
//column 列信息
return "编辑";
}
},
{ name: 'id', display: '序号', width: 120,
render: function (record, rowindex, value, column) {
return '';
}
},
{ name: 'name', display: '名称', width: 300 }
],
data: { Rows: griddata }
});
效果图

单元格编辑器所有的编辑器的构造的定义在$.ligerDefaults.Grid.editors,比如editor: { type: 'spinner' }
将会使用$.ligerDefaults.Grid.editors['spinner'] 进行创建编辑器进行构建。
ligerGrid内置提供了 复选框、文本框、日期、数字调整器、下拉框 等编辑器。
效果图

column的参数很多,这里不作一一列举,只介绍了几个常用的参数
更多的可以查看api: http://api.ligerui.com
排序和分页排序和分页也有两种方式。一种是本地排序和分页。一种是服务器排序和分页。这里只介绍本地的方式。
默认的情况。是启用排序和分页的。如果要取消分页功能,如下:usePager: false
效果图

事件和方法
事件事件名参数描述
onAfterAddRow(e)增加行后事件
onAfterBeginEdit(e)开始编辑后事件
onAfterChangeColumnWidth(column, newwidth)改变列宽度事件
onAfterShowData(data)显示完数据事件
onAfterSubmitEdit(e)提交编辑 事件
onBeforeChangeColumnWidth(column, newwidth)验证 改变列宽度 是否通过
onBeforeCheckAllRow(checked, grid element)选择前事件,可以通过return false阻止操作(复选框 全选/全不选)
onBeforeEdit(e)编辑前事件
onBeforeShowData(data)显示数据前事件,可以通过reutrn false阻止操作
onBeforeSubmitEdit(e)验证编辑器结果是否通过
onBeginEdit(e)验证 开始编辑 是否通过
onCancelEdit(e)取消编辑 事件
onChangeSort()改变排序事件
onCheckAllRow(checked, grid element)选择事件(复选框 全选/全不选)
onCheckRow(checked, rowdata, rowindex, rowDomElement)选择事件(复选框)
(parm, e)右击事件
onDblClickRow(rowdata, rowindex, rowDomElement)双击行事件
onDragCol(node)拖动列事件
onError()错误事件
onLoaded()加载完函数
onLoading()加载时函数
onReload()刷新事件,可以通过return false来阻止操作
onSelectRow(rowdata, rowindex, rowDomElement)选择行事件
onSubmit()提交前事件
onSuccess()成功事件
onToFirst()第一页,可以通过return false来阻止操作
onToggleCol()切换列事件
onToLast()最后一页,可以通过return false来阻止操作
onToNext()下一页,可以通过return false来阻止操作
onToPrev()上一页,可以通过return false来阻止操作
onUnSelectRow(rowdata, rowindex, rowDomElement)取消选择行事件
例子var grid = $("#maingrid").ligerGrid({
columns: [
{ name: 'id', display: '序号', width: 200 },
{ name: 'name', display: '名称', width: 300 }
],
data: { Rows: griddata },
onSelectRow: function (rowdata, rowindex) {
//行记录 对于数据行
//行索引 第几行,从0开始
alert(rowdata.name);
}
});
grid.bind('SelectRow', function (rowdata, rowindex) {
//this 这里的this都是指向grid
//行记录 对于数据行
//行索引 第几行,从0开始
alert(rowdata.name);
});
方法方法参数描述
addEditRow(rowdata)增加一个编辑行
addRow(rowdata, rowParm, isBefore, parentRow)增加新行
addRows(rowdataArr)一次性增加多行
appendRow(rowData, targetRow, nearRow, isBefore)附加新行(树模式)
beginEdit(rowParm)进入编辑状态
cancelEdit(rowParm)取消编辑
changeHeaderText(columnparm, headerText)改变表头文本
changePage(ctype)改变分页
changeSort(columnName, sortOrder)改变排序
collapse(targetRow)收缩(树模式)
collapseDetail(rowParm)收缩明细
deleteRow(rowParm)选择行
deleteSelectedRow()删除选择的行
demotion(targetRow)降级(树模式)
endEdit(rowParm)结束编辑
expand(targetRow)展开(树模式)
extendDetail(rowParm)展开明细
formatRecord(record)格式化数据,删除系统字段
getAdded()获取新增的数据
getCheckedRowObjs()获取选中的行 DOM对象集合
getCheckedRows()获取选中的行数据(复选框)
getChidren(rowParm)获取子节点数据(树模式)
getColumn(columnpam)获取列信息
getColumns(columnLevel)获取指定层级的Columns
getColumnType(columnname)根据列名获取列类型
getData(status, removeStatus)获取数据
getDeleted()获取删除过的数据
getParent(rowParm)获取父节点数据(树模式)
getRowObj(rowParm)行DOM转换为行数据
getSelected()获取选中的行数据(同getSelectedRow)
getSelectedRow()获取选中的行数据
getSelectedRowObj()获取选中的行 DOM对象
getSelectedRowObjs()获取选中的行 DOM对象集合
getSelectedRows()获取选中的行数据集合(支持Ctrl多选)
getSelecteds()获取选中的行数据集合(支持Ctrl多选)(同getSelectedRows)
getUpdated()获取修改过的数据
hasChildren(rowParm)是否包括子节点(树模式)
isLeaf(rowParm)是否叶节点(树模式)
isTotalSummary()是否包含汇总
loadData(loadDataParm)刷新数据
loadServerData(param, clause)加载数据(服务器)
reRender(e)重新加载html
setColumnWidth(columnparm, value)调整列宽
setOptions(parms)重新设置参数(同名方法set)
SubmitEdit(rowParm)提交编辑
toggle(targetRow)伸展/收缩节点(树模式)
toggleCol(columnparm, visible)显示/隐藏列
updateCell(cell, value, rowParm)更新单元格
updateRow(newRowData, rowDom)更新行
upgrade(targetRow)升级(树模式)
例子选择行(3)
获取选择var grid = $("#maingrid").ligerGrid({
columns: [
{ name: 'id', display: '序号', width: 200 },
{ name: 'name', display: '名称', width: 300 }
]
});
grid.set({ data: { Rows: griddata} });
function selectRow(index) {
grid.select(index);
}
function getSelectRow() {
var rows = grid.getSelecteds();
for (var i in rows) {
alert(rows[i].name);
}
}
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:




















 350
350











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








