Hi,好久不见,今天我们在这里给大家介绍一下下拉菜单(标签)的使用方法;下拉菜单简单来讲在网站上的运用有哪些呢?比如:找回密码问题选择,所在地区选择等。在平常的使用当中还是很多的。

那我们该如何创建使用呢?首先准备HBuilder(这只是作者用的哦,还有很多就不做具体介绍了),然后创建名为demo的项目,然后创建名为new的HTML页面,然后引入Jquery和bootstrap库,代码是:
其中src引用路径根据你自己的存放bootstrap、jquery插件的具体路径进行引用,引用完成后就开始进行代码的编写,具体代码如下:
*{padding: 0; margin: 0 auto;}
(存放在
标签中)目的是为了清除浏览器的自带样式。下拉菜单代码如下:
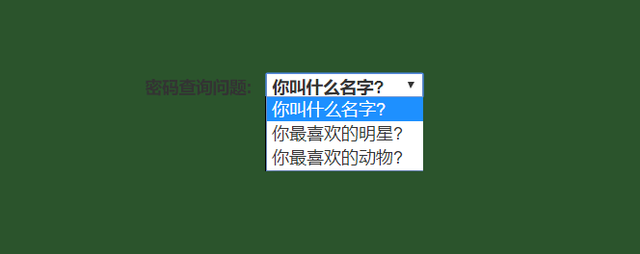
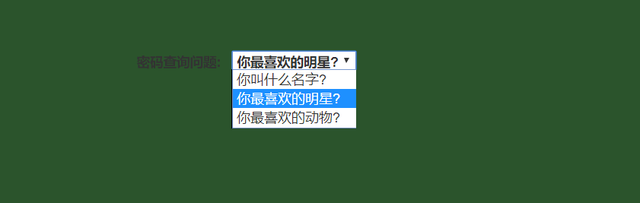
密码查询问题:
你叫什么名字?
你最喜欢的明星?
你最喜欢的动物?
 ,
,
其中是用来创建下拉菜单,是用来创建下拉菜单的选项。接下来让我们们看看在浏览器中的运行效果:


今天就到此结束了,如果大家有什么不懂的地方欢迎留言或私信,有什么错误的地方欢迎大家批评指正,谢谢大家!
LinkedList的使用方法
如何在ArrayList集合中存取元素
如何编写提示框(Tooltip)
举报/反馈





















 2944
2944











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








