Android RecyclerView实现水平、垂直方向分割线
发布时间:2020-09-12 17:14:53
来源:脚本之家
阅读:90
作者:zhangphil
android RecyclerView不像过去的ListView那样随意的设置水平方向的分割线,如果要实现RecyclerView的水平/垂直分割线,则需要继承自RecyclerView.ItemDecoration重写getItemOffsets方法,从而增加水平/垂直分割线。
写一个例子。
MainActivity.Java:
package zhangphil.app;
import android.content.Context;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.StaggeredGridLayoutManager;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
RecyclerView mRecyclerView = (RecyclerView) findViewById(R.id.recyclerView);
// 两列
int spanCount = 2;
// StaggeredGridLayoutManager管理RecyclerView的布局。
StaggeredGridLayoutManager mLayoutManager = new StaggeredGridLayoutManager(spanCount, StaggeredGridLayoutManager.VERTICAL);
mRecyclerView.setLayoutManager(mLayoutManager);
//为RecyclerView增加分割线,水平和垂直方向都有。增加分割线值比如为32。
RecyclerViewItemDecoration decoration = new RecyclerViewItemDecoration(32);
mRecyclerView.addItemDecoration(decoration);
RecyclerViewAdapter mAdapter = new RecyclerViewAdapter(this);
mRecyclerView.setAdapter(mAdapter);
}
private class ItemViewHolder extends RecyclerView.ViewHolder {
private TextView text;
public ItemViewHolder(View itemView) {
super(itemView);
text = (TextView) itemView.findViewById(android.R.id.text1);
text.setTextColor(Color.WHITE);
}
}
public class RecyclerViewAdapter extends RecyclerView.Adapter {
private Context context;
public RecyclerViewAdapter(Context context) {
super();
this.context = context;
}
@Override
public ItemViewHolder onCreateViewHolder(ViewGroup viewGroup, int viewType) {
View view = View.inflate(context, android.R.layout.simple_list_item_1, null);
view.setBackgroundColor(Color.RED);
ItemViewHolder holder = new ItemViewHolder(view);
return holder;
}
@Override
public void onBindViewHolder(ItemViewHolder viewHolder, int pos) {
viewHolder.text.setText(String.valueOf(pos));
}
@Override
public int getItemCount() {
return 15;
}
}
}
布局文件,很简单,就放一个RecyclerView,注意背景颜色的设置:
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_orange_light">
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent">
最关键的RecyclerViewItemDecoration.java:
package zhangphil.app;
/**
* Created by Phil on 2016/10/8.
*/
import android.graphics.Rect;
import android.support.v7.widget.RecyclerView;
import android.view.View;
/**
* 为RecyclerView增加间距
* 预设2列,如果是3列,则左右值不同
*/
public class RecyclerViewItemDecoration extends RecyclerView.ItemDecoration {
private int space = 0;
private int pos;
public RecyclerViewItemDecoration(int space) {
this.space = space;
}
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
outRect.top = space;
//该View在整个RecyclerView中位置。
pos = parent.getChildAdapterPosition(view);
//取模
//两列的左边一列
if (pos % 2 == 0) {
outRect.left = space;
outRect.right = space / 2;
}
//两列的右边一列
if (pos % 2 == 1) {
outRect.left = space / 2;
outRect.right = space;
}
}
}
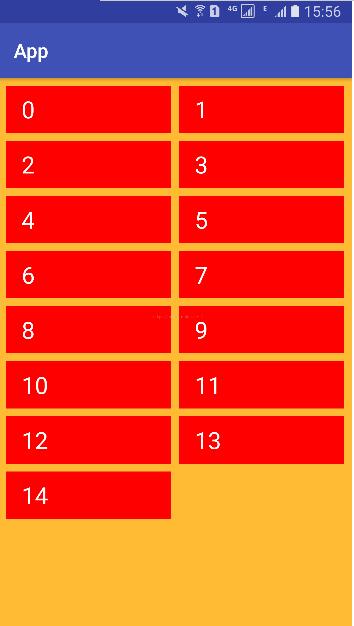
代码运行结果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。




















 721
721











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








