开始
既然是简单的插件,那么我们就只要一些必须有的。 首先创建一个文件夹,我的文件夹叫做ChromeExtensions,然后在文件夹中建立两个文件,分别是manifest.json和index.js,注意:manifest的文件名不能改,但是index随便看你自己喜欢。项目文件目录如图

然后就是开始编辑了。 接下来部分实现的是把百度的所有网页的背景变为黑色 接下来就是输入代码了 在manifest文件中输入以下代码
{
"name": "Handsome Wu's first extension",
"version": "1.0",
"manifest_version": 2,
"content_scripts": [
{ "matches": ["<all_urls>"], "js": ["index.js"] }
]
}前三行是必须有的,具体什么意思想必会点英语都能懂,可以当作是默认要求的写 解释一下"content_scripts"这一块的意思: 使用"content_scripts"你可以修改你当前访问的页面的dom,主要是靠js实现的,里面的"matches"是一个数组,里面装的是一些匹配的规则,意思就是当你的页面的地址满足数组里面的值的时候就会操作js文件,如果你只想要某个网页实现效果而不是整个百度都实现时,那你就把all_urls改成你想要的网址就行了。而"js"里面的是具体的操作,具体操作就是要自己写了。
index.js文件里面代码就一行
document.body.style.background = "#000";
/*
*document是获取的是网页的文档
*body获取的是网页文档中body部分
*style是样式属性
*background是背景属性
*#000是黑色
*灰色部分是注释你可以不要输入进去
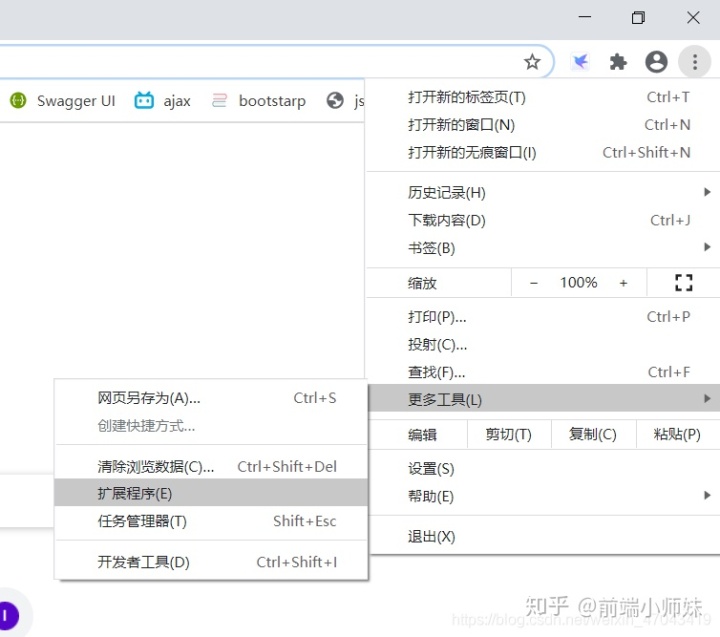
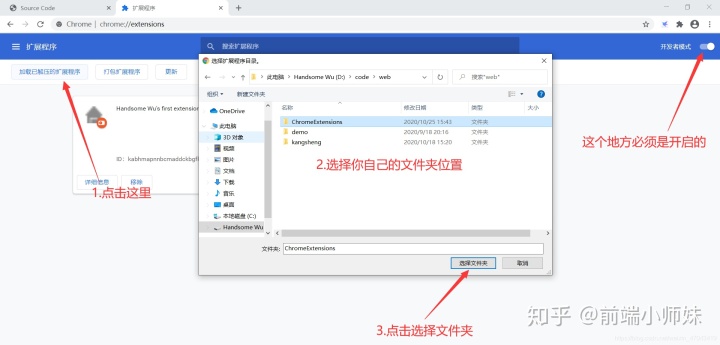
*/然后你就完成了所有输入工作。nice~ 最后的工作就是加入把这个脚本放入到chrome浏览器中,操作如图
1

2

然后就可以用了,效果如图

另外再写一点js的其他效果,要实现的话自己到js文件里面去添加就行
//可以实现每次打开新页面时在浏览器输出一句话
alert('在这输入你想显示的话')
/**************************************************/
//实现输出该页面有多少张图片
var imgs = document.querySelectorAll('img');
alert(imgs.length);
//ps:这个方法如果遇到页面里面很多图片可能要加载很久才能出来附言
做一个chrome插件运用到的有html,css,JavaScript,以及json这几种语言,当然,不会也没关系,如果不是需要实现一些牛逼的功能,那就不过是依葫芦画瓢罢了。 当大家真的认真去看文章的时候其实会发现做一个插件其实真的不难,就像是给我点个赞和关注那么简单嘿嘿~
原文链接:制作一个简单的chrome插件_weixin_47043419的博客-CSDN博客
作者:Handsome Wu~
出处:CSDN




















 7131
7131











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








