Indigo Studio是由infragistics所開發的一款免費開源的UI原型設計和交互設計工具。幫助你快速而簡單地創建活生生的UI原型。它的每一步都保持以用戶體驗為中心。有了Indigo Studio你可以用超過100個不同的場景、線框(內置交互控件以及桌面、網站和移動應用的原型)創建腳本,全部不需要代碼。
如今更新至Version 2,有了諸多新特性,為移動設備設計原型變得再簡單不過了。有了對運行HTML5的設備的全面支持(包括iOS設備)。用戶能夠利用Indigo Studio所支持的觸控手勢,支持PDF的文檔設計、真實使用環境的腳本設計、快速原型交互應用設計,創造出功能齊全、充滿生氣的UI原型。下面,讓我們來看看更新詳情。
Indigo Studio v2.0專為移動設備設計
到目前為止,Indigo Studio v2最重要的新增特性就是所有我們對移動設備的新的支持。
目標平台
 你現在可以選擇一個目標平台,默認的是“Generic”,這是Indigo v1里面所有的。當你還不為平台發愁的時候,它對於快速草圖很有幫助。它同樣還可以用作桌面OSes和其它很多事。
你現在可以選擇一個目標平台,默認的是“Generic”,這是Indigo v1里面所有的。當你還不為平台發愁的時候,它對於快速草圖很有幫助。它同樣還可以用作桌面OSes和其它很多事。
我們所新增的是這些其它的選擇——瀏覽器和眾多的移動設備。選擇其中之一將添加該目標的“chrome”在設計界面,但它遠不止這些。
我們調用新的chrome相關材料,“視口”是華而不實的,雖然它會對設置環境很有幫助。你可以改變視口chrome透明度,如果仍然覺得礙眼,甚至可以直接隱藏它。
視口也支持移動設備的方向。
視口給予你目標的可見框架,並且幫助定義什么是可滾動的/可搖動的。如果你使用新的iOS目標之一,你將擁有一個基於設備尺寸的的已修復視口。但是,如果你使用瀏覽器或Generic設備之一,你可以指定目標視口尺寸。
一旦你設置了視口尺寸,你就可以將canvas(白色bit)拖出視口使得目標能夠滾動/搖動,一旦你這樣做了,你就可以拖動視口本身來指定你想讓什么可見。
選擇,當你預覽/運行或共享你的目標原型時,我們將在瀏覽器中展示目標視口,舉個例子,如果你在桌面瀏覽器查看一個手機原型,我們將把原型放置到手機chrome中,這有助於給你你對那些原型有更接近真實的體驗,即使是在瀏覽器中。但當你在一個實際存在的手機上運行同樣的原型,我們會隱藏該chrome——因此,就好像它是在那台設備上運行一樣。
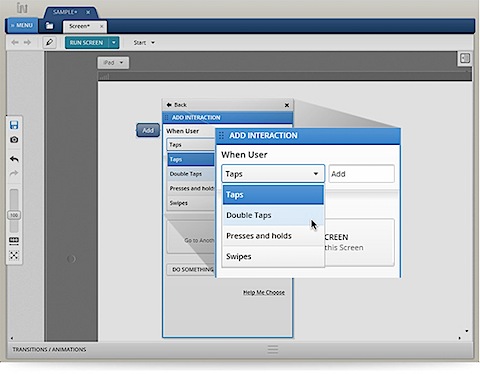
新的觸控手勢

當然,當你將觸控手勢作為目標時,支持目標移動平台還有更多的意義。當你用v2指向一個移動平台時,Indigo智能地為你的原型提供“touch-specific”(特定觸控)手勢。當你在桌面瀏覽器查看原型時,這些手勢能夠被模仿(比如點擊和快速拖動),但很顯然它們在移動設備上才有最佳表現。對於定向手勢,你可以選擇方向並創建互動。
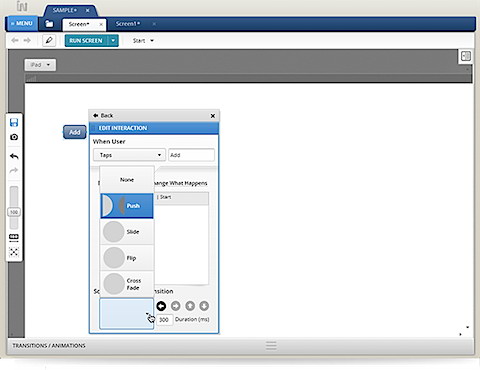
屏幕到屏幕的轉換

如果你試圖在Indigo v1中創建移動原型,你必須模擬屏幕到屏幕的轉換使用基於狀態的動畫。你依然可以那樣做,但是新嵌入的屏幕到屏幕轉換使得原型設計常見的移動轉換更加簡單。你不能在v1中實現Flip,但現在你可以了!
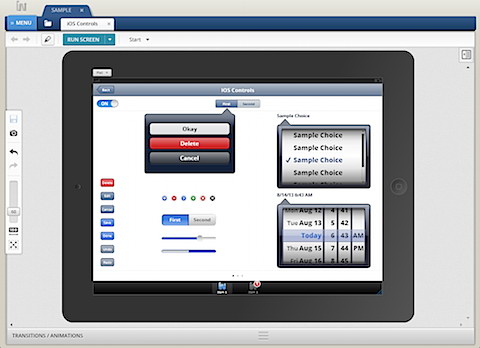
內置iOS支持

即使這在v2列表中是一個“bullet point”,它也是很大的一個,因為我們不是給你漂亮的圖片,我們是給你互動控件,超過30種新的iOS控件,超過15種新的iOS圖標。特別支指定目標iOS,很多“quick-drop”定位有助於共同元素加快iOS原型。
你可以看到這遠不只是一組簡單的模板,我們希望你能看到它顯著加快你速寫iOS原型的能力。
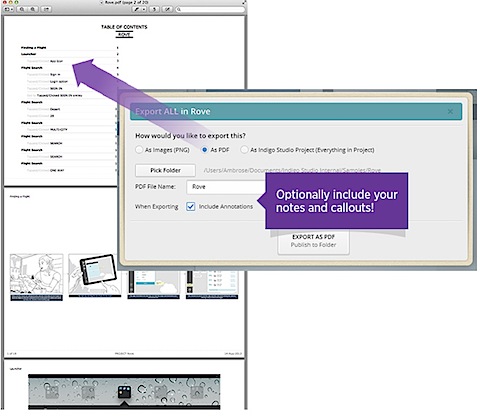
Indigo Studio v2.0支持導出為PDF

一個倍受關注和呼吁的特性便是將Indigo原型直接導出為PDF。在v2中,我們新增了次特性。棘手的部分是如何轉換一個交互的、多路徑的原型到一系列逐頁文檔格式。我們將為你完成這一部分。Indigo Studio分析你的屏幕狀態流並將提供一波接一波的分解。因為狀態是基於用戶的互動自動命名的,在很多情況下,這是可以理解的。
在注釋方面,我們支持可選的內置注釋工具。這帶來一個好處就是:你添加的注釋是(可選擇地)可見的,無論是在運行的原型中還是在導出的文檔中。
Indigo Studio v1.X亮點回顧
共享你自己的服務器——這使得對於indigo用戶很重要的兩個腳本成為可能——在防火牆之后自行分享原型,當你的原型被移除時控制,並“更新到位”,你不需要為每次更新獲取新的URLs。
改進的導出——伴隨着更多的共享選項,我們圍繞着“導出”添加了更多的控制(和一個更好的UX)包括導出選擇性的部分項目以供他人繼續處理,和一個新的“Quick Snapshot”(快照)全局特征來快速抓取圖像。
預覽/運行的更多選擇——你現在可以選擇從你的原型home、當前屏幕開始狀態、當前狀態來運行,並且“try interaction”(嘗試互動)在之前的狀態啟動,為了快速嘗試你正在設計的互動。
新的密碼框——添加一個密碼輸入框如同拖動和放下一樣簡單。
分散/隔開我們的元素——你現在可以輕松地將選擇的元素分散/隔開了。
Storyboard增強——你只需簡單地雙擊來開啟新的屏幕,這將很有助於文字示意圖交互。





















 1392
1392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








