
这次的文章是上次一篇讲processing.py操作图片的文章的姊妹篇,主要是为了让初步熟悉p5.js运行环境以及js 列表语法。p5.js是processing在js中的实现,具体环境配置可以参考这里:
忘荃的趣味编程:P5JS 介绍与环境配置(Atom)zhuanlan.zhihu.com
本文目录
- 读取并展示图片
- 操作图片的像素向量
- 向量和矩阵来回转化
- 让图片动起来
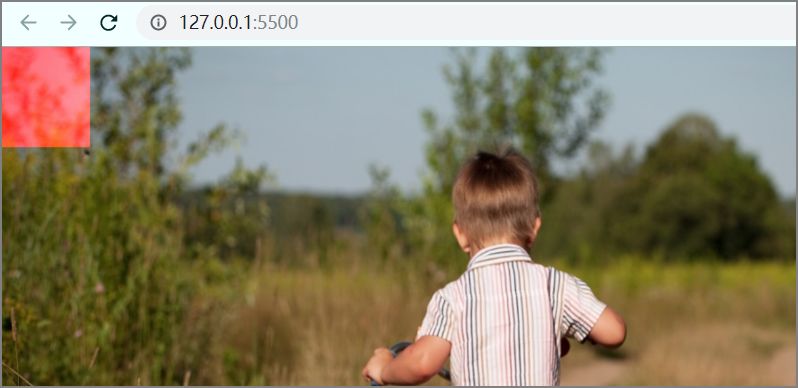
p5.js读取并展示图片
var myImage;
function preload() {
myImage = loadImage('assets/bike.jpg'); // 加载图片
}
function setup() {
createCanvas(800, 600); # 创建窗口
image(myImage, 0, 0, width, height); // 展示图片
}








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 992
992











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








