本文作者html5tricks,转载请注明出处
前几篇文章中我们已经分享了许多令人惊叹的
1、HTML5梦幻特效 可给任意元素添加魔幻效果
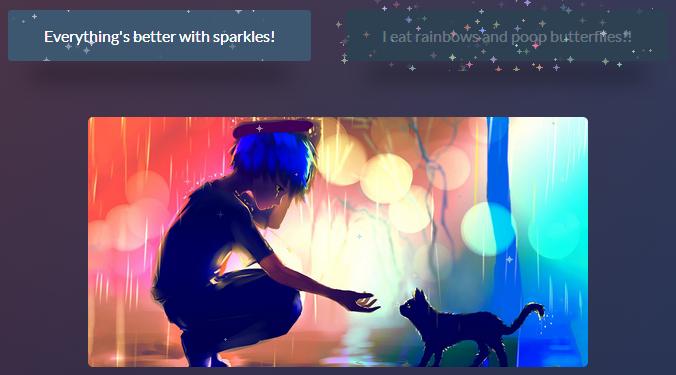
我们之前介绍HTML5动画特效比较多的是HTML5 3D特效,今天我们来换一种风格,来分享一款看起来比较魔幻的HTML5特效。它可以给网页上任意元素(图片、文字等)添加这么一种效果,即鼠标滑过时,元素上就会出现非常魔幻的动画特效,什么特效呢?你可以点开demo链接查看。

2、HTML5/SVG实现过山车动画
今天我们要分享一款很酷的HTML5/SVG动画,这款HTML5动画是过山车效果,主要是利用了SVG的path动画来实现的,效果非常酷。另外,关于更多SVG方面的动画,大家可以看看这款HTML5 SVG狐狸奔跑动画、HTML5/SVG实现随风摇摆的动画树,也都非常不错。

3、HTML5像素粉碎图片动画 图片洒落一地
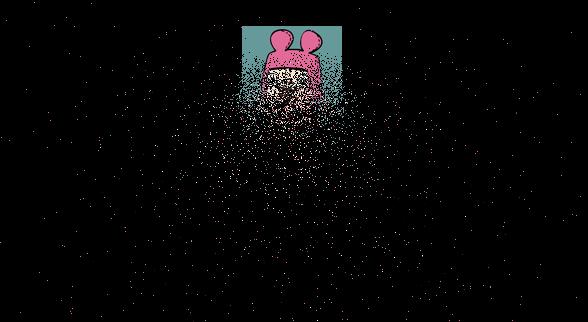
这款HTML5图片动画特效你绝对想不到,它将一张图片粉碎成许多像素颗粒,点击图片后,这些像素颗粒边掉落在地上,继续点击,粉碎的像素图片颗粒又会重新组合成完整的图片。用HTML5技术实现这种图片粉碎效果还是挺简单的,有兴趣的同学可以下载源码来学习。

4、HTML5 Canvas绘制灰太狼 超级可爱
HTML5 Canvas相当于一个画板,你可以在Canvas绘制任意的东西,今天要分享一款利用HTML5 Canvas绘制的灰太狼形象,个人以为,这个灰太狼绘制得十分逼真形象,小伙伴们都要惊呆了。以后我们再来弄一个HTML5 Canvas的喜洋洋如何?

5、用HTML5/CSS3给女朋友送个生日蛋糕
现在有了HTML5,我们在浏览器上制作动画已经不是什么难事了,但是一个好的创意却很难,比如说用技术来博得女孩子的喜欢。今天我们分享的这款生日蛋糕动画非常有创意,它是用svg来做的,利用HTML5的api让制作蛋糕的过程展示出来,这个蛋糕在妹子生日的时候送给她一定会让她觉得很惊奇。祝你成功哦!

6、HTML5 SVG狐狸奔跑动画 相当大气
今天我要来向大家分享一款超级酷的HTML5动画,它是一只快速奔跑的狐狸,奔跑的动作非常自然逼真,长长的狐狸尾巴也会随着摆动。另外,这款HTML5狐狸奔跑动画也是基于SVG的,前面我们也介绍过很多哦SVG的动画效果,可见SVG在动画制作上也有很大的优势。

7、很有个性的CSS3弹跳Loading动画
今天我们要来分享一款非常具有创意的CSS3 Loading动画,这款CSS3 Loading动画是一个跳动的小球和几个滚动的小球组合而成,效果非常不错,我们也可以回顾一下之前分享的Loading动画,像这款HTML5/CSS3超欢乐的小球跳动Loading动画特效也非常有特点。

8、HTML5/CSS3奔跑动画 动画效果非常逼真
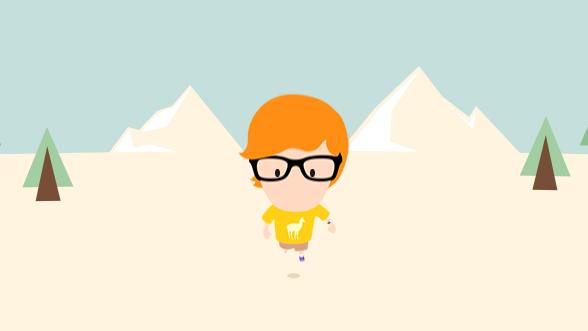
今天要分享一款很酷的模拟真人奔跑动画,它主要是利用HTML5/CSS3技术结合多张图片的切换来实现的。这款HTML5动画的逼真之处在于人物在奔跑的时候很有节奏感,而且有人物的投影。更重要的是当人物跑的越来越近是,人物的大小也会随之变大。很像一个小男孩从远处跑过来。

9、一套HTML5/SVG表情图标 表情超可爱
这次我们要来向大家分享一款超级可爱的HTML5/SVG表情图标,一共有12组不同的表情,这些表情都是利用SVG Path绘制而成,对SVG熟悉的朋友应该觉得比较简单,但是这些表情的创意确实非常不错,你可以将这些svg表情应用到你的博客上去,非常可爱。

以上就是9款优质的HTML5动画特效,大开眼界了吧,欢迎收藏分享。





















 1864
1864











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








