
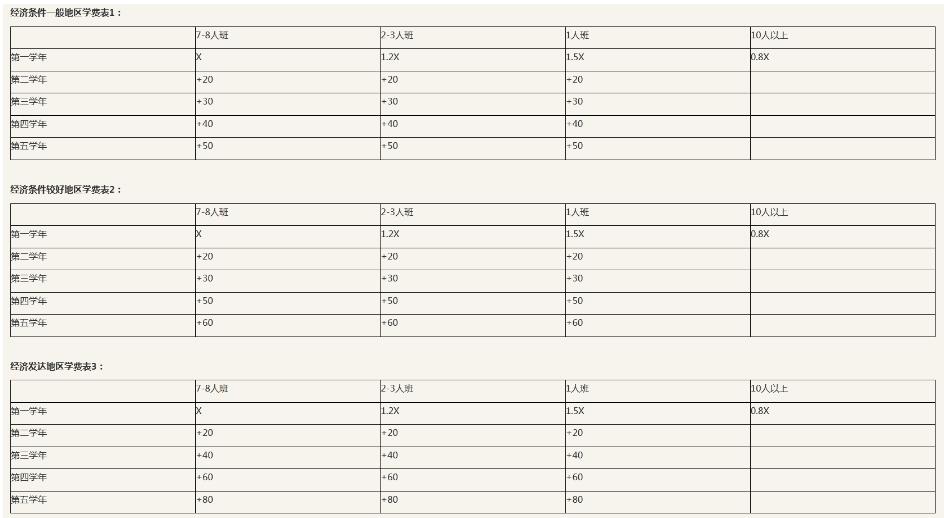
要求:用js实现给一个table赋值如上:(定义X=70
【HTML】
经济条件较好地区学费表4-8人班2-3人班1人班10人以上
经济条件较好地区学费表4-8人班2-3人班1人班10人以上
经济发达地区学费表4-8人班2-3人班1人班10人以上
【JS】
require(["jquery"], function($) {
var x=70;
var data = [
{name:"area1",content:{bei:[1,1.2,1.5,0.8],jia:[20,30,40,50]}},
{name:"area2",content:{bei:[1,1.2,1.5,0.8],jia:[20,30,50,60]}},
{name:"area3",content:{bei:[1,1.2,1.5,0.8],jia:[20,40,60,80]}}
];
$(data).each(function (i,item){
dom = '';
bei = item.content.bei;
jia = item.content.jia;
//加载第1行
dom += '
';dom += '
第1学年';for(i=0;i
dom += '
'+ parseInt(x*bei[i]) +'';}
dom += '
';//循环加载第2+行
for(n=0;n
dom += '
';dom += '
第'+(n+2)+'学年';for(i=0;i
dom += '
'+ (parseInt(x*bei[i])+jia[n]) +'';}
dom += '
';}
$('[data-json="'+item.name+'"]').html(dom);
})
});
});
以上就是小编为大家带来的js给table赋值的实例代码全部内容了,希望大家多多支持脚本之家~





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








