css实现 div水平居中方法:
一、div居中实现介绍
1、在布局一张网页时,通常网页主体框架是居中于浏览器中的。实现最外层DIV水平居中与浏览器中需要一个条件和一个设置。
2、最外层DIV的CSS命名为“#divcss”,这个时候为了兼容各大浏览器实现最外层的这个居中。
3、对“body”设置css内容居中样式(text-align:center)
即CSS代码:body{text-align:center}

一设置:
这个时候对“#divcss”设置居中必备样式css margin
即CSS代码:#divcss{margin:0 auto}

二、DIV居中用法实例
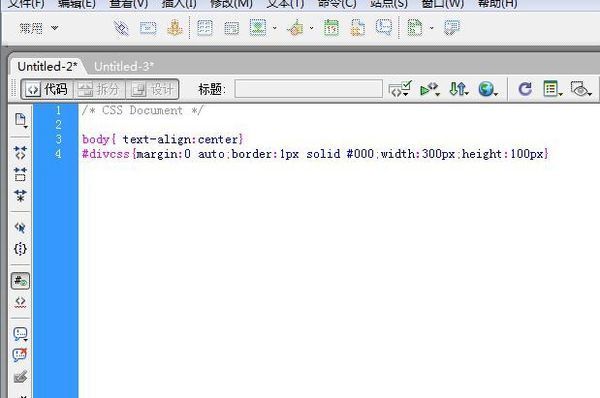
为了便于观察布局居中效果,我们再对“#divcss”加一个css边框为黑色,css宽度为300px;高度为100px样式。
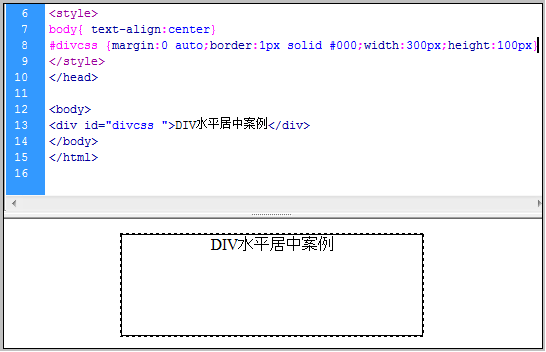
1、最终得到DIV居中的CSS代码:body{ text-align:center}
#divcss{margin:0 auto;border:1px solid #000;width:300px;height:100px}

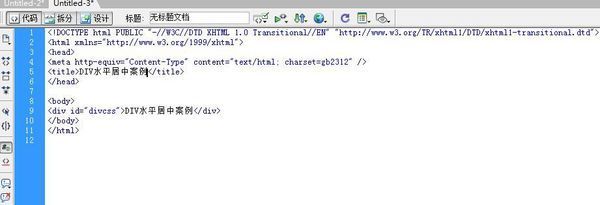
2、对应html代码片段:
DIV水平居中案例

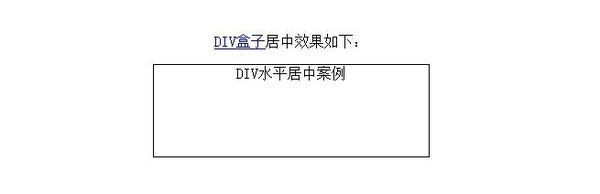
3、居中案例截图

4、在线演示:

三、布局居中总结
布局居中我们需要对对象加margin:0 auto样式,当然如果不加有的浏览器会实现居中效果,但有的浏览器就不会默认是居中。





















 241
241











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








