Node.js就是运行在服务端的JavaScript,基于Chrome V8引擎的JavaScript运行环境,简易上手node.js后就可以在本地电脑上创建本地服务器。
在nodejs安装根目录下创建一个目录,如project,创建一个js文件,如server.js,添加下面的代码:
//请求Node.js自带的http模块。
var http = require('http');
//http模块提供了createServer函数,这个函数会返回一个对象,我们将返回的对象赋值给server。
var server = http.createServer(function(req, res){ //req:接收到的数据。 res:响应数据
//下面三行为了显示内容,不设置也可以访问服务器//
res.setHeader('Content-Type','text/html; charset=utf-8'); //设置响应的头部,content-Type 响应数据内容的类型
res.writeHead(200,'ok'); //HTTP状态码
res.write('Hello Node!!'); //响应内容
//上面三行为了显示内容,不设置也可以访问服务器//
res.end();
});
//这个对象有个叫做listen的方法,这个方法可以有个数值参数。
//指定这个HTTP服务器监听的端口号。
//当我们打开http://localhost:8080的时候,服务器就会接收数据,并且响应数据
server.listen(8080);
console.log('服务器已打开,可以运行 http://localhost:8080');
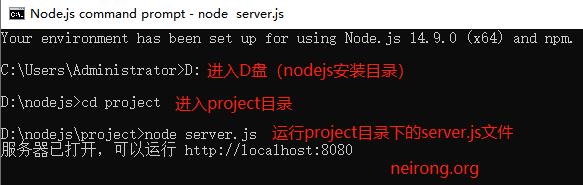
在node.js command prompt上(或cmd)运行node server.js打开服务器,如下图:

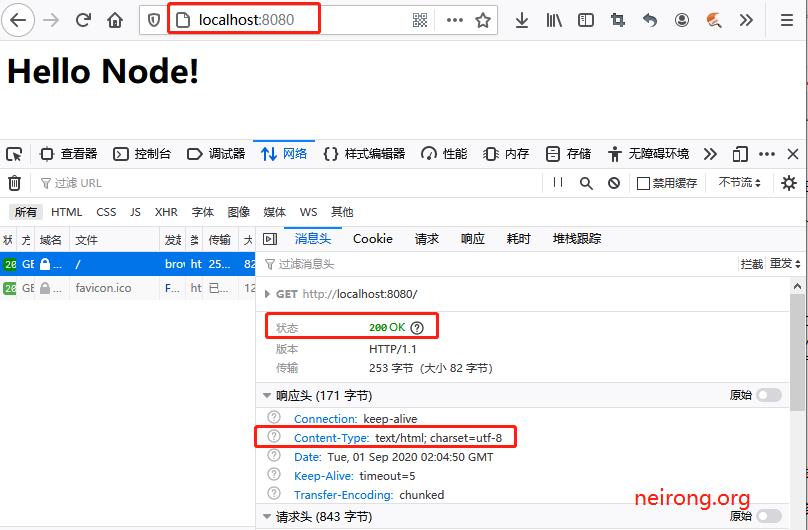
提示服务器已打开,就可以在浏览器中输入http://localhost:8080打开

代码注释:
1、首先需要请求node.js自带的http模块,并赋值给定义的变量http。
2、http模块提供了createServer函数,这个函数会返回一个对象,将返回的对象赋值给定义的变量server。
3、给createServer函数传入一个匿名函数,用来接收数据和响应数据(req:接收到的数据。 res:响应数据)。
4、其中res.setHeader();用于设置响应头部;content-Type响应数据内容的类型,可以设置成text/html、text/json、text/plain等。
5、后面的charset=utf-8是解析方式,也可以不写,一般写在html文件。
6、res.writeHead()就是输入HTTP的状态值(关于HTTP状态问题,可以自行搜索了解)。
7、res.write()里可以写入响应内容了。
8、最后就是执行server对象的listen的方法,这个方法可以有个数值参数,指定这个HTTP服务器监听的端口号。如server.listen(8080); 就是让它监听8080端口,当打开http://localhost:8080的时候,服务器就会接收数据,并且响应数据了。





















 2371
2371











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








